Багато поштових серверів відмовляються приймати вкладення до електронної пошти розміром більше 10 МБ. У той час як розмір вкладень не встигає в ногу з часом, існують інші прості способидля пересилання великих файлівпо електронній пошті.
Якщо ви використовуєте Gmail або Outlook.com, то ваш сервіс електронної поштиавтоматично простягне вам руку допомоги та запропонує альтернативи. Якщо ви використовуєте на ПК клієнт електронної пошти або іншу службу, вам може знадобитися дізнатися про ці тонкощі самостійно.
Яким є максимальний розмір поштового вкладення?
Теоретично, немає жодних обмежень на обсяг даних, які ви можете прикріпити до електронної пошти. У стандартах електронної пошти не визначається будь-який граничний обсяг. На практиці більшість поштових серверівнав'язують власні обмеження обсяг даних.
Загалом, коли до повідомлення електронної пошти приєднані файли, Ви можете бути впевнені, що з вкладеннями до 10 Мб все буде в порядку. Деякі поштові сервери можуть мати менші обмеження, але зазвичай 10 Мб - це стандарт.
Gmail дозволяє пересилати до 25 МБ з одним електронним листом, але це гарантовано працює тільки, якщо ви пишете іншому користувачеві Gmail. Як тільки лист залишає сервери Gmail, може бути відхилено іншим поштовим сервером. Багато серверів налаштовані таким чином, щоб не приймати вкладення об'ємом більше 10 Мб.
Не так просто передбачити - чи дійде ваш лист чи ні, якщо орієнтуватися лише на обмеження сервера-отримувача, оскільки в реалі ваш лист із вкладеннями на шляху до адресата може проходити через інші сервери з їхніми власними обмеженнями. Ви повинні також мати на увазі, що вкладення електронної пошти, як правило, кодовані MIME, а це збільшує їх розмір приблизно на 33%. Так, 10 МБ файли на жорсткому диску стануть розміром близько 13 Мб даних під час підключення до електронної пошти.
Використовуйте сервіси Cloud Storage - зберігання в "хмарі"
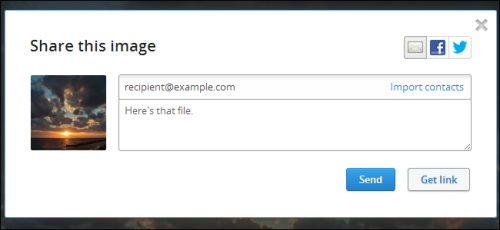
Найбільш простим варіантомбуде зберігання файлу, або файлів, доступ до яких ви хочете розділити з кимось, у хмарному сервісі зберігання даних, наприклад, Dropbox, Google Driveабо SkyDrive. Розмістивши їх там, можна зробити їх спільними з кимось (розділити доступ до них) та повідомити цю людину, що вона може отримувати дані з "хмари" - завантажувати прямо на її комп'ютер. Користувач зможе, натиснувши посилання, без проблем завантажити файл безпосередньо на свій комп'ютер.
Спонсором новини виступає компанія CT Consulting, яка займається розробкою та впровадженням CRM систем. Фахівці компанії допоможуть підібрати оптимальну для Вашого бізнесу модель ЦРМ системи. Більше про хмарні обчисленнята застосування хмарних технологійВи можете прочитати на офіційному сайті.

Якщо ви використовуєте щось на зразок комплексу Dropbox, ви можете обмінюватися файлами із сайту хмарного сервісу зберігання. Наприклад, клацніть правою кнопкоюмиші на ім'я файлу на сайті Dropbox і виберіть "Share link", якщо ви використовуєте Dropbox.

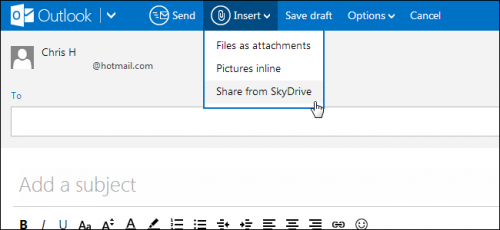
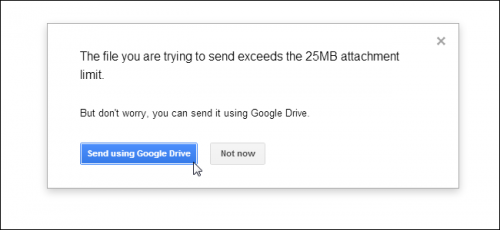
Саме до цього варіанта підштовхують нас багато постачальників послуг електронної пошти. Коли ви спробуєте додати великі файли до свого листа до Gmail або Outlook.com, вам буде запропоновано завантажити його спочатку в Google Drive або SkyDrive.

Створення та передача складових архівів
Якщо ви шукаєте більш традиційний, "зроби сам" метод, ви можете вибрати розбивку файлу на кілька менших частин. Наприклад, якщо у вас є файл розміром 50 МБ, який ви хочете надіслати електронною поштою, ви можете використовувати програму стиснення файлів, наприклад, 7-Zip, для створення архіву, що містить цей файл, розщеплений на п'ять порцій по 10 Мб кожна.

Потім можна все надіслати цими порціями по 10 Мб з окремими повідомленнями електронної пошти. Отримувач повинен завантажити кожну програму і, використавши програму вилучення файлів, зібрати великий, повний файлз окремих архівів.
Цей традиційний метод досі працює, як завжди. Проте він для багатьох може бути досить громіздким методом. Багато людей були б спантеличені окремими вкладеннями і не вигадуватимуться, щоб зібрати їх воєдино. Якщо ви не впевнені, що ваш одержувач знатиме, як це зробити, тоді, напевно, краще вибрати простіший спосіб.
Використовуйте службу пересилання великих файлів
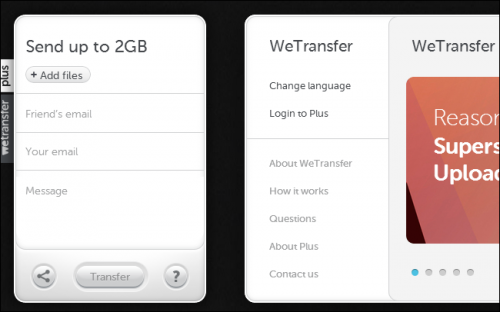
У відповідь на труднощі при надсиланні електронною поштою вкладень з файлами великого розміру, В інтернеті з'явилося безліч сервісів з надання послуг з пересилання великих файлів. Ці послуги дозволяють завантажити файл і надати вам посилання. Потім можна вставити це посилання в електронну пошту, а одержувач зможе натиснути на посилання і завантажити файл.
Ці послуги повинні робити гроші так чи інакше, і вони можуть зробити це, розміщуючи рекламу, вводячи обмеження максимального розміру файлу, доступне для безкоштовних користувачів, або вимагаючи абонентської плати. Ми раніше розглянули багато онлайн-сервісів для передачі та обміну великими файлами.

Такі варіанти чудово працюють, але ви можете віддати перевагу замість цього використання хмарних сервісівзберігання. При використанні одного з цих сервісів ви довіряєте йому файли, а це припустимо, якщо ваші файли не особливо конфіденційні або важливі, але ви, ймовірно, захочете уникнути передачі конфіденційних даних безкоштовній службі, про яку раніше навіть не чули. Звичайно, ви можете зашифрувати файли перед їх завантаженням, але це додасть додатковий клопіт як вам, так і одержувачу.
Багато поштових служб також блокують потенційно небезпечні типи файлів, наприклад. EXE файли, тому що вони можуть містити шкідливі програми. Якщо ви скористаєтеся послугами, описаними вище, зможете надсилати посилання на такі файли без загрози їх блокування.
ТЕХНІЧНІ ХАРАКТЕРИСТИКИ
АДРЕСА САЙТУ: http://mail.yandex.ru/
ПОШТОВІ ДОМЕНИ: yandex.ru
ОБСЯГ ПОШТОВОГО ЯЩИКА: 20 Мб.
МАКСИМАЛЬНИЙ РОЗМІР ЛИСТА: 5 Мб.
ЗБІР ПОШТИ З ІНШИХ АДРЕС:є.
ПЕРЕНАПРАВЛЕННЯ ПОШТИ:є (за допомогою фільтрів).
ПОШТА НА ЛОКАЛЬНОМУ КОМП'ЮТЕРІ:є.
Автовідповідач:є (за допомогою фільтрів).
АНТИВІРУС/ АНТИСПАМ:є (DrWeb http://www.drweb.ru)/ є, чорний список, білий список, моніторинг зараженості листів, що надходятьвірусами та спамерською активністю.
РОЗМІР СТОРІНКИ (СТАРТОВА/ЧИТАННЯ/Складання ЛИСТА): 15+6/20/20 кб.
АДРЕСНА КНИГА, ОРГАНАЙЗЕР:адресна книга, можливість імпортування даних із усіх сучасних поштових програм.
ПОШТОВІ ФІЛЬТРИ:є.
НЕАКТИВНИЙ ЧАС ЖИТТЯ: 4 місяці.
ДОДАТКОВІ МОЖЛИВОСТІ:перевірка російської та англійської орфографії, повнотекстовий пошук по поштовій скриньці, можливість створити свій сайт у домені narod.ru для некомерційного використання необмеженого обсягу готовими шаблонамидизайну, можливість створювати поштові аліаси (див. роз'яснення у графі «Споживчий аналіз»), сервіс доступу до пошти за протоколом WAP (в тестовому режимі), перекодувальник вхідної пошти між усіма відомими російськими кодуваннями та трансліт.
СПОЖИВЧИЙ АНАЛІЗ
Yandex (Яндекс) відомий російськомовним користувачам Інтернету головним чином завдяки своїй якісній пошуковій системі. Як і в двох попередніх випадках, поштова скринька з ім'ям Potrebitel була зайнята.
Зареєструвавшись на Яндексі, ви отримуєте не лише Поштова адреса, але і сайт ваше_имя.narod.ru необмеженого розміру з готовими варіантами дизайну, гостьовою книгою, форумом, чатом, лічильниками та статистикою відвідувань.
Однак таку сторінку можна використовувати лише для некомерційного використання та не можна розміщувати на неї об'єкти, закриті паролем. Крім того, у пункті 7.1 Користувальницької угодисказано, що «Яндекс залишає за собою право взяти і залишити під своїм управлінням будь-який субдомен, що входить до домену, що належить Яндексу (www.narod.ru, www.zakladki.ru і т.д.). Яндекс має право на свій розсуд і без попереднього попередження використовувати повноваження «домена верхнього рівня» щодо всіх субдоменів, і в цьому випадку ви повинні будете передати свій субдомен під управління Яндекса» що, погодьтеся, не дуже приємно. Правда, ваша сторінка користувача з особистою інформацією про вас навряд чи зацікавить Яндекс.
Ваш сайт, а разом з ним і всі додаткові сервіси (гостова книга, персональний форум та чат, спільноти та ін.) будуть видалені, якщо протягом 4 місяців на сайті не було жодного відвідування і жодного разу не оновлювався контент. Також ваша поштова скринька видаляється, якщо ви не користувалися нею більше 4 місяців.
Якщо ви вважаєте, що отримали спамовий лист, то ви можете позначити його як спам і занести адресат відправника в чорний список.
На пошті Яндекса всі листи проходять три рівні фільтрації. На першому етапі відкидається явний спам - повідомлення, які надходять від неадміністрованих (зламаних, відкритих) поштових серверів чи впіймані спамові пастки. Потім кожен лист перевіряється антивірусною програмою DrWeb. При цьому заражені листи, які не містять нічого, крім самого вірусу, відкидаються, а заражені листи з текстом позначаються спеціальним значком із зображенням павука. Останнім працює фільтр, що містить у папці «Розсилки» підозріло схожі листи, які були одночасно розіслані великому числукористувачів. Всі повідомлення, які потрапили до неї, можуть бути видалені за два тижні. Це означає, що важливі листи не будуть втрачені і ваша поштова скринька не переповниться через те, що адреса потрапила до спамерів або хтось підписав вас на непотрібну розсилку.
Фільтрування розсилок діє як ще один фільтр після всіх встановлених власником скриньки. Якщо в папку «Розсилки» потрапляє пошта, яка надсилається з якоїсь особливо цікавої для вас адреси, ви можете виключити цю адресу з фільтрації, занісши адресу до «білого списку». Папка «Розсилання» існує за замовчуванням. Щоб зберегти будь-які листи, які до неї потрапили, перекладіть їх у будь-яку іншу папку. Якщо ви бажаєте самостійно розбирати свою пошту, ви можете скасувати використання цієї папки. Фільтрування розсилок працює лише у веб-інтерфейсі. Якщо ви користуєтеся поштою Яндекса, завантажуючи пошту на свій локальний комп'ютер, листи з папки «Розсилки» будуть завантажуватись разом із листами з папки «Вхідні».
Завдяки великій базі користувачів антиспамівська база Яндекса є достатньо повною та оперативно відображає зміни ситуації. На сайті Яндекса за адресою http://mail.yandex.ru/monitoring/ проводиться постійний моніторинг ходу боротьби зі спамом. Можна подивитися останню статистику або місячні графіки, що допоможе зробити висновки про загальний стан служби електронної пошти принаймні в російській частині Інтернету. Відповідно до цієї статистики 80-90% листів доводиться відсівати.
Поштова служба Яндекс обмежує величиною в 5 Мб максимальний розмір не тільки вихідного, а й листа, що входить.
На Яндексі передбачено можливість створювати аліаси. Аліас, або псевдонім, це інша назва вашої поштової скриньки. Ящик має аліаси в доменах yandex.ru та narod.ru. Пошта, надіслана на будь-яку з цих адрес, прийде в ту саму скриньку. Під час відправлення ви можете вибрати, з якої адреси ви хочете надіслати листа (тобто яку адресу побачить одержувач).
Пошта Яндекса, мабуть, єдина у Рунеті серед безкоштовних поштових систем, де ви можете у розділі «Налаштування» повністю відключити показ реклами та заголовки новин, а також рекламні добавки наприкінці кожного листа. Розмір сторінок, що завантажуються, тоді виходить дуже компактним, і зростає загальна швидкість роботи. У технічні характеристикинаведено дані саме для цього випадку. Якщо ви не відключили цю можливість, то обсяг сторінок, що завантажуються, зростає приблизно в 2 рази.
Система фільтрів також досить зручна і дозволяє настроїти бажану дію. Передбачена можливість зв'язувати фільтри у ланцюжка та змінювати порядок їх виконання. Як дія фільтрів ви можете помістити лист у певну папку (встановлену за замовчуванням або створену вами) або переслати на певну адресу. Цікавою особливістю є можливість для листів, які під дію певного фільтра, відправити відповідь, що такої поштової скриньки немає.
Яндекс має надзвичайно зручну можливість імпортувати інформацію в адресну книгу з таких поштових програм, як Outlook, Outlook Express, The Bat або у форматі cvs (список, розділений комою).
Після виходу з веб-інтерфейсу роботи з поштою вас автоматично перенаправлять на стартову сторінку http://www.yandex.ru/
РЕЗЮМЕ
ГІДНОСТІ:можливість разом з поштовою скринькоюзавести особисту веб-сторінку, перевірка листів на наявність вірусів, розвинена система боротьби зі спамом, можливість імпортувати базу своїх контактів до адресної книги, невеликий обсяг сторінок, хороша швидкість роботи.
Недоліки:можливість втратити свою поштову адресу та веб-сторінку за відсутності активності більше 4 місяців.
ЗАГАЛЬНА ОЦІНКА:дуже якісний поштовий сервіс із гарною системою боротьби зі спамом. Користується заслуженою популярністю у Рунеті. Сервіс покриває вимоги більшості користувачів, і якщо ви користуєтеся своєю поштовою скринькою без перерв, що перевищують 4 місяці, то вибір Yandex буде добрим.
Наша сьогоднішня стаття покликана допомогти чайникам-початківцям розібратися в лабіринтах електронних поштових служб, яких в інтернеті існує чимало. Ми розглянемо досить очевидне, але хвилюючих багатьох питання - як прикріпити файл до вихідного листа в сервісах Gmail, Yandex, Rambler і Mail.Ru.
При створенні нового листа у поштовій службі Gmail від компанії Google, достатньо натиснути на посилання «Прикріпити файл», а потім знайти на своєму комп'ютері потрібний файл або архів і двічі клацнути мишею.

Майте на увазі, що в e-mail можна вкласти лише файли або архіви. Це правило стосується не тільки Gmail, але й інших поштових сервісів. Прикріпити папку до вихідного листа не можна! Якщо потрібно надіслати кілька файлів, їх потрібно запакувати в один архів, наприклад, формату RAR або ZIP, який потім прикріпити до листа. Також можна додати кожен файл із папки окремо.
Для того, щоб прикріпити наступний файл, натисніть посилання «Прикріпити ще один файл» і проробіть вже знайомі вам дії щодо вибору файлу.

Щоб скасувати прикріплення файлу до листа, достатньо зняти галочку навпроти нього.
До листів Gmail можна додати скільки завгодно файлів. Слід пам'ятати, що загальний розмір листи разом із усіма прикріпленими файлами ні перевищувати 25 Мб.
Також враховуйте, що пересилання файлів, що виконуються, наприклад, у форматі EXE, сервісом Gmailзаборонено. При цьому упаковка файлів до архіву також не допомагає. Однак з будь-якої ситуації є вихід: можна змінити розширення файлу, наприклад, з EXE на EX, і повідомити одержувачу листа, що після збереження файлу на комп'ютері слід перейменувати назад.
Пошта на Yandex
Прикріплювати файли до листів у поштовій службі Яндекса так само просто. Достатньо натиснути кнопку «Прикріпити файл…» і вибрати потрібний файл або архів на комп'ютері, а потім двічі клацнути по ньому мишею

До листа можна додати кілька файлів, щоразу натискаючи кнопку «Прикріпити файл…». При цьому слід пам'ятати, що максимальний розмір вихідного листа з усіма файлами не повинен перевищувати 22 Мб. В іншому випадку зайві файлидоведеться видалити.
Але зробити це дуже просто – клацніть по іконці з червоним хрестиком напроти не потрібного файлу, щоб відкріпити його від листа.
У пошті Яндекса є дуже цікава опція, яка дозволяє завантажувати файли на Яндекс.Народ замість того, щоб прикріплювати їх до листа. Якщо розмір файлу, що прикріплюється до повідомлення, перевищує допустимий, то файл буде завантажений на Народ автоматично, а одержувач вашого листа побачить посилання, перейшовши по якому зможе скачати даний файл.
При необхідності, ви можете самостійно завантажити будь-який файл на Народ: натисніть на стрілочку біля кнопки «Прикріпити файл» та виберіть даний спосібпересилання файлу. Максимальний розмір файлу, що завантажується на Яндекс.Народ, становить 5 Гб.
Пошта на Rambler
Поштовий сервіс Рамблера надає схожий стандартний для прикріплення файлів до вихідних листів: вам потрібно буде натиснути кнопку «Прикріпити файли», знайти та вибрати потрібні файлина комп'ютері.

Ви можете прикріпити до повідомлення кілька файлів. Але пам'ятайте, що їхній загальний розмір не повинен перевищувати 20 Мб.
Якщо ж потрібно видалити прикріплені до листа файли, достатньо клацнути по іконці з червоним хрестиком навпроти найменування файлу, що видаляється.
Mail.Ru
І нарешті останній поштовий сервіс, який ми сьогодні розглянемо – поштова служба Mail.Ru. Вона, як і Яндекс, дозволяє відправляти файли двома способами - вкласти безпосередньо в лист або завантажити Файли@Mail.Ru. В останньому випадку одержувачу вашого повідомлення буде надіслано посилання для завантаження файлу.
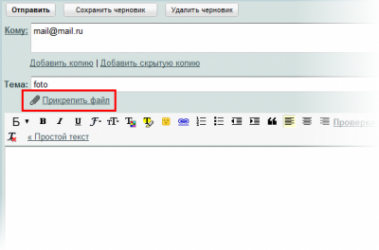
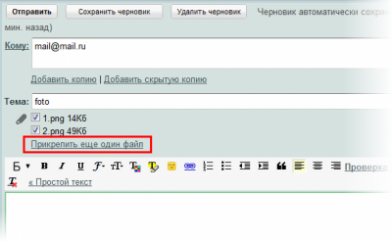
Щоб приєднати до листа файл, клацніть на кнопці «Прикріпити файли», а потім виберіть на комп'ютері потрібні файли. Ви можете прикріпити декілька файлів та архівів до листа, натиснувши кнопку «Прикріпити ще».
![]()
Загальний розмір всіх приєднаних до листа файлів не повинен перевищувати 22 Мб. Якщо ж підготовлені до відправки файли мають розмір понад 30 Мб, їх слід завантажити на сервер Файли@Mail.Ru. Для цього натисніть посилання «Змінити» і виберіть спосіб приєднання файлів – «Завантажувати всі файли на Файли@Mail.Ru і приєднувати до листа у вигляді посилань». У такому разі адресат отримає листа з автоматично сформованими посиланнями для скачування файлів із сервера.

До кожного вихідного листа може бути приєднано трохи більше 20 файлів. При цьому розмір кожного файлу не повинен перевищувати 1Гб.
Якщо вам потрібно видалити файли з програми, просто натисніть іконку з червоним хрестиком навпроти найменування файлу, що видаляється. Він зникне зі списку.
Отже, ми розглянули способи відправки листів із вкладеними файлами до різних поштових сервісах. У роботі кожного сервісу є свої нюанси, тому при створенні вихідних листів радимо звертати увагу на допустиму кількість, обсяг і формат файлів, що прикріплюються до нього.
Ми прагнемо, щоб усі частини Яндекс.Пошти однаково добре працювали у всіх користувачів. Сьогодні ми розповімо вам про те, як і навіщо повністю переписали блок додавання атачів. У цій статті - про відмову від флешу, підтримку можливостей сучасних браузеріві, як результат, збільшення швидкості та надійності завантаження файлів.
Проблема
Раніше всю аудиторію Яндекс.Пошти ми поділяли на користувачів з флешем та без.З першими все було просто: користувачі зі встановленим флешем прикріплювали файли до листа через флеш-завантажувач. Він дозволяв завантажити відразу кілька файлів, визначав їх розмір та контролював процес завантаження.
А от із користувачами без флешу (8-10% від денної аудиторії) було складніше. Ми пропонували їм завантажувати файли через звичайну формуз />. Файли з неї відправлялися через iframe разом із вмістом листа, і це займало багато часу. Натиснувши кнопку «Надіслати», користувач довго чекав, поки завантажаться файли.
І якщо невеликі файли (до 25 Мб) не доставляли особливих складнощів, то великі породжували нову проблему: якщо розмір файлу перевищував допустимий ліміт, доводилося використовувати сервіс Яндекс.Народ, а потім і Яндекс.Диск (з новими аттачами ми змінили сховище файлів) *.
* Ліміт на розмір файлів, що відправляються, пояснюється не стільки технологічними обмеженнями в Яндекс.Пошті, скільки проблемами у сторонніх поштових серверів. Не всі вони готові приймати і зберігати листи великих розмірів. Щоб такі листи доходили до адресата, ми зберігаємо вкладення розміром більше 25 Мб на Яндекс.Диск та додаємо до листа посилання.
Для визначення розміру файлів користувачів без флешу ми підняли внутрішній сервіс, який працював так: клієнт відправляв файл POST запитом на спеціальний url, сервер читав заголовок Content-Length запиту і закривав з'єднання.
Реалізація завантаження файлів у всіх браузерах побудована так, що він не чекає на відповідь від сервера, поки повністю не відправить файл. Тому сервер не може одразу повідомити розмір файлу. Для вирішення цієї проблеми ми робили другий GET-запит, в якому сервер передавав клієнту значення заголовка Content-Length, що дорівнює розміру файлу, що завантажується.
Проблеми із прикріпленням файлів до листа могли виникнути в обох категорій користувачів. Наприклад, флеш-завантажувач хоч і дозволяє вибирати кілька файлів і вміє визначати їх розмір, але:
- це сторонній плагін, який має бути встановлений на комп'ютері користувача, причому може бути заблокований іншими плагінами або розширеннями;
- є проблеми зі SSL-з'єднаннями та безпекою;
- складно вирішувати проблеми та помилки при завантаженні файлів.
Зрозуміло, що нас не влаштовував такий стан справ, і ми не припиняли пошук ефективного вирішення цих проблем.
Можливість
Протягом останнього року всі браузери навчилися самостійно (без підключення плагінів сторонніх) організовувати роботу з файлами. Найближче познайомитися з усіма їх сучасними можливостями можна у статті на сайті Mozilla Developer Network.Ось нові можливості, які з'явилися під час розвитку HTML5:
- атрибут multiple у тегу input (починаючи з Chrome 4, Firefox 3.6, IE 10, Opera 11, Safari 5);
- Drag and Drop API (Chrome 4, Firefox 3.5, IE 5.5, Opera 12, Safari 3);
- FormData (Chrome 7, Firefox 4, IE 10, Opera 12, Safari 5);
- XMLHttpRequest level 2 + CORS + progress events (Chrome 7, Firefox 4, IE 10, Opera 12, Safari 5).
Теоретично ми могли впровадити їх ще рік-півтора тому, але зміни торкнулися б лише Chrome та Firefox. Ці браузери мали у сумі добру частку, але були монополістами. Опера та IE на той момент ще не підтримували ці можливості. Отже, половину аудиторії все одно довелося б залишити на флеші.
Тож ми чекали. І перед наближенням червневого релізу Опери 12, в якому стало можливим впровадження необхідних технологій, розпочали розробку.
Що стосується IE10, то його вихід очікується найближчим часом.
Реалізація
Як ми вже сказали вище, ми повинні розділяти файли на великі і маленькі. Наприклад, користувач намагається прикріпити до письма десять файлів, дев'ять з яких у сумі вкладаються в допустимий ліміт, а десятий вдвічі більше за всіх інших. Без можливості завантажувати файли окремо всі десять файлів пішли на Яндекс.Диск. Однак це не здається розумним - адже краще відправити на диск лише один файл, останній, а решту завантажити в лист. Так ми вирішили завантажувати кожен файл окремо.Зазвичай файли завантажуються через стандартну форму:
Допустимо, ми відправляємо форму в прихований iframe. У цьому випадку браузер прочитає всі вибрані файли з input (навіть якщо їх багато) і відправить запит POST в /upload. Але тут файли завантажуються всі разом, а нам це не підходить.
Подивимося, як допоможе AJAX. Щоб надсилати файли через AJAX нам потрібна підтримка FormData. Без неї не можна прочитати файли в input і додати їх у запит. Спробуємо так:
var formElement = document.getElementById("myFormElement"); var xhr = новий XMLHttpRequest(); xhr.open("POST", "/upload", true); xhr.send(new FormData(formElement));
Але й у цьому випадку всі файли все одно вирушать із input. Виходить, що треба брати окремо кожен файл і визначати, куди його завантажити (на диск або лист), тобто обробляти незалежно.
for (var i = 0, j = input.files.length; i< j; i++) {
upload(input.files[i]);
}
function upload(file) {
var url = "";
if (file.size >MESSAGE_LIMIT) ( url = "uploader.disk.yandex.ru"; ) else ( url = "uploader.mail.yandex.ru"; ) var data = new FormData();
data.append("attachment", file);
var xhr = новий XMLHttpRequest(); сучасні технології. Згідно з політикою feature detection, ми додали чотири перевірки на включення нових можливостей:
- Немає підтримки FormData → використовуємо iframe.
- Є підтримка FormData → використовуємо AJAX.
- Є підтримка Drag-n-Drop та FormData → включаємо можливості перетягувати файли з файлового менеджера. Наприклад, у IE є перше, але немає другого, тому відправити перетягнуті файли ми не можемо.
- Є підтримка multiple input і FormData → включаємо можливість вибирати багато файлів. Наприклад, у Opera 11.6 є multiple input, але ні FormData, відповідно, ми можемо відправляти файли по одному.
Modernizr .addTest("draganddrop-files", function() ( return !!(Modernizr["draganddrop"] && window["FormData"] && window["FileReader"]); )) .addTest("input-multiple" , function() ( return !!(Modernizr["input"]["multiple"] && window["FormData"] && window["FileReader"]); ));
У Safari 5.1 для Windows відразу знайшовся баг: при виборі кількох файлів усі вони виявлялися нульовим розміром і порожніми відсилалися на сервер. У цьому браузері довелося нові можливості відключити.
На додаток до AJAX-транспорту ми почали використовувати Progress events для відтворення красивого прогрес-бару.
Ми його використовуємо приблизно так:
var xhr = новий XMLHttpRequest(); xhr.open("POST", "/upload", true); if (xhr.upload) ( xhr.upload.addEventListener("progress", processProgressEvent, false); ) else ( drawCommonProgressbar() )
Зауважимо, що з завантаженні даних на сервер обробник подій треба вішати на властивість xhr.upload, а завантаженні даних із сервера - на сам xhr.
У браузерах, що підтримують File API, можна дізнатися розмір файлів з об'єкта File. У старих версіях специфікацій властивість називалася fileSize, а тепер просто size.
У браузерах без підтримки File API (а таких дедалі менше) ми деградуємо до використання внутрішнього сервісу визначення розмірів файлів.
До речі, з переходом на нові технології ми змогли реалізувати свою давню ідею: drag-and-drop завантаження атачів. Drag-and-drop API – дуже загальне. Воно стосується не лише файлів, а й будь-якого перетягування об'єктів на сторінці. Відповідно, в область файлів можна перемістити абсолютно все.
Нам довелося вирішувати цю проблему: як залишити в пошті тільки можливість завантаження файлів?
Багато робить сам браузер, але не все. У події drop у властивості event.dataTransfer.files, звичайно ж, будуть лише об'єкти з файлової системи. Але цими об'єктами може бути як папки, і файли. Щоб заборонити завантаження папок (не всі браузери вміють вантажити файли з папок - першим став Chrome 21, а Firefox відмовився це робити з принципу) ми використовуємо FileReader. Цей API дозволяє прочитати файл з диска та працювати з ним у JavaScript. І якщо об'єкт читається, це файл. Невелику функцію, що реалізує цей метод, можна переглянути на GitHub.
function isRegularFile(file, callback) ( // якщо розмір більше, ніж 4кб, то це точно файл if (file.size > 4096) ( callback(true); return; ) if (!window["FileReader"]) ( / / неможливо перевірити callback(null); ) else ( try ( var reader = new FileReader(); reader.onerror = function() ( reader.onloadend = reader.onprogress = reader.onerror = null; // Chrome (Linux/Win) ), Firefox (Linux/Mac), Opera 12.01 (Linux/Mac/Win) callback(false); ); ; // Не можна робити abort після закінчення читання файлу if (e.type != "loadend") ( // перериваємо читання після першої події reader.abort(); ) callback(true); ); ) catch(e) ( // Firefox/Win callback(false); ) ) )
Однак така перевірка потрібна не для всіх браузерів – Chrome для Mac та IE10 для Windows 8 самі відсівають папки.
До FileReader треба ставитися з дуже великою обережністю, особливо в Chrome, який веде себе не стабільно: до 21 версії спостерігалися падіння вкладки при читанні файлу в кілька сотень мегабайт, а в 21-й став падати і на маленьких файлах. Нам навіть довелося відмовитись від використання FileReader для цього браузера.
Крім іншого, ми трохи доопрацювали логіку появи області для перетягування файлів. Тут знову постала проблема: користувач може перетягнути мітку на лист або, наприклад, випадково розпочати перетягування зображення з інтерфейсу.
Для вирішення цієї проблеми в обробниках dragover та dragenter ми зробили таку перевірку:
var types = event.dataTransfer.types; if (types) ( for (var i = 0, j = types.length; i< j; i++) {
if (types[i] == "Files") {
showDragArea();
return false;
}
}
}
Тип "Files" означає, що в об'єктах, що перетягуються, є справжні файли, а "return false" - початок процесу drag and drop . Ця перевірка працює не у всіх браузерах, але трохи покращує інтерфейс.
Ще виявилося, що події dragenter, dragover і dragleave, якщо їх повісити на документ, схильні до тих же проблем, що і mouseover, mouseout: вони кидаються при кожному переміщенні між DOM-нодами.
Проблему вдалося вирішити тайм-аутом на опрацювання цих подій.
var processTimer = null; $(document).on(( "dragover dragenter": function() ( window.clearTimeout(processTimer); showDragArea(); ). "dragleave": function() ( processTimer = window.setTimeout(function() ( hideDragArea( ); ), 50);
Кросдоменні запити
Для завантаження на Диск знадобилася підтримка кросдоменних запитів, яку можна перевірити так:window["XMLHttpRequest"] && "withCredentials" in new XMLHttpRequest()
Політика визначення транспорту залишається такою самою.
Для кроссдоменных запитів треба робити правильну обробку «preflight» OPTIONS-запитів. У цих запитах браузер запитує віддалений сервер, чи можна звертатися до нього з поточного домену. Виглядають вони приблизно так:
OPTIONS /upload HTTP/1.1 Host: disk-storage42.mail.yandex.net Origin: https://mail.yandex.ru Access-Control-Request-Method: POST Access-Control-Request-Headers: origin, content-type
На це сервер повинен відповісти заголовками, наприклад, так:
Access-Control-Allow-Origin: https://mail.yandex.ru Allow: POST, PUT, TRACE, OPTIONS
Такі запити відбуваються не завжди, але про них треба пам'ятати та перевіряти, що вони обробляються правильно.
Якщо браузер не отримав дозволу на кросдоменний запит, то запит завершиться зі status = 0 (це можна обробити в onreadystatechange). Також це може означати, що запит було перервано користувачем або сервером. У будь-якому випадку варто зробити fallback на iframe-завантаження.
Сам процес завантаження файлів на Яндекс.Диск виглядає так: спочатку робиться запит, в якому бекенд Диска повертає нам url, за яким треба завантажувати файл у сховище, а також oid (operation id), за яким можна запросити статус операції. Завантаження - це не синхронна операція, і закінчення відправки файлу з клієнта не означає, що файл готовий на сервері, його треба зберегти в правильному місці, перевірити антивірусами, записати до бази
Якщо є підтримка progress events, статус операції не запитується доти, доки не закінчиться завантаження файлу, а прогрес-бар малюється засобами браузера. Це дозволяє значно знизити навантаження на сервер і малювати більш плавний прогрес.
Якщо progress events не підтримується, ми запитуємо статус завантаження через кожні одну-дві секунди, доки сервер не скаже, що файл готовий.
Успіх
На наш погляд, гра коштувала свічок. Поточне рішення нас повністю влаштовує, зокрема тому, що ми вирішили цілий рядпроблем, не втрачаючи при цьому переваг, які є у флешу:- усунули «підводні стуки» - проблеми користувачів з відправкою листів та завантаженням атачів;
- відмовилися від використання флешу;
- суб'єктивно – зменшили час, який користувачі витрачали на відправку листів із вкладеннями;
- удвічі збільшили кількість завантажень файлів на Диск порівняно з Народом.
Теги: Додати теги
