Ця стаття буде докладним мануалом і я розповім, як зробити меню для групи вконтакті. Красиво оформлене меню групи ВК сприяє реальному збільшенню відвідувачів та зростання продажу на сайті.
Здрастуйте, мої шановні читачі. Давайте сьогодні я розповім, як зробити гарне меню для групи ВКонтактета абсолютно безкоштовно. До речі навчившись створювати такі теми, можна трохи заробити на цьому -))). Вже жоден комерційний сайт не працює без створення своєї спільноти в соціальних мережах, особливо ВК, що гарантовано допомагає привести нових клієнтів, а також розкрутити свій бізнес.

Але якщо Ваша спільнота буде непривабливою і як у всіх, хто захоче там залишитися? Я думаю ніхто! Тож давайте прикрасимо свої групи якісним дизайном і навчимося робити це дуже швидко. Перед тим як почати створювати графіку та наше майбутнє меню необхідно встановити програму фотошоп на свій комп'ютер для подальшого нарізання картинок. Багато хто запитає, навіщо взагалі потрібно нарізати картинки. Тут справа в тому, що для кожного посилання меню ми повинні створити окрему смужку із загального банера.
Існує сьогодні кілька видів створюваного меню:
- Відкрите із активними пунктами;
- Закрите у вигляді закріпленого запису;
- З окремими картинками або загальною суміжною картинкою банера та меню.
Суть створення обох варіантів одна й та сама. Тільки основна відмінність у додаткових елементах та типах запису і про це докладніше буде у цій статті.
Для роботи з меню нам допоможе wiki-розмітка, яка вбудована сьогодні у текстовий редактор ВКонтакте. Від звичайного вона відрізняється тим, що для неї використовуватиметься стандартні командидля виведення тієї чи іншої картинки та вставки посилань на потрібні елементи. Сама wiki-розмітка дає можливість вставити код для відображення зображень, відео та інших елементів.
Закрите меню групи ВК
У даному випадку ми спостерігатимемо ліворуч від основної аватарки групи гіперпосилання у вигляді напису «меню групи» при натисканні на яке у нас буде відкриватися наше меню з активними пунктами та зображеннями.
Вигляд меню буде наступним:

Відкрите меню групи (закріплений матеріал)
Суть полягає у створенні вже відкритих пунктівменю, які будуть відображатися в описі самої групи, де зазвичай і відображається за всіма умовами. В опис буде закріплено нашу картинку, яку ми підготуємо заздалегідь та зв'яжемо її зі сторінкою, на якій у нас будуть активні пункти. Дане меню стало дуже популярним останнім часом і користується попитом у замовників. Виглядають вони так:

Як зробити гарне меню для групи Вконтакте: покрокова інструкція
Отже, в першу чергу нам необхідно буде створити головну аватарку групи, яку ми розмістимо праворуч і заглушку нашого меню у вигляді банера.
- Для аватарки 200х332 пікселів;
- Для основного банера меню 395х282 пікселі.
Як ви могли помітити висота зображень відрізняється і це зроблено для того, щоб картинки не з'їжджали по висоті і були на одному рівні, так як висота назви спільноти та статус займають близько 50 px і саме цю величину нам необхідно буде прибрати з висоти меню.
Щоб було зрозуміло, якщо висота головної аватарки групи 332, то від неї віднімаємо 50 і отримуємо висоту основного меню рівну 282. Якщо ж розміри не мають значення, то висоту можна буде виставляти довільну.

Наступним кроком після створення спільноти буде налаштування матеріалів, і тут нам необхідно заборонити учасникам створювати додаткові сторінки та блоки, а лише писати на стіні. Для цього необхідно буде перейти в розділ під аватаркою групи під назвою «управління спільнотою», де нам необхідно зробити наші матеріали «обмеженими» як показано нижче.

Тепер займемося створенням загальної композиції. Можна звичайно просто вставити картинку замість аватарки і в опис, але не будемо дилетантами і покажу як зробити професійно, щоб це була одна повноцінна картинка, що переходить одна в іншу.
Створимо нове полотно у фотошопі розмірами 600х350 пікселів, яке ми будемо використовувати як трафарет, вирізавши в ньому отвори для наших картинок. Для роботи нам необхідно перевести розміри всіх елементів і лінійок у пікселі і робиться це наступним шляхом: «Редагувати-установка-основне» і тут уже виставляємо пікселі.
Наступним кроком створення, відкритого менюнеобхідно зробити вирізки під банер і аватарку, які ми потім отримаємо для завантаження. Для цього переходимо до розділу лівого вертикального менюі вибираємо розкривання.

Використовуючи ліву кнопку миші, як ви виділяєте область, необхідно виділити блоки потрібних нам розмірів і після кожного виділення натискаємо кнопку видалити «Delete» і вибираємо 50% сірого. Такі дії призведуть до того, що блоки будуть потрібних розмірівта виділені кольором, відмінним від основного фону.
Повинно вийти таке:

А тепер просто вибираємо гумку та функцією « чарівний гумка» Тиснемо на кожен сірий блок і отримаємо трафарет з вирізами. Наступним кроком ми вибираємо наше основне зображення і підкладаємо під фон і отримаємо готові картинки на який можна буде написати текст з назвою чи меню інші рекламні елементи.

Чудово. Після того як ви помістили картинку нашого дизайну, нам залишається вибрати «зберегти для Web» і на виході ми отримуємо 2 наші картинки. Тепер йдемо знову до нашої групи і можемо заливати головну аватарку (вертикальну). Банер для меню ми будемо використовувати трохи пізніше під час роботи з кодом wiki-розмітки.
Давайте створимо саме меню, з активними пунктами, які будуть перенаправляти користувача на потрібні розділи стороннього сайту або альбоми і каталоги в самій групі. Використовуватимемо нове зображення для різноманітності -))).
Отже, переходимо знову у фотошоп і створюємо нове полотно з розмірами 400х300 пікселів. Після чого вибираємо у розділі: файл-помістити та вибираємо картинку для фону меню.
На малюнку розміщуємо кнопки нашого майбутнього меню і нарізаємо картинку як ми робили вище шляхом виділення потрібних блоків. Після цього також вибираємо «зберегти для web» і отримуємо папку з нашими нарізками. У моєму випадку вийшло 4 картинки в окремій папці.

Тепер нам необхідно завантажити з фотошопу картинки в окремий альбом і приховати від сторонніх очей. Після завантаження кожна картинка отримає свою нову назву та унікальний id.
Зверніть увагу, що у вас має бути:
- Відкриті матеріали у режимі «обмежені»;
- Включено обговорення;
- Папка з фотографіями відкрита для всіх.
Тепер залишається налаштувати нашу сторінку де і відображатиметься на менюшка. Для цього переходимо на головну сторінкуспільноти та вибираємо свіжі матеріали та редагувати та називаємо «НАШЕ МЕНЮ».
Далі нам необхідно вставити картинки, які ми отримали при нарізці у фотошопі. Хтось використовує коди розмітки, але щоб не мудрувати голову пропоную просто вибрати вставку картинки натиснувши на іконку фотоапарата і по черзі завантажити один за одним.

Працюючи в текстовому редакторіякщо після завантаження картинок, ми натиснемо на іконку у вигляді дужок у правому верхньому куткуто повинні побачити такий код:
Порада:Важливим моментом після завантаження зображень є видалення відступів. Вирішується це вставкою "nopadding" перед розмірами зображень.
Для пояснення нижче розписано, що звідки береться, але враховуючи, що все буде вставлено автоматично і не потрібно мудрувати, і відкривати як деякі пишуть кожну картинку і брати id, то просто завантажуємо та зберігаємо.
[]
де xxxxx - id вашої картинки
yyyyy – ширина в пікселях (не більше 388)
Повинно в результаті вийти ось так:
Наразі наші картинки зібрані в окремий банер. А для того, щоб додати кожному пункту посилання, просто натискаємо при відключеній розмітці на картинку і в розділі посилання вставляємо скопійований url.
І ось ми підійшли до найважливішого та останнього пункту створення нашого меню вконтакті. Тепер нам необхідно зберегти нашу сторінку з картинками та скопіювати її адресу. У моєму випадку він виглядає так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit

Пам'ятаєте ми на початку статті робили заглушку меню, яке буде продовженням нашої головної аватарки і під неї якраз і робили трафарет. Ось саме зараз нам і знадобиться.
Переходимо на головну сторінку та робимо таке:
Крок №1.
Вставляємо адресу сторінки в текстове поле для нового записуна стіні, після чого вона перетворюється на заслання.
Крок №2.
До запису прикріплюємо зображення нашої заглушки для меню та натискаємо надіслати.

Крок №3.
Тепер після публікації запису натискаємо на час створення в нижній лівій частині запису та вибираємо "ЗАКРІПИТИ".


Чудово! На цьому закінчуємо. Тепер ви вмієте створювати класні меню та можете заробляти на цьому непогані гроші. Раджу все робити у такому порядку:
- Вигадуємо структуру та замовляємо дизайн зображень меню;
- Робимо припасування розмірів і нарізку всіх зображень;
- Вставляємо в альбоми картинки;
- Редагуємо у редакторі всі нарізки та публікуємо на головні сторінки групи.
В результаті роботи ми отримаємо таке меню.

А ось саме меню при натисканні воно вискакуватиме з активними посиланнями. Варто пограти з розмірами та підігнати під свій екран, але не забуваємо і про відображення у мобільних пристроях.

ВАЖЛИВО: Після зміни дизайну ВК у 2016 році внесено нові зміни при створенні зображень та вимоги до картинок про які.
Завантажити шаблон меню групи ВК + усі вихідники уроку
Сподіваюся, матеріал був корисний, і ви з легкістю тепер зрозуміли, як зробити гарне меню для групи ВКонтакте. Підписуйтесь на оновлення блогу та до швидких зустрічей у нових постах. Якщо залишилися питання, пишіть їх у коментарях, і я обов'язково допоможу Вам.
Прикладаю відеоролик для закріплення прочитаного -))).
Доброго часу доби, шановні відвідувачі. Ви бажаєте навчитися робити гарне меню для своєї групи У Контакті, але не знаєте, як зробити. Тоді урок «Як створити меню У Контакті», що навчає відео, допоможе вам покроково створити дане меню.
Даний урок є продовженням попереднього відео уроку «Оформлення групи В Контакті», який ви зможете переглянути. Також для створення меню нам потрібна програма Adobe Photoshop. Про те як встановити та працювати з цією програмою ви зможете дізнатися з розділу.
Також можете скачати шаблони, які застосовуються в даному відео уроці https://yadi.sk/d/EFuM8IjjO3zVUA .
1. Створення меню у фотошопі
У програмі фотошоп перейдемо у вкладі файл, натискаємо створити або Ctrl+N. Створимо документ новий документшириною 600 пікселів, висота 420 пікселів, роздільна здатність 100 пікселів на дюйм. Далі натискаємо файл відкрити і вибираємо будь-яке зображення, що сподобалося, з комп'ютера.

Вибирайте інструмент прямокутну область або клавішу M на клавіатурі, виділяємо картинку. Далі натискаємо в меню на вкладку редагування та вибираємо копіювати або поєднання клавіш Ctrl+C. Переходимо до нашого створеного документа і вибираємо редагування в меню вставити або поєднання кнопок Ctrl+V.
Вибираємо інструмент переміщення або клавішу V. У меню редагування вибираємо вільне трансформування або клавіші Ctrl+T. Потягнувши один з кутів, утримуючи клавішу Shift для рівномірної зміни розміру, утримуємо нашу картинку.
1.1. Створюємо кнопки
Вибираємо інструмент прямокутник або клавішу U. Підбираємо колір, а потім створюємо кнопку. У бічній панелі праворуч можна встановити параметри радіуса округлення. Допустимо зробимо 5 пікселів. У вкладці Перегляд переконайтеся, що допоміжні елементи були включені. Перемістимо нашу кнопку на середину зображення.

Натисніть на шар кнопки, правою кнопкоюмиші вибираємо параметри. Накладаємо ефект тіні для кращого виділення кнопки на світлому фоні. За допомогою інструмента переміщення, затиснувши клавішу Alt на клавіатурі, перетягнемо кнопку трохи нижче, тим самим її скопіювавши. Таким чином, створюємо третю кнопку, віддаливши її на таку відстань, про що нам підкажуть допоміжні елементи. Затиснувши клавішу Ctrl, ми виділимо шари, вибираємо інструмент переміщення та розміщуємо їх по центру документа.
Вибираємо інструмент горизонтальний текст або клавішу T. Далі натискаємо ліву кнопку миші обов'язково за межами майбутніх кнопок. Пиши потрібний нам текст, переносимо текст приблизно центром кнопки чи Ctrl+V. Після задаємо назву іншим кнопок.

Вбираємо інструмент розкрійки або клавіша C. Почергово виробляємо наші створені кнопки. Виділяємо першу нашу кнопку і наводимо в один із кутів. При цьому значок розкривання має залишатися незмінним. Далі виділяємо другу та третю кнопку. Натискаємо в меню файл та зберігаємо документ у себе на комп'ютері. Після цього натискаємо зберегти для web. Зберігаємо кнопки на комп'ютер.
2. Редагування меню У Контакті
Переходимо до нашої групи В Контакті. Після автарки спільноти переходимо до групи статистики. В адресному рядку браузера є цифри спільноти, вони якраз і потрібні для подальшого редагування групи. Для редагування групи нам знадобиться наступне посилання, яке вам потрібно буде скопіювати https://vk.com/pages?oid=-XXX&p=Назва_сторінки

Замість напису сторінки може створити довільну назву нашої майбутньої сторінки. Назвемо її наприклад меню групи. Натискаємо олівець та переходимо в режим вікі-розмітки. Тепер можна додати фотографії які щойно створили в програмі Adobe Photoshop. Зберігаємо сторінку та натискаємо кнопку попереднього перегляду та дивимося як виглядає наше меню. Якщо ви помітили кнопки є дуже маленьким, а між кнопками є пробіли.
Переходимо у візуальний режим редагування. Натискаємо на кожну кнопку по черзі і вибираємо розміри клавіш ширина 610 пікселів, а висота вирівнюється автоматичний. Це є найбільш максимальним значенняму контакті.

Забираємо проблеми між кнопками. Для цього переходимо в меню редагування та візуальний редакторпрописуємо наприкінці кожного запису; nopadding. Копіюємо цей текст і вставляємо до інших картинок. Натискаємо зберегти сторінку і дивимося що у нас вийшло натискаючи кнопку перегляд. Тепер наші кнопки стали одним цілим.
5 голосівДоброго часу доби, шановні читачі мого блогу. Цією статтею відкриваю серію публікацій на тему красивого оформлення груп Вконтакте. Зараз ми попрацюємо над створенням меню, потім перейдемо до створення стильного єдиного зображення, та й наприкінці навчимося робити картинки клікабельними.
Зрештою у вас вийде приблизно така спільнота. При натисканні на кнопку переходу відкривається додаткова стильна сторінка.

Робота має бути не така вже й важка, я детально поясню як діяти. Робота займе не більше кількох годин. Давайте про все по порядку.
1. Підготовка до роботи. Інструменти, без яких не обійтись
Отже, перш ніж я перейду до основного питання, і ми почнемо розбирати, як робити меню в групі Вконтакте, поговоримо про те, що вам знадобиться.
1.1. Фотошоп
Звичайно можна обійтися і без фотошопу, подивіться це відео, в якому все докладно розказано. Якщо бажаєте. Однак, якщо ви не володієте навичками, то я настійно рекомендую заморочитися і пройти всі три мої публікації.

Якщо ви хочете нормальну групу, то у вас немає іншого вибору, як вивчати фотошоп. Без якісних картинок нікуди не поїдеш. Можу порадити вам курс Зінаїди Лук'янової . Швидко і не нудно ви освоїтеся в новій професії та зможете навіть заробляти, використовуючи навички дизайнера. Знань вистачить!

Отже, ну давайте продовжимо. Все необхідне? Тоді ви готові діяти далі.
2. Робота у фотошопі чи меню своїми руками
Ну от тепер можна приступати до покрокової інструкціїбезпосередньо для створення меню. Відкриваємо фотошоп, а потім ілюстрацію з меню. Сподіваюся, що проблем не виникне. У правому верхньому куті вибираємо "Файл" і потім "Відкрити". Знаходимо документ на комп'ютері. Що далі?
Картинку потрібно розкроїти. Вибираємо інструмент "Розкройка". Як бачите, він криється під «Рамкою». Просто натисніть і утримуйте ліву кнопку миші кілька секунд, доки не з'явиться додаткове меню.

Тепер на картинці клацаєте правою клавішеюмиші та знаходите «Розділити фрагмент».

У конкретному випадку зображення я поділю на 4 частини. Чому так? Будь-яка кнопка в інтернеті – це малюнок, якому надано певний код. Ви наводите стрілкою на потрібний фрагмент ілюстрації і ваш браузер передає інформацію комп'ютеру: "Хлопець, тут є додаткові можливості".
Іноді все зображення змінюється. Наприклад, потопаючі кнопки при натисканні – це лише друге зображення, там немає ніякої анімації.

У моєму випадку одну картинку потрібно поділити на кілька частин і кожній з них привласнити свою дію. Десь посилання на список товарів, десь перехід на сайт. Також є частина картинки, позначена як «Меню». При наведенні мишею нічого не повинно відбуватися.
По-хорошому, я повинен був виділити 5 частин, щоб рівніше відокремити кнопки, але я виправдовую себе тим, що якщо людина промахнеться, вона все одно зробить те, що хотіла, а якщо натисне правильно, то ні про що й не дізнається.
Не проблема зробити більше категорій або розташувати їх у два стовпці. Якщо зрозумієте основну інформацію, впорайтеся і з усім іншим.
Я посунув лінії, щоб було рівніше. Це не складно, робиться за допомогою курсору.


Дивіться, щоб зображення зберігалися як jpeg (найвища категорія праворуч). Далі натискаємо "Зберегти".


От і все.

З цим закінчили, тепер можна переходити до самої групи та роботи з кодом.
3. Верстка в Вк для чайників
Раніше я думав, що вікі-розмітка можна застосовувати лише до спільнот. Не знаю чи змінилося щось або так завжди було, але зараз абсолютно не важливо чи створюєте ви групу чи паблік. Сторінки можна зробити і там, і там.
Ну що ж, залишилася справа за малим, верстка. Відкриваєте "Список вікі-сторінок".

І додаєте нову.

Даєте їй назву. У нашому випадку – меню.


І переходьте до редагування.

Насамперед потрібно додати всі частини нашої картинки.

Завантажуємо.

Робіть це з папки знизу вгору за списком. Від останнього (нижнього, в моєму випадку «Написати адміну») до верхнього («Меню»), тоді все встане правильно, хоча не так вже й важко перетягнути фрагменти за допомогою миші. Кому як зручніше.

Тепер потрібно прибрати відступи та зробити різні фрагментипосиланнями, а подекуди і зовсім прибрати можливість клацати. Переходимо у кодовий режим.

Теги «center» вказують на те, що фотка та її фрагменти розташовані по центру. Я приберу їх, щоб вам було легше сприймати інформацію.

Якщо хочете, можете зробити те саме, але врахуйте, що ілюстрація з'їде вправо.

Знову повертаємось у код, щоб прибрати відступи між фрагментами малюнка.

Щоб зображення знову стало єдиним після розміру, поставте крапку з комою і напишіть тег nopadding (;nopadding).

Виглядатиме це так.

Природно, що відступів має бути після кожного фрагмента, тому теги потрібно продублювати.


Тепер ілюстрація виглядає єдиною. Якщо не вдалося перевірте, чи правильно ви написали слово і поставили точку з комою, приберіть пробіли де потрібно, щоб було як у моєму прикладі. Для результату важлива кожна дрібниця.

Зараз при натисканні на різні частини зображення вони відкриваються в новому вікні.

Щоб цього не відбувалося, знадобиться ще один тег. Nolink. Не забувайте про точку з комою.

Переходу не буде тільки на першому малюнку, а ось до інших можна підставити свої URL.


Ви можете перенаправляти читачів на інші вікі-сторінки, до постів, блоги та інші соціальні мережі. Тепер зробити це не важко, ви все вмієте. Залишилось лише зберегти.

Ось так виглядає наше меню.


А ось і бажане посилання.

4. Завершальний етап оформлення

Нарешті настав час визначитися публічна сторінка у вас чи група. Від цього залежить подальша стратегія.
Якщо ви не знаєте що у вас, переходьте в розділ управління з категорії «Мої групи».

Якщо ви хочете зробити як у мене і поставити на меню, переходьте до другої частини і ми продовжимо красиво оформляти паблік. В результаті вийде щось на кшталт ось цього.

Я не прихильник робити меню просто картинкою у статусі, але деякі хочуть саме цього. Я не маю права нікого критикувати і, якщо у вас група, то ви можете втілити своє завдання.
5. Відео інструкція
Подивіться відео, всю основну роботу ми з вами вже зробили, залишилася справа за малим.
6. Альтернативний метод для Чайников за 100 крб.
Якщо виникли труднощі при самостійному створенні меню, сміливо йдіть на цей сервіс. VkMenu.ru , Де за скромну ціну в 100 руб. (сьогодні така), зможете зробити меню через онлайн конструктор.
Відмінна альтернатива ручній роботі, і проклинання всіх і вся, якщо нічого не виходить з вікі-розміткою.

На цьому я прощаюсь, але ненадовго. Відпочиньте трохи та перейдемо до наступної частини.

Підписуйтесь на мою групу Вконтакте . Приємної роботи та до швидкої зустрічі!
У моєму уроці « » було побіжно згадано про створення графічного меню. Сьогодні я хочу докладно розповісти про те, як його можна зробити. Спочатку за допомогою прямокутника із округленими краями ми створимо фігуру. Потім накладемо на неї стиль шару для надання обсягу. Далі оформимо круглий маркер навігаційного меню. Потім за допомогою тексту створимо вказівник-стрілку. На закінчення розкопуємо створену кнопку і напишемо на кожній з них свій текст.
Крок 1
Створюємо у фотошопі новий документ, заливаємо його кольором #0c1b26. 
Крок 2.
На панелі інструментів вибираємо інструмент "Прямокутник із округленими краями" (Rounded Rectangle Tool). У рядку налаштувань під верхнім меню виставляємо Радіус (Radius) 50 пікселів і створюємо фігуру як на малюнку нижче, колір будь-який. 
Крок 3 
Крок 4.
Далі стиль шару "Внутрішня тінь" (Inner Shadow). 
Крок 6
Здобули такий результат. 
Крок 7.
На новому шарі створюємо невеликий гурток, колір будь-який. 
Крок 8
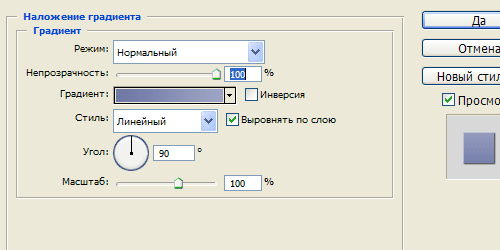
До створеної фігури застосуємо стиль шару "Накладення градієнта" (Gradient Overlay). Колір ліворуч #6d78a5, праворуч #9ea4c4. 
Крок 9
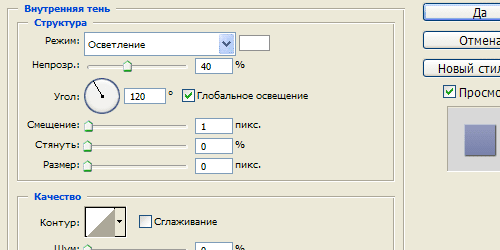
Далі стиль шару "Внутрішня тінь" (Inner Shadow), колір #0a1a28. 
Крок 11
Здобули такий результат. 
Крок 12
Вибираємо та налаштовуємо шрифт, як на малюнку нижче, і за допомогою знака «більше» (або трикутна дужка) на англійської клавіатуриробимо покажчик для меню. 
Крок 13
Вибираємо та налаштовуємо шрифт, як на малюнку нижче, і пишемо текст на кнопці. У разі «Практика для новачків». 
Крок 14
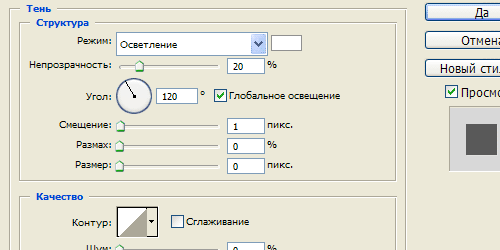
Застосуємо до тексту стиль шару "Тінь" (Shadow). 
Крок 15
Здобули такий результат. 
Крок 16
Тепер аналогічно створюємо ще чотири кнопки, пишемо на них текст і отримуємо готове меню навігації. 
P.S. Постовий. А ви знаєте, що автор блогу hronofag.ru Drive Alienn пише дуже цікаві та пізнавальні статті для веб-дизайнерів. Наприклад про те, як зробити сайт у фотошопі або симпатичну візитку в ілюстраторі.
У цьому уроці ви дізнаєтеся, як з допомогою Photoshopстворити просте і стильне меню.
Крок 1
Відкриваємо Photoshop і тиснемо Ctrl+N, щоб створити новий документ із параметрами, показаними нижче на скріншоті. Активуємо сітку View - Show - Grid(Вигляд - Показати - Сітка) та прив'язку до сітки View - Snap to - Grid(Вигляд - Прикріпити до - Сітка). на даний моментнам потрібна сітка з осередками 5 px.
Переходимо Edit - Preferences - Guides, Grid and Slices(Редагування - Установки - Направляючі, сітка та фрагменти) та знаходимо параметри Grid (Сітка). Для Gridline Every(Лінії через кожні) вводимо 5, а для Subdivision(Внутрішній поділ на) – 1. Також встановлюємо колір сітки на #a7a7a7. Закінчивши, тиснемо OK.
Сітка дуже допомагає в роботі, раджу нею нехтувати. Також відкриваємо панель інформації Window - Info(Вікно – Інформація).

Крок 2
Встановлюємо колір переднього плану на #3f8ecf, беремо Rounded Rectangle Tool(Закруглений прямокутник) (U) та призначаємо його радіус на 20 px. Створюємо прямокутник розміром 160 х 40 px та дублюємо його (Ctrl+J). Вибираємо дублікат та змінюємо його колір на білий. Активуємо Rectangle Tool(Прямокутник) (U), тиснемо кнопку Intersect shape areas(Область перетину фігур) на верхній панелі та малюємо квадрат розміром 40 х 40 px, як показано на третьому скріншоті. Переміщаємось на панель шарів і двічі клацаємо по шару з білим прямокутником, щоб відкрити вікно Layer Style (Стиль шару).
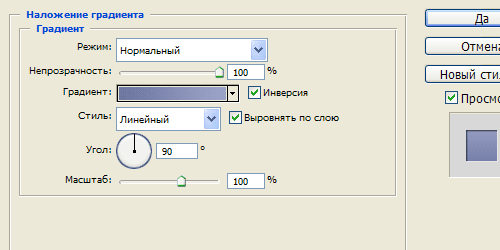
Застосовуємо Inner Glow (Внутрішнє світіння), Gradient Overlay(Накладення градієнта) та Stroke(Обведення) з налаштуваннями, як на скріншоті нижче.




Крок 3
Виділяємо синій прямокутник та ще раз дублюємо його (Ctrl+J). Виділяємо дублікат, змінюємо його колір на білий та активуємо Rectangle Tool(Прямокутник) (U). Тиснемо кнопку Intersect shape areas(Область перетину фігур) на верхній панелі і малюємо прямокутник розміром 120 х 40 px, як показано нижче.
Переходимо на панель шарів, клацаємо правою кнопкою по шару з білим прямокутником, створеним у попередньому кроці, та вибираємо Copy Layer Style(Копіювати стиль шару). Переходимо до білого прямокутника, який ми створили в цьому кроці, тиснемо правою кнопкою по ньому і вибираємо Paste Layer Style(Вклеїти стиль шару).

Крок 4
Беремо Type Tool(Текст) (Т) і пишемо текст на кнопці (колір #a1d8ff). Потім відчиняємо вікно Layer Style(Стиль шару) та застосовуємо до тексту стилі шару, як показано нижче.




Крок 5
Повертаємось до синього прямокутника, який ми створили на другому кроці. Відкриваємо вікно Layer Style Drop Shadow(Тінь). Дублюємо цей прямокутник (Ctrl+J), виділяємо копію, відчиняємо вікно Layer Style(Стиль шару) та редагуємо стиль шару, як показано нижче. Потім виділяємо всі створені прямокутники і групуємо їх (Ctrl+G). Так кнопка буде виглядати, коли меню приховано. Останні штрихи ми додамо у фінальному кроці.



Крок 6
Переміщуємося до панелі шарів, тиснемо правою кнопкою по створеній групі та вибираємо Duplicate Group(Дублювати групу). Виділяємо копію групи та опускаємо її трохи нижче за оригінал, як показано на скріншоті.

Крок 7
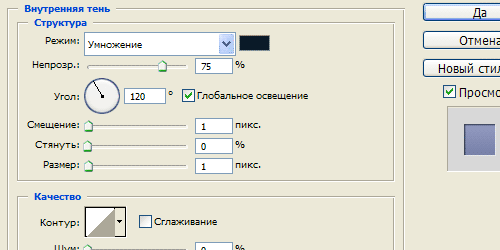
Тепер зосередимося на дублікаті гурту. Спочатку підкоригуємо текст. Змінюємо його колір на #b4b4b4, потім тиснемо правою кнопкою по шару та вибираємо Clear Layer Style(Очистити стиль шару). Відчиняємо вікно Layer Style(Стиль шару) і додаємо до тексту стиль шару Drop Shadow(Тінь).




Крок 8
Встановлюємо колір переднього плану на #f5f5f5, беремо Rounded Rectangle Tool(Закруглений прямокутник) (U) та призначаємо його радіус на 20 px. Створюємо прямокутник розміром 160 х 35 px та розміщуємо його під кнопкою, як показано на малюнку 1. Потім дублюємо його (Ctrl+J) та змінюємо колір копії на білий. Активуємо Rectangle Tool(Прямокутник) (U), тиснемо на кнопку Intersect shape areas(Область перетину фігур) на верхній панелі та малюємо прямокутник розміром 40 х 35 px, як показано на малюнку 2.
Переходимо на панель шарів та зменшуємо Fill(заливання) цього шару до 0%. Потім відчиняємо вікно Layer Style(Стиль шару) та застосовуємо стиль шару Inner Shadow(Внутрішня тінь).


Крок 9
Активуємо закруглений прямокутник, який ми створили на початку попереднього кроку, та дублюємо його (Ctrl+J). Активуємо копію та на панелі шарів переміщуємо її вище (Shift+Ctrl+]). Зменшуємо Fill (Заливка) до 0%, відкриваємо вікно Layer Style (Стиль шару) та застосовуємо стилі шару.



Крок 10
Активуємо другий прямокутник, створений у восьмому кроці, і дублюємо його (Ctrl+J). Переміщуємо копію вище (Shift+Ctrl+]), потім копіюємо стилі шару з попереднього кроку та вставляємо їх у цей прямокутник.


Крок 11
Тепер зосередимося на правій частині кнопки, створеної на попередньому кроці. Встановлюємо колір переднього плану на #ebebeb, беремо Rectangle Tool(Прямокутник) (U) і створюємо прямокутник розміром 10 х 5 px, як показано нижче.
Далі тиснемо кнопку Add to shape area(Додати до області фігури) і відразу над попереднім малюємо новий прямокутник розміром 5 х 10 px, як показано на малюнку 2. Переконуємося, що створений шар активний, і тиснемо Ctrl+T. Повертаємо стрілку на -45 градусів і тиснемо Enter.
Переходимо на панель шарів, затискаємо клавішу Ctrl та клацаємо по мініатюрі шару з прямокутником, створеним у попередньому кроці. В результаті навколо фігури має з'явитись виділення. Не знімаючи виділення, беремо Move Tool(Переміщення) (V) і перевіряємо, що шар зі створеною стрілкою все ще активний.
Переміщаємось на верхню панель і тиснемо кнопки Align vertical centers(Вирівнювання центрів по вертикалі) та Align horizontal centres(Вирівнювання центрів по вертикалі), як показано на малюнку. Відкриваємо Layer Style(Стиль шару) та застосовуємо стилі шару для стрілки.



Крок 12
Беремо Type Tool(Текст) (Т) і пишемо будь-яке слово на кнопці, як показано нижче (колір #b4b4b4). Потім застосовуємо до тексту стиль шару Drop Shadow(Тінь). Виділяємо шар з текстом і всі шари, створені останніх чотирьох кроках, і групуємо їх (Ctrl+G).

Крок 13
Чотири рази дублюємо групу, створену у попередньому кроці. Розміщуємо копії, як показано на малюнку нижче, та змінюємо на кожній кнопці текст.
