Як у «Фотошоп» намалювати коло
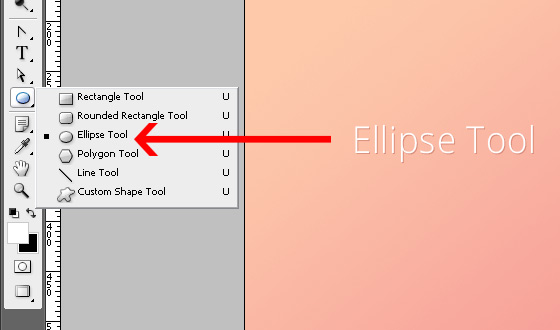
Для початку слід відкрити програму та створити новий файл(«Ctrl+N») з відповідним для вас дозволом. Як фон краще задати прозорий альфа-канал. Photoshop має цілу групу інструментів для малювання фігур. У цьому об'єкти виходять векторными. Тому ви в процесі роботи спокійно можете збільшувати їх розміри, як фігури це ніяк не позначиться. Щоб зробити коло у «Фотошопі», виберіть інструмент «Еліпс». Для цього необхідно навести курсор на інструмент прямокутник, затиснути ліву кнопку миші і перенести курсор на еліпс.
Колір у «Фотошоп»
Він називається складним, тому що він включає три очки замість двох. У попередніх прикладах було лише дві точки, які контролювали всю криву. Великий контроль можливий із додаванням третього пункту. Виберіть початкову точку; перетягніть ліворуч. Створюються ручки напряму.
Помістіть курсор під першою точкою та перетягніть праворуч. Перемістіть вказівник під другою точкою та знову перетягніть його вліво. Інструмент перетворення точки знаходиться під інструментом пера в ящику інструменту, як показано на кроці. Ви створюєте ручку напряму. Рухайтеся вправо та паралельно, перетягніть вниз. Ви не малюєте криву прямо зараз; ви змінюєте ручку напрямки для наступної кривої. Це інструмент ручного інструменту.
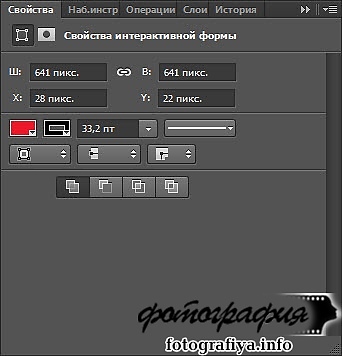
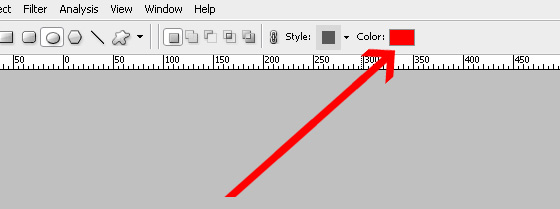
Тепер потрібно визначитися із зовнішнім виглядом кола. Для цього зверніть увагу на панель параметрів, що з'явилася над порожнім зображенням. В першу чергу виберіть колір заливки або зробіть її прозорою. Також програма дозволяє створити заливку у вигляді градієнта чи візерунка. Потім виберіть колір контуру. Він задається у полі «Штрих». Ви можете зробити його прозорим, у цьому випадку зображення обмежиться кольором заливки, обведення воно не матиме. Правіше в цій панелі вибирається тип контурної лінії (вона може бути пунктирною) і її товщину. На наступні поля не звертайте уваги, вони необхідні для завдання точних розмірівфігури та її вирівнювання щодо інших об'єктів.
Як створити коло у «Фотошоп»
Спочатку ви визначаєте напрямок із ручкою напряму. Якщо ви хочете різку криву, вам потрібно спочатку змінити напрямок рукоятки, не торкаючись раніше намальованої кривої. Інструмент "Конвертувати точки" - ось такий інструмент для цього завдання. Помістіть курсор праворуч від другої точки та перетягніть його вниз. . Шляхи, описані досі, є відкритими шляхами, тобто вони повністю закриті. Це просто лінії, і тому ви не можете використовувати їх для вибору областей вашого зображення або заповнення їх суцільними кольорами.
З іншого боку, замкнутий шлях може бути заповнений кольором, текстурою чи візерунками. Його можна перетворити на вибір, який використовуватиметься на зображенні. Можливо, ви хочете застосувати коригування або фільтр до ізольованої частини зображення. Для цього вам знадобиться закритий шлях. У святкуванні нової любові до кривих, ось як створити замкнутий шлях.
Після виставлення потрібних параметрів залишається створити коло у «Фотошопі». Для цього наведіть курсор на один кут зображення, затисніть ліву кнопку миші і відпустіть її вже в протилежному кутку. Не забудьте при цьому затиснути клавішу Shift, інакше з великою ймовірністю ви намалюєте овал. У випадку із затиснутим «шифтом» ви відразу отримаєте ідеальне коло. На контурі є квадратні маркери, з допомогою яких можна регулювати її розміри, робиться це за активованому інструменті «Переміщення».
Усередині форма серця починає формуватися. Вказівник вказує невелике коло. Він повідомляє вам, що ваша миша витає над початковою відправною точкою. Інструмент "Перо" автоматично припинить малювання після завершення закритого шляху. Інструмент "Перо" пропонує дві опції модифікації поведінки на панелі параметрів.
Це корисний посібник для створення шляхів. Це можна знайти в опції "Геометрія" на панелі параметрів. Сподіваюся, ця маленька ручка допоможе вам. Він отримав безліч нагород, включаючи 3 нагороди Гуру. На жаль, ця функція недоступна для інструмента еліпса - тому створення чітких, ідеально придатних для пікселів кіл може вимагати додаткової уваги до деталей.

Як вирізати коло у «Фотошоп»
У будь-який момент ви можете змінити зовнішній виглядвже створеного кола. І тому є пара методів. По-перше, в панелі «Властивості» розташовуються всі параметри, які налаштовувалися перед малювання кола. Їх зміна не забороняється. Також можна перейти до панелі «Шари» і додати шару з еліпсом будь-який стиль. Це може бути обведення, свічення, тиснення, заливка візерунком, текстурою або градієнтом.
З зростаючою потребою в дизайнах, які масштабуються, проектування з використанням шарів форми у фотошопі стає все більш важливим. Рівні шарів ґрунтуються на векторних доріжках, що значно спрощує зміну їхнього розміру, кольору та форми. Однак, якщо ви не обережні, коли ви створюєте шари форми, вони можуть легко впасти з сітки пікселів, що створює розмитий, непрофесійний дизайн.
На жаль, як ви вже знаєте, функція "прив'язка до пікселів" недоступна для інструментів еліпса. Якщо ви плануєте створити шар форми для цих красивих аватарів кола у вашому інтерфейсі, вам доведеться дослідити точність вашого кола і чи правильно він потрапляє на піксельну сітку.

Рівне коло у «Фотошоп»
Рівне коло у «Фотошопі» найчастіше створюється для використання його в оформленні сайту. Ви, напевно, не раз бачили на сайтах круглі кнопки, що ведуть у різні розділи. Вони найчастіше створюються саме у Photoshop, хоча в деяких випадках використовуються векторні редактори. Помістіть на коло логотип своєї студії чи організації – вийде простенький банер.
Якби для кіл були «прив'язки до пікселів», чи не так? Ну, є акуратний маленький обхідний шлях! Ви можете використовувати інструмент «закруглений прямокутник», щоб намалювати кола, просто надавши радіус принаймні половину розміру кола, що створюється.
Перевірте «прив'язка до пікселів»
Тепер переконайтеся, що прапорець "прив'язка до пікселів" виділено. Це дозволить переконатися, що наш округлений прямокутник прилипає до сітки пікселів.
Крок 3: вкажіть радіус кордону
Тепер введіть значення радіуса кордону, що дорівнює щонайменше половині розмірів кола, який ви хочете намалювати.
Як обрізати кругом у «Фотошоп»
Тепер вам потрібно зрозуміти, що програма від Adobe здатна не лише малювати кола. Вона здатна навіть надати виділення у формі кола. Так у «Фотошопі» можна обрізати навколо будь-яку область фотографії. Давайте розглянемо цю можливість з прикладу.
Крок 4: Намалюйте своє хрумке, піксельне ідеальне коло
Якщо ви створите радіус кордону, який занадто малий, оскільки округлений прямокутник зростатиме, його розміри зрештою обійдуть радіус кордону, після чого у вас буде прямокутник із закругленими краями. Це підручник проміжного рівня, тому деякі кроки можуть бути трохи складними для новачків, але чому б не скуштувати! Ось попередній переглядостаточного ефекту, який я маю для цього уроку.
Для завершення цього уроку вам знадобляться такі запаси. Стиснення цього хмарного шару до дуже тонкої смуги, а потім деформуйте його, як показано нижче. Видаліть непотрібні біти та прикріпіть їх до базового кола. Дублюйте цей шар кілька разів, обертайте та змінюйте їх розмір, доки вони не сформують форму повного кола приблизно, а потім заповніть фоновий шар чорним кольором.
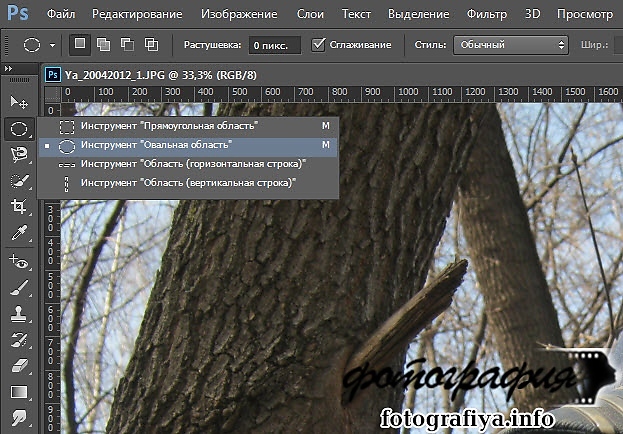
Відкрийте фотографію, яку ви хочете перетворити з прямокутної на круглу. Тепер перейдіть до інструмента «Оваль».

Як і в минулому випадку, зараз потрібно намалювати своєрідне коло. Не забудьте і цього разу затиснути клавішу Shift. Спочатку ви можете круглу виділену область розташувати не зовсім правильно. Наведіть курсор на неї і затисніть ліву кнопку миші - це дозволить вільно перетягувати коло виділення зображення. Так ви легко виділите потрібний об'єкт. Залишилося зрозуміти, що треба робити з ним далі.

Скопіюйте та вставте на наш образ, деформуйте його відповідно до базового кола. Підніміть фільтр зрідження та використовуйте наступні настройки. Застосуйте його у положення, наведене нижче. І ви отримаєте наступний ефект. Дублюйте шар туманності кілька разів, змініть його розмір та помістіть навколо кола, як показано нижче.
Коли ви дублюєте шар туманності, переконайтеся, що ви коригуєте непрозорість шару для кожного шару, що повторюється, для деякої глибини зображення. І ось ефект досі. Примітка: переконайтеся, що ви використовуєте м'яку гумку, щоб позбутися необроблених країв, коли це необхідно.
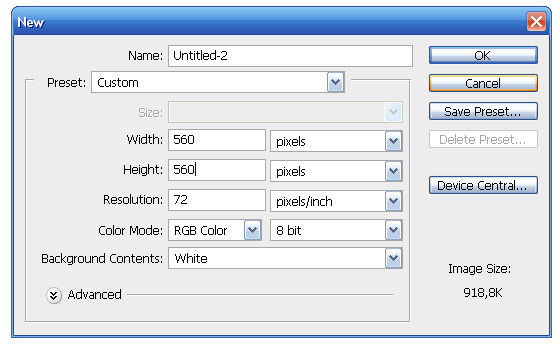
Тепер можна вирізати коло у «Фотошопі», скопіювавши виділену область на нове зображення. Для цього натисніть комбінацію клавіш «Ctrl+C» або перейдіть по шляху «Редагування>>Копіювати». Потім створіть нове зображення за допомогою клавіш «Ctrl+N». У його властивостях нічого не змінюйте, оскільки роздільна здатність буде підібрано під розмір скопійованої області. Ви можете лише змінити ім'я зображення. У полі «Вміст фону» виберіть «Прозорий». У порожньому зображенні здійсніть натискання комбінації клавіш «Ctrl + V». Або ж перейдіть по шляху «Редагування>>Вставити». Так ви отримаєте необхідний результат - круглу фотографію на прозорий фон. Її можна використовувати в оформленні сайту, текстового документаабо як аватарка.

Фото у колі у «Фотошоп»
Додатково ви можете погратися зі стилями шару, додавши обведення (положення має бути внутрішнім), свічення, тінь або все разом. Може вийти дуже гарне фотоу колі. «Фотошоп» здатний багато на що, крім обрамлення ви можете спотворити і саме зображення за допомогою фільтрів. Але це вже не тема цього уроку. Зберігати зображення необхідно у форматі PNG, інакше прозора область заміниться на білу.
Тепер ми потрапляємо у ефект хмарного фільтра. Застосуйте фільтр зрідження до цієї хмари, як показано нижче. І ви матимете аналогічний ефект. Прикріпіть цей шар до кола, дублюйте його кілька разів і розкидайте по полотну. Тепер ми можемо помістити всі ті шари, які ми створили в групу, потім двічі дублюємо цю групу, змінюємо їх розмір і переміщуємо в нижченаведені позиції.
Ви також повинні об'єднати шари під дубльованою групою та знизити їх непрозорість шару. Ви можете знайти безліч зіркових пензлів навколо мережі. Усі техніки, поради та трюки та секрети. Шляхи – це точки, між якими намальована пряма чи криволінійна лінія. Те, що звучить так просто, просто лякає просунутого новачка, тому що інструмент олівця – часто найважливіший інструмент для створення шляхів – поводиться так дивно. Тільки кілька трюків та трюків необхідні для керування трасами.

Подібним чином у «Фотошопі» створюються кола на воді. Але цей процес уже триваліший. Для отримання подібних кіл використовуються фільтри «Зигзаг» та «Розмиття за Гаусом».
Цей урок розрахований на новачків і в ньому ми навчимося малювати правильний рівне колов графічному редакторі Photoshop з різною прозорістю, а також впишемо текст.
Представлені інструменти колії
Ми покажемо вам ці та багато інших варіантів: ви станете майстром шляхів. Інструменти, що використовуються: олівець, прямий вибір, вибір шляху, видалення прив'язки, додавання точки прив'язки, олівець вільної форми. Найважливішим інструментом для створення шляхів є олівець. Ви знайдете його на панелі інструментів над текстовими інструментами. Після активації ви можете вибрати на панелі параметрів, чи хочете використовувати інструмент для створення фігури, шляху або навіть пікселів.
У Шляху створюється чистий шлях, а у разі пікселів – заповнена форма, яка одразу раструється. Для форми можна відрегулювати колір поверхні або додати контур. На шляху ви отримаєте три кнопки, щоб увімкнути шлях у вибірку, створити маску з неї або перетворити шлях до форми.
Так як урок розрахований на тих, хто, можливо, відкрив Photoshop вперше, то розглянемо все детально.
- Відкриваємо програму
- Натискаємо у верхньому меню File -> Newі задаємо розмір документа, наприклад, 500 на 500 пікселів.

У вас відкриється робоча область, де ми і будемо коло. Для роботи крім робочої областінам знадобиться панель інструментів, яка розташована праворуч, а також панель шарів (Layers), зазвичай за умовчанням перебувати праворуч, але якщо ви її не бачите, то пройдіть по верхньому меню Window -> Layers.
Тому ви можете краще оцінити, де проходитиме шлях. З олівцем вільної форми ви працюєте як із олівцем, лише окремі точки можна вільно намалювати по одному шляху. Особливістю є можливість активувати магічний олівець. Тоді ви також можете налаштувати інтенсивність за допомогою значка зубчастого колеса, тобто. скільки магнетизму впливає ширину пікселя, контрастність і частоту.
Для цього використовуйте шлях або існуючу опорну точку та клацніть по ній один раз. Кутові точки – це точки прив'язки, які були встановлені без натягу, тобто простим клацанням. Точки переходу - це точки прив'язки, у яких ви не лише натиснули, але й утримували та опускали ключ зіставлення, щоб створити криву. Інструмент вибору шляху дозволяє активувати шляхи і потім змінювати їх, клацнувши та перетягуючи їх у позицію.
Ліворуч на панелі інструментів вибираємо серед фігур інструмент овал (Ellipse Tool). Нижче показав скріншот, як це зробити:

Після цього у верхній частині екрану під основним меню можна вибрати колір кола, які ми малюватимемо, для цього натискаємо на пікторграму Color і робимо свій вибір, я поголила колір #06c7ea.
Звільнення за допомогою шляхів: ці трюки полегшують роботу
За допомогою інструмента прямого вибору можна активувати окремі точки прив'язки та перемістити точку або її рукоятки в нову позицію, клацнувши та перетягнувши її. Тепер можна перетягувати прямі. Варто зробити розділ зображення більшим для дрібних областей за допомогою інструмента масштабування. Коли ви створюєте шлях, ви швидко досягнете краю зображення. Просто тримайте порожню клавішу вниз, щоб перейти на ручний інструмент на Наразі, щоб відрегулювати виріз зображення.

Як намалювати рівне коло в Фотошоп?
Тепер затискаємо клавішу Shift лівою рукою, а правою наводимо мишкою в ліву верхню частинуробочої області, натискаємо ліву кнопку миші та тягнемо по діагоналі праворуч донизу. Можливо, це складно вникнути, але дія насправді максимально проста.
Форми та шляхи: як малювати геометричні фігури
Таким чином інструмент прямого вибору активується на даний момент. Тепер ви можете перемістити точку прив'язки на краще, клацнувши і перетягнувши її. Потім шлях перетворюється на вибірку. На панелі «Шари» натисніть кнопку «Додати маску шару». Або створіть фігуру з налаштуванням «Шлях», а потім натисніть кнопку «Форма» на панелі параметрів.
Двічі клацнувши мініатюру шару, ви можете в будь-який момент змінити колір фігури. Існує ще одна можливість заповнити шлях кольором або змалювати контур. Тим не менш, колір не може бути змінений так легко після цього, тому що колір малюється безпосередньо на поверхні і не зберігається як форма. Перейдіть з панелі керування рівнем на панель керування траєкторією, а потім натисніть кнопку «Заливка» за допомогою кнопки вибору кольору переднього плану.
Навіщо ми затискали Shift? Ми користувалися інструментом овалів, ним можна намалювати будь-який еліпс, але щоб малювати рівне коло, потрібно тримати затиснутим шифтом, тоді пропорції будуть зберігатися.

Вище ви побачили, який результат мав вийти. За допомогою стрілок можна посунути свою фігуру в потрібне місце. Або скористайтеся на панелі інструментів Move Tool.
Творча порада: оберніть навколо люмінесцентних шляхів
Або натисніть кнопку поряд із контуром заливки контуру з пензлем, щоб простежити контур із поточним пензлем та кольором переднього плану. Щоб створити світіння шляху, ви повинні спочатку створити його. Рухайте трохи далі вліво, вниз і задайте наступну точку.
Утримуйте його і трохи потягніть, щоб малювати криву. Далі слідує третя опорна точка вниз, праворуч, яку ви також тримаєте та тягнете. Таким чином, ви можете легко створити цикл, встановивши додаткові опорні точки як ліворуч, так і праворуч, які можуть обернути вміст зображення, наприклад дерево.
Як зробити прозоре коло?
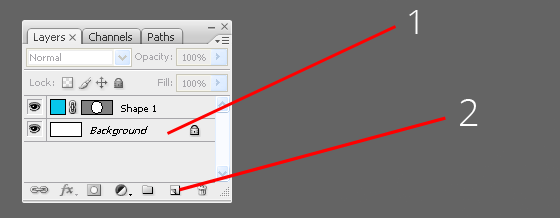
Щоб краще видно прозорість, створимо під шаром нашого кола фон з фотограєю. Для цього дивимося на панель Layers.
- Наводимо на нижній шар під колом і клацаємо один раз по ньому, щоб виділити.
- Натискаємо кнопку додати новий шар

Знайдіть будь-яку фотографію та натисніть PrintScreen. Я взяв знімки міста Лондону. Щоб вставити, виділіть новий шар у панелі Layers і натисніть комбінацію Ctrl+V. За допомогою Move Tool або стрілочок клавіатури посуньте зображення, як вам потрібно.

Щоб досягти прозорості, виділіть шар з колом і пересуньте повзунок Opasity (Прозорість) до потрібного числа, я особисто поставив 66%.

Тепер все мало вийти приблизно в такому вигляді. Лондон виразно видно крізь нашу фігуру.

Як обвести коло у фотошопі – робимо контур
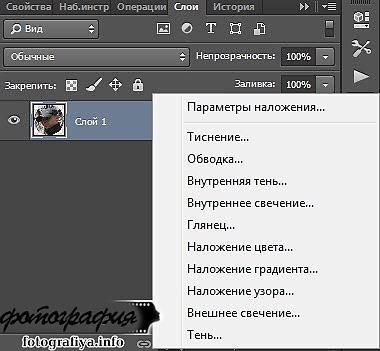
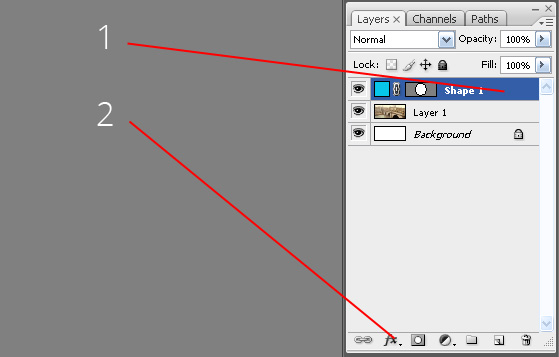
Давайте обведемо нашу фігуру по контуру, додавши тонку смужку жовтого кольору. Для цього виділяємо фігуру та натискаємо на кнопочку Add layer style.

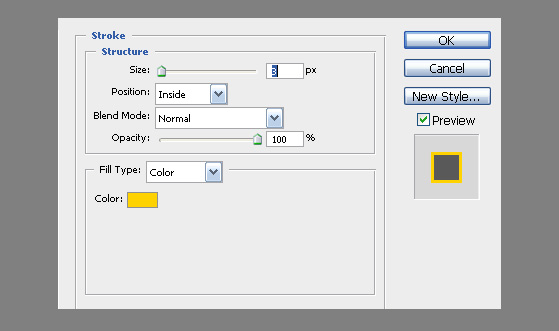
Серед стилів вибираємо Stroke та виставляємо наступні налаштування.

Я виставив товщину в 3 піксілі, жовтий колір обведення та поціцію всередині (можна було вирівняти по відношенню до фігури по центру, всередині або зовні).

Як виділити коло у фотошопі
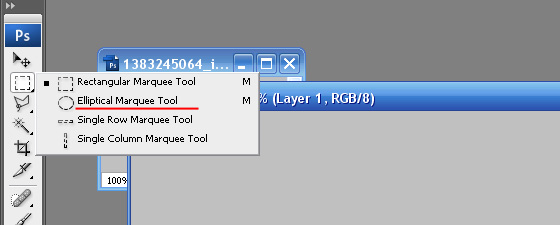
Існує такий інструмент, як Elluptical Marquee Tool (Інструмент виділення овалу) та за його допомогою можна виділити коло і навіть вирізати, якщо це необхідно.
На фотографії нижче можна побачити як знайти цей пристрій.

Наприклад, якщо ми хочемо виділити іди вирізати круглу область на лондонській фотографії, то вибираємо шар з нею і користуючись Elluptical Marquee Tool і затискач кнопкою Shift тягнемо так само, як у випадку з бірюзовим колом. Щоб вирізати, натискаємо після виділення комбінацію клавіш Ctr+X.
Більш детально з цього пункту можете подивитися у відео-ролику (ролик робив не я, але він у тему).
