Mega hlavní menu Toto je zásuvný modul pro vytvoření rychlého menu pro wordpress. Mohou existovat speciální funkce, které usnadní práci někomu jinému.
- Vyberte místní nabídku, ikony, logo pro vyhledávání.
- Různé barvy. Navíc můžete změnit barvu všech možností nabídky. K dispozici jsou také přechody barev, pozadí a obrázky.
- Obsah může mít až 10 variant. V nabídce můžete také umístit to, co vidíte. Před obrázkem a krátkými kódy můžete mít všechny druhy zpráv.
- Do nabídky webových stránek lze přidat až 1600 ikon. Tyto ikony dělají vektorovou grafiku, tak skvěle obsagiv a umožňují, aby se na smrad nezapomnělo. Tse umožňuje vikoristovuvat їх navіt na mobilním telefonuі.
- Písma se také mohou lišit. Můžete s ním vyladit 600 google fontů, které lze snadno upravit v přizpůsobení pluginu.

Plug-in se instaluje přirozeným způsobem, protože za to nemohou všechny programy a potíže. Poté, co jste ji aktivovali, vám byla dána odpovědnost přejít do nabídky vládnutí. Na levé straně nabídky v levé části najdete některé možnosti. Toto je hlavní možnost s horním vázáním, dále možnost tvarování hlavního vzhledu strany pod názvem skiny, změna barvy, písma atd. Také dvě zbývající možnosti jsou odkaz z podtrimu a speciální přibití pro profesionál.
V možnostech Obecné Existují tři možnosti pro primární, mobile_menu, sekundární. Rozdělit primární slouží k nastavení všech hodnot hlavního menu. Například tam můžete nastavit výšku, vyhladit ikony, upravit obrázek loga. Na mobileі sekundární qі nashtuvannya vіdvoryuyuyutsya okremo. 
Udělejte si skiny existují také tři varianty hlavní, další, zápatí. V první možnosti můžeme změnit pozadí primárního kontejneru a zvolit horizontální, vertikální a radiální pohledy. Písmo prvního odstavce necháme tenké.

Pro specifické parametry můžete nainstalovat přenosnou přílohu. Poté můžete nainstalovat jiné nastavení a styl obrazovky.
Zbývající možností je cena úpravy struktury webu. Zde si vyberete, zda chcete volbu zapnout a vypnout.
Pokud změníte zásuvný modul nabídky, můžete také změnit své téma. S pomocí můžete snadno připomenout її pomocí ikon, obrázků a dalších prvků. Golovne, je to stejné pro ty, kteří mohou mít snadnou funkčnost. Na pohled ostatních plug-in Mega hlavní nabídka Může mít mírný příliv na web.
Nabídka na webu usnadňuje přemístění na web. Weby s velkým množstvím obsahu toho o moc víc než pomoc skvělých menu neumí. Více obsahu takového webu se do nich pravděpodobně nevejde. A zde vstoupíte do diu mega-menu. Moderní vzhled a funkce menu je bohatá na to, co klást na to, že vyhrajete technologii. Spousta WordPress pluginů pro mega-menu vám nabízí tolik funkcí, že je důležité, abyste sami věděli to nejlepší.
V mega-menu je velké množství zásuvných modulů a ten je vhodný pro většinu coristuvachů. Hlavním pluginem je WP Mega Menu. Vіn proponuє všechny hlavní funkce a funkční možnosti a vіn bezkoshtovny.
V článku se můžeme podívat na hlavní funkcionalitu pluginu WP Mega Menu, jak jej nainstalovat a nainstalovat.
Vlastnosti WP Mega Menu
Široká škála funkcí WP Mega Menu zahrnuje:
- Přetažení nabídky.
- Vizuální dojem z menu.
- Widgety pro položky nabídky.
- Možnost počtu témat.
- Export/import těchto nabídek.
- Branding s logem a sociálními ikonami.
- Označení menu / ikony.
- Piktogramy Pіdtrimka.
- Rozbalte nabídku a obrázek v horní části nabídky.
- Responzivní a mobilní menu.
- Nezměněné barvy a možnosti písem Google.
Pojďme se podívat na aktivity tvrdých funkcí sestavy.
Funkce vyvolání nabídky přetažení
Jakmile na svůj web nainstalujete plugin WP Mega Menu, můžete vytvářet nabídky pomocí funkcí přetažení. Přidejte řádky a poté přetáhněte widgety do horní části těchto řádků. Tento plugin WordPress automaticky šetří čas a mění úpravy rozvržení menu. Nemusíte psát kód jen pro programování. Přetahovací systém WP Mega Menu umožňuje vytvářet ta nejkrásnější menu s minimálním šumem.
Nově adaptivní a mobilní menu

Nabídky vytvořené pomocí WP Mega Menu budou 100% adaptivní a mobilní. Bez ohledu na velikost přístaveb, na kterých váš web pracuje, nebudou s vaším webem žádné problémy. Přizpůsobení můžete upravit na jinou velikost obrazovky, abyste mohli automaticky přepínat mezi desktopovou a mobilní verzí. Nabídka vašeho webu bude dobře fungovat na všech operačních systémech.
Integrace s WooCommerce

Máte-li na svém webu produkty k prodeji, WP Mega Menu je fantastický způsob, jak přímo přistupovat k detailům produktu přímo z nabídky. Máte systém pro zobrazování produktů eCommerce v položkách nabídky. Převeďte svůj web na web s vysoce organizovanou navigací elektronického obchodu s pomocí Mega Menu.
Bohaté menu na výběr

Vytvořte styly položek nabídky, styly, které chcete. Můžete si navrhnout bohaté menu, které uvidíte, a přesto budou vypadat krásně. Přidejte položky do hlavní nabídky pro další podnabídku se seznamem. Abychom vám poskytli ještě více navigačních příležitostí. Pobudová z tak bohatých nabídek, které můžete vidět, je mnohem snazší s pomocí tohoto editoru pluginů.
Rozšířené funkce

Vylaďte libovolný krátký kód pro nabídku. V pořadí máte možnost zahrnout dva widgety na přední straně: přidávání fotografií, nadpisů a malých detailů, které se zobrazí po dobu jedné hodiny, když se nad nimi vznese.
Sociální ikony a možnost vyhledávání v nabídce
![]()
Máte systém, jak požádat o propagace WordPress přímo ve vaší nabídce. S pluginem WP Mega Menu můžete vydělat více než pár kliknutí.
Povnota nalashtuvan

WP Mega Menu vám umožňuje překonfigurovat nabídku. Je snadné provádět změny v nabídce a provádět potřebné změny. Nainstalujte vstupní pole libovolné položky v nabídce. Zkontrolujte viditelnost jídelníčku až k hospodářským budovám, na kterých budou vaše jídelníčky aplikovány. Efekty můžete také aplikovat na položky nabídky. Vykoristovyte různé prvky, jako jsou piktogramy, parametrizující pozadí pro hodinu nastavení menu.
Bagatomovny: WPML-sum_sny

Bez ohledu na to, v jakém jazyce budou vaše stránky fungovat, WP Mega Menu nemá žádné problémy. Přidám součet z WPML. Pracujte na obsahu svého menu, ať je můj, a používejte menu.
Jak vytvořit mega menu na vašem webu WordPress
1. Nainstalujte plugin WP Mega Menu
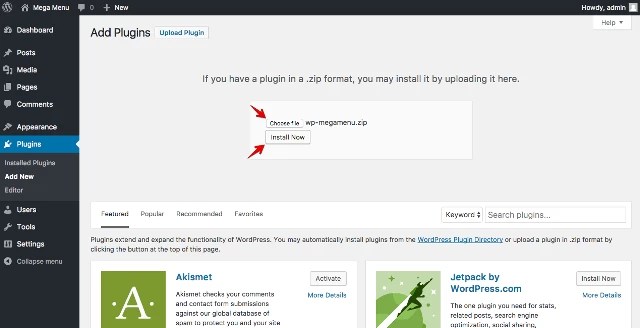
Jako každý jiný plugin WordPress můžete jógu na svůj web nainstalovat dvěma různými způsoby. Přejděte na Speciální účet -> Pluginy -> Přidat nový. Zadejte dotaz WP Mega Menu v řadě a klikněte na Instalovat najednou. Poté aktivujte plugin, když se objeví tlačítko Aktivovat.

Můžete také využít Plugin WP Mega Menu z adresáře WordPress. Otevřeme panel nástrojů WordPress. Přejděte na Plugin -> Přidat nový -> Získat plugin. Stáhněte si soubor ZIP s pluginem a stiskněte „Instalovat nyní“.

Po upozornění na úspěšnou instalaci plugin aktivujte. Ve skutečnosti systém sám žádá o aktivaci jógy.
2. Vytvořte menu
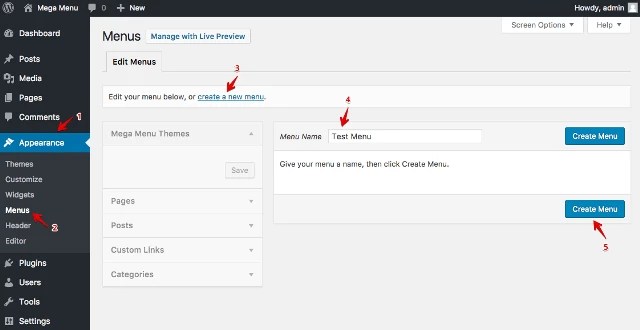
Nejprve vytvořte nabídku tak, že přejdete na panel nástrojů WordPress -> Pohled ven -> Nabídka. Vytvoříme nové menu. Takto vám WordPress umožňuje vytvářet nabídky pro akce.

3. Globální přizpůsobení WP Mega Menu
Najděte záložku WP Mega Menu na levém panelu a klikněte na ni.

4. Vytvořte téma nabídky
Motivy nabídek definují styly a chování navigačních panelů nabídek. Chcete-li vytvořit motiv nabídky, přejděte na WP Mega Menu -> Motivy. Můžete vytvořit nový motiv nebo jej importovat. Stiskněte tlačítko „Importovat motiv“ nebo „Vytvořit nový motiv“

5. Úprava prvků Mega Menu
Přejděte na hlavní panel WordPress -> Hvězdný vzhled -> Nabídka. Parametr WP Mega Menu se objeví, když kurzor myši najedete na položku nabídky.

Klepnutím na nový dokončete instalaci. Nastavte Mega Menu na „So“ a stiskněte „Add Row“ pro výběr řádků a sloupců. Vyberte si také téma menu Zliva.

Mega obchod s menu
Zlіva vy bachit korisnі vidzheti, pomocí kterého můžete přidat rozšířené funkce. Přetáhněte widget WPMM Grid WooCommerce a umístěte jej nahoru.

Upravte widget WPMM Grid WooCommerce. Sdílejte své produkty s obrázky a informacemi, jak si přejete, aby je kupující mohli koupit. Můžete zadat název a vybrat novou kategorii nebo všechny kategorie pro zobrazení produktů ze všech kategorií.

Dokončili jste vytvoření prvního mega menu pro váš web WordPress. S tímto revolučním návrhářem nabídek WordPress můžete udělat spoustu práce. Chcete-li zjistit, pro co pracujete a jak pracovat, přečtěte si zprávu dokumentace do pluginu.
Chcete upravit navigační nabídku WordPress tak, abyste mohli změnit její barvu nebo vypadat lépe? Vaše téma WordPress umožní zobrazení navigační nabídky na vašem webu. Některé další CSS můžete snadno upravit tak, aby vyhovovaly vašim potřebám. Tento článek vám ukáže, jak upravit styl vaší navigační nabídky WordPress.
Možnost 1: Ručně změňte styl navigační nabídky WordPress
Tato metoda umožňuje upravovat soubory s motivy WordPress. Jste zodpovědní za vikoristovuvati jógu pouze tehdy, když ručně upravíte kód a pochopíte, jak cvičit.
Nejkratší způsob, jak vylepšit své WordPress téma. Pokud změníte pouze CSS, můžete se podívat na naši nápovědu k těm, aniž byste museli měnit soubory s motivy.
Navigační nabídka WordPress se zobrazí jako neuspořádaný seznam (označený seznam).
Pečlivě jsme také označili další značku, místo abychom zobrazili seznam bez připojených tříd CSS.
Váš seznam pro zrušení řazení je pojmenován podle třídy 'menu' s prvkem vzhledu seznamu, což může být vaše vlastní třída.
Můžete se zeptat, zda máte v nabídce pouze jedno místo. Prote more themes může být trochu, kde můžete zobrazit navigační nabídku na obrazovce.
Používání více než jedné třídy CSS ve výchozím nastavení může vést ke konfliktům nabídek v jiných oblastech.
Proto je potřeba přiřadit třídu CSS a rozložení nabídky. Ještě lépe, vaše téma WordPress již přidá navigační nabídku za nějaký kód nápovědy, jako je tento:
"primary", "menu_class" => "primary-menu")); ?>
Tento kód ukazuje WordPressu, jaké téma se vykresluje v nabídce příspěvků. Do navigace v nabídce také přidáváme třídu CSS primární nabídky.
Nyní můžete upravit styl vaší navigační nabídky pomocí struktury CSS.
#header .primary-menu() // třída kontejneru #header .primary-menu ul () // třída kontejneru první neuspořádaný seznam #header .primary-menu ul ul () //neuspořádaný seznam v neuspořádaném seznamu #header .primary - menu li () // každá navigační položka #header.primary-menu li a() // každá navigační položka kotva #header.primary-menu li ul() -menu li li () // každá rozbalovací navigační položka #header .primary-menu li li a () // každá stáhne kotvu navigační položky
Nahraďte #header třídou kontejneru nebo ID, které odpovídá vašemu tématu WordPress.
Tato struktura vám pomůže znovu změnit vzhled navigačního menu.
Tim není o nic méně, použijte další třídy, které se automaticky přidávají pro další WordPress pro položku menu skin a menu. Tato třída umožňuje větší přizpůsobení navigační nabídky.
Current_page_item() // Třída pro aktuální stránku .current-cat() // Třída pro aktuální kategorii .current-menu-item() // Třída pro jakoukoli jinou aktuální položku nabídky .menu-item-type-taxonomy() // Třída pro kategorii .menu-item-type-post_type() // Třída pro stránky .menu-item-type-custom() // Třída pro jakoukoli vlastní položku, kterou jste přidali .menu-item-home() // Třída pro Home Link
WordPress také umožňuje přidat CSS až do 4 položek nabídky uprostřed oblasti pro správu.
Tuto funkci můžete vyladit pro styly položek nabídky, jako je přidání obrázkových ikon pro další nabídku nebo jednoduše změna barvy, aby se položka nabídky zobrazila.
Jdeme na stranu Vzhled » Nabídky a stiskněte tlačítko.
Poté, jak jste špatně pochopili ts_ nalashtuvannya, budete souhlasit s tím, že bude poskytnuto doplňkové pole, pokud rediguvatimete vzhled položky nabídky.
Nyní můžete tuto třídu CSS ve své šabloně stylů zkroutit a přidat vlastní CSS. Tse vplivatime less na položce nabídky pro nápovědu třídy CSS, kterou jste přidali.
Metoda 2: Přizpůsobte styl nabídky WordPress pomocí pluginů
Vaše téma WordPress má vlastní styl navigační nabídky. Pro začátečníky není snadné ručně upravovat soubory s těmi, kteří píší CSS sami.
Axis, pokud máte štěstí, styl nabídky pluginu WordPress. To vám umožní upravovat soubory s těmito soubory nebo psát kód.
Budete muset začít instalací a aktivací pluginu CSS Hero. Podrobnější informace najdete v našem článku, kus po kusu, o nich.
CSS Hero je prémiový plugin WordPress, který vám umožňuje navrhnout si vlastní téma WordPress bez psaní jediného řádku kódu (žádné HTML nebo CSS).
Po aktivaci budete přesměrováni, abyste získali klíč CSS Hero. Postupujte podle pokynů na obrazovce a budete přesměrováni zpět na své stránky několika kliknutími.
Nyní musíte kliknout na tlačítko CSS Hero na panelu administrátora WordPress.
CSS Hero propaguje editor WYSIWYG (cokoli použijete, dostanete to). Kliknutím na tlačítko se dostanete na svůj web s plovoucím panelem nástrojů CSS Hero viditelným na obrazovce.
Chcete-li zahájit úpravy, musíte kliknout na modrou ikonu nahoře.
Ukažte myší na navigační nabídku a CSS Hero ji uvidí a ukáže cestu kolem. Když stisknete podnabídku, navigační nabídka vám zobrazí prvky, které můžete upravit.
Když na něj najedete, snímek obrazovky nám ukáže položku nabídky, navigaci v nabídce, kontejner navigace v nabídce atd.
Řekněme, že chceme změnit barvu textu všech prvků v navigační nabídce. Všestranně vybereme navigační menu, takže se zobrazí všechna menu.
Nyní vám CSS Hero ukáže různé možnosti, jak můžete upravovat text, tělo, okraje, okraje atd.
Můžete stisknout, zda máte napájení, pokud jej chcete změnit. CSS Hero vám ukáže jednoduché rozhraní, kde můžete provádět vlastní změny.
Vybrali jsme text ze snímků obrazovky a ukázali nám dobré rozhraní pro výběr písem, změnu barvy textu, rozbalení a další možnosti.
Změny byly představeny světu, máte možnost je udržet naživu v těchto budoucích revizích.
Jakmile budete se změnami spokojeni, uložte změny kliknutím na tlačítko Uložit na panelu nástrojů CSS Hero.
Nejlepší volbou této metody jsou ty, u kterých můžete snadno říci, zda se měníte, jak pracujete. CSS Hero uchovává stejnou historii všech změn a mezi změnami můžete přecházet tam a zpět.
Doufejme, že vám tento článek pomohl zjistit, jak upravit styl vaší navigační nabídky WordPress.
Je široce vidět, že WordPress 3.0 byl aktualizován o vlastní nabídky. Rich, podle mě je ta korisna moc šikovná. Vlasne, podívej se na článek.
Výhoda spočívá v tom, že nyní můžete vytvářet a konfigurovat menu přímo z administračního panelu, přidáním dalších kliknutí na zaškrtávací políčka a změnou pořadí jednoduchého drag and drop. V nabídce můžete přidávat zprávy do stran, kategorií a dalších příspěvků. Můžete vytvořit jinou nabídku, takže do nabídky můžete přidat svůj vlastní obsah, o WordPressu nevíte. Zagalom povna svoboda diy.
Aby však taková svoboda byla k dispozici, je nutné, řekněme, s lehkou rukou medvěda, vytvořit jídelníček na míru do šablony.
Bude snazší vyladit takové nabídky ručně, jako byste vylepšili schopnost více stránek WordPress, takže pro různé weby můžete vytvářet různé nabídky a existuje pro ně pouze jedna šablona.
Poznámka: nabídka je zpracována pomocí taxonomie (nav_menu) WordPressu a dodatečné (jmenovitě) požadavky se zapisují do hlavní tabulky databáze příspěvků. Takové menu je flexibilnější a dynamičtější, takže program bude vyžadovat neustálé generování takových menu.
Register_nav_menus(array("top" => "Horní nabídka", // Název rozložení nabídky v šabloně "dolní" => "Dolní nabídka" // Název dalšího rozložení nabídky v šabloně));
Najednou jsme zaregistrovali 2 menu s identifikátory "nahoře" a "dole" s různými názvy. Identifikátory potřebné k jejich označení pro témata k zobrazení daného měsíce pomocí funkce zobrazení wp_nav_menu() se zobrazí v nabídce správce. Pojmenujte registrace roztashuvannya v admin, pokud půjdeme do distribuce Starry look -> Menu.
Poté, stejně jako registrační nabídka, přejděte na panel správce a vytvořte si vlastní nabídku (tato aplikace má 2 nabídky):
- Zvolíme menu de bude, takže jsme zaregistrovali 2 menu, budeme mít 2 možnosti: "Horní menu" a "Dolní menu".
Nastavte název nabídky (nabídku šablony lze zobrazit za zadaným názvem, funkce wp_nav_menu()
Vytváříme položky menu. Blok Vikoristovuemo leviy: strany síly, směry

Add_theme_support("menu"); Add_theme_support("menu"); Tento řádek však není potřeba, a tak menu registrujeme. V každém případě se podpora automaticky zvedne.
Zobrazení konkrétních nabídek pomocí funkce wp_nav_menu
Nabídka pro registraci tohoto výtvoru již není přidána do šablony. Chcete-li vyzkoušet funkci wp_nav_menu(), můžete použít následující parametry:
Wp_nav_menu(array("menu" => "", // (string) Název nabídky, která se má zobrazit (zadáno v admin, když je nabídka složená, priorita // nižší přiřazena k umístění theme_location - je-li zadáno, pak parametr theme_location je ignorován) "container" = > "div", // (řetězec) Kontejner nabídky. Obgortach ul. Zadejte značku kontejneru (za značkou div) "container_class" => "", // (řetězec) kontejner class (značka div) "container_id" => "" , // (řetězec) id kontejneru (značka div) "menu_class" => "menu", // (řetězec) třída samotné nabídky (značka ul) " menu_id" => "", // (řetězec) id samotné nabídky ( tag ul) "echo" => true, // (boolean) Zobrazení na obrazovce nebo otočení pro zpracování "fallback_cb" => "wp_page_menu" , // (řetězec) Zkroucená (zálohovací) funkce, takže nabídka není dostupná (nedaleko otrimati ) "before" => "", // (řetězec) Text před péče o pleť "po" => "", // (řetězec) Text za vrstva skinu "link_before" => "", // (řetězec) Text před vrstvou kotvy (text) "link_after" => "", // (řetězec) Text za vrstvou kotvy (text) "hloubka" => 0, / / (celé číslo) Hloubka vnoření (0 - bez ohraničení, 2 - yard menu) "walker" => "", // (objekt) Třída vybere nabídku. Výchozí: new Walker_Nav_Menu "theme_location" => "" // (řetězec) Přizpůsobení nabídky pro šablonu. (klíč je určen jako způsob registrace nabídky funkce register_nav_menus)));
V této aplikaci je nutné vložit do šablony přibližně (vklad dle parametrů, které potřebujete) takto, 2 kódy:
#jeden. Zobrazení nabídky pro rotashuvannyam
Horní menu. Vloženo do hlavičky šablony (header.php), kde se zobrazí horní menu:
"menu", "umístění_tématu"=>"nahoře", "po"=>"/")); ?>
Vytvořeno v nabídce správce, připojené k rozvržení „Top Menu“ s následující strukturou:
Spodní menu. Vložte jej do zápatí šablony (footer.php), kde se zobrazí spodní nabídka:
Vivede vytvořeno v nabídce správce, připojené k "Dolní nabídce". Struktura bude totožná s první.
Upozorňujeme, že v první variantě byly parametry předány přes pole (pole). Na další přes řadu. Urážlivé možnosti jsou správné. Hodnota je u funkcí WordPressu vpravo – parametry lze předávat buď v poli, nebo v řádku (řádek se následně převede na pole).
#2 Zobrazení nabídky podle názvu
Chcete-li zobrazit nabídku poté, co ji pojmenuji, můžete použít argument "nabídka". Je uveden název, který byl nastaven při vytváření menu v admin. Na zadku (božský obrázek) "Golovnya menu". Argument menu má vyšší prioritu než theme_location , což znamená, že jak jej vidíme za názvem, parametr theme_location bude ignorován.
Můžete zadat ID nabídky, nikoli název. Takže při změně názvu nabídky bude kód funkční. ID nabídky lze zobrazit v adrese URL pro hodinu úpravy nabídky:
poznámky
Ořezávání Div
Zpěvně jste pokárali, že menu je často „obaleno“ neobvyklým tagem div. Lze to vidět zadáním prázdného parametru "container"=>"" v argumentech funkce wp_nav_menu().
Změňte parametry pro uzamčení
Pokud nechcete zadat stejný parametr pro nabídku, která se má vložit, můžete jej změnit ve functions.php . Probojujte se filtrem wp_nav_menu_args:
Register_nav_menus(array("top" => "Horní nabídka", "dolní" => "Dolní nabídka")); add_filter("wp_nav_menu_args", "my_wp_nav_menu_args"); function my_wp_nav_menu_args($args="")( $args["container"] = ""; return $args; )
Analogicky si můžete vytvořit své vlastní výchozí argumenty: $args["argument"] = "value" .
Kontrola a registrace menu
WordPress má také chytrou funkci: has_nav_menu("top") - zkontrolujte, zda bylo zaregistrováno horní menu. Pokud nabídka není specifikována, funkce wp_nav_menu() bude fungovat, jako wp_list_pages() , ale div "wrapper" bude vynechán, bez ohledu na ty, které byly v argumentech upraveny. Tento problém můžete vyřešit takto:
If (has_nav_menu("top"))( wp_nav_menu(array("container" => "", "theme_location" => "top", "menu_class" => "menu")); ) else ( echo "
"; }No, nedávno byl takový čip jako Mega Menu podílem prémiových pluginů a témat. Bohužel, dnes vám, milí čtenáři, představím dva zcela bezplatné zásuvné moduly, které vám umožní rychle, snadno a moudře, zcela bez nákladů, argumentovat na vašem webu za obtížnější navigační menu, ne tolik co do činění s placenými protějšky.
Co se děje s Mega Menu? Ti samí, stejný název navigačního menu, zazpívali spolu a nejednou to zabili. Abychom viděli standardní funkčnost, existuje více dalších možností přizpůsobení a zavedení dalších prvků. Například přidání nejen vertikální, ale i horizontální podnabídky, přidání nabídky ikon a dalších obrázků do nabídky, doladění starého vzhledu všech položek nabídky a další. Vše je v našich pluginech, které jsou dnes k vidění.
Další zázračná možnost přidat na stránky super navigační menu s pluginem - Mega Menu od WooRockets.com. Instalace a aktivace plug-inu je standardní.
Tento plug-in je při masteringu třikrát skládací, ale nabízí více příležitostí pro nižší popisy než konkurence. Zde je životnost menu podobná životnosti stran standardního Visual Composer.
Pojďme k divizi WR mega menu u svého administrátora a klikněte na Přidat nový. Utraťte na nové straně, abyste podpořili nové menu. Ti, kteří dříve používali skladatele Drag & Drop, se nyní cítí ve stejném prvku. Proces každodenního života menu je málo viděn ze strany.

Změňte názor, co je v nabídce umístění zobrazí se stejné menu, jak potřebujete. Nebo klikněte na Umístění vedení pro výběr nabídky.
Klikněte - Přidat prvek a vyberte typ obsahu, který je třeba přidat do nabídky pro sloučenou shodu. Můžete si vybrat jednu ze standardních možností navrhování nebo přidat widget WordPress.

V případě potřeby doplňujeme řady řádků pro potřebu počtu sloupců. Zlіva rozmіshchuyusya záložky přetažením prvků nabídky do kopce nebo dolů a záložky pro pravou ruku, kde můžete zvýšit redaguvannya nebo vydalennya. Nezapomeňte stisknout tlačítko pravou rukou. Publikovat nebo - Onovity pro uložení výsledků vaší práce.
Zagalom, ať už jsou to texty, obrázky a ať už je to bazhannya a ať už je to widgety, lze snadno šířit po nové nabídce. Starý vzhled nabídky lze změnit stisknutím tlačítka Styling nebo pokyn k vložení vašich tabulek za tlačítko Vlastní CSS.

Bohatě funkční mašinka, kratší. Ne nadarmo mají autoři krymského pluginu víc: kontaktní formulář a skvělého skladatele, který se může stát základem pro plugin mega menu. Můžete si prohlédnout praktickou ukázku všeho krásného.
Zázračné a tvrdé pluginy, s jejichž pomocí si prakticky vytvoříte menu svých snů. Jediný okamžik, který může zastínit radost z coristuvachiv, sílu shrnutí různých témat. Bohužel, pokud si pamatuji, prémiové plug-iny mají nějakou sílu. Testoval jsem pluginy na standardní téma a každodenní problémy a nezmínil jsem se o chybách. Na co se vás ptám, přátelé!
