In this lesson we will look at file formats in Photoshop, as well as how they differ from each other.
It is very important for everyone who deals with computer graphics to have a good understanding of the file formats in which graphic information is saved.
Document format in Photoshop is displayed as follows. Let's look at the figure to the right. " Unnamed-2"Is the name of the document. After the point goes document extension, in this case jpg.
Never rush to save your work in Photoshop.
There are currently over 20 graphic file formats, eg, jpg, gif, png, bmp, tif…
The size of the file largely depends on the selected format. Thus, creating any image using a graphical editor Photoshop, we have to save it as a file. The main task when saving is to find a middle ground between image quality and the size of the containing file. Although even a photo of poor quality can be improved (see the example on the link provided)
Let's consider the most common graphic formats for saving files in Photoshop
For example, our work contains a certain number of layers and today there is simply no time to finish this document, i.e. we need to postpone work until tomorrow and save the intermediate version of our work. So that tomorrow we do not start creating a new document, but start from where we left off today.

Saving a document in Photoshop in psd format
 We go to the tab FILE and choose SAVE AS... In the window that opens, enter the name, select the format psd
and press SAVE.
We go to the tab FILE and choose SAVE AS... In the window that opens, enter the name, select the format psd
and press SAVE.
Besides, PSD Is the native format of the graphics editor Photoshop... If we save our document with this extension, then we can open it in any, even the earliest version of Photoshop.
If we have already finished working with the document in Photoshop, then it is better to save it in another, more common format that will be available to many applications, for example, in the format jpg .
Saving a document in Photoshop in jpg format
Format Jpg designed for compact storage of multi-color photographic quality images. The loss of graphic information during saving is not very significant. Format jpg at Photoshop it is best applied after the final image processing result.
Saving a document in Photoshop as a gif
 Format GIF
is designed to save bitmaps in Photoshop with the number of colors no more than 256. Let's say this is a screenshot - a screenshot of a tab FILE... The document name is underlined in red in the figure, the extension is underlined in green.
Format GIF
is designed to save bitmaps in Photoshop with the number of colors no more than 256. Let's say this is a screenshot - a screenshot of a tab FILE... The document name is underlined in red in the figure, the extension is underlined in green.
In this screenshot (picture), there are few colors, clear borders and no gradient. GIF format fits perfectly for this image, it allows you to preserve the transparency of the pixels. Also gIF format supports animation.
AT GIF format good to keep contrasting images without smooth transitions or noise, for example, logos, banners, diagrams, drawings, etc.
GIF format often used in web design.
Saving a document in Photoshop as png format
PNG format is similar gIF format... The only slight difference is that png capable of displaying more colors. Allows you to save an image with a color depth of 24 and even 48 bit.
PNG format it is advisable to use in web-design to save small multi-color images with small details, for example, iridescent buttons with pictures. The size of such a file will be larger than gif or jpg.
 We go to the tab FILE at Photoshop... There are several commands to save an image to a file.
We go to the tab FILE at Photoshop... There are several commands to save an image to a file.
If we need to specify a different file format, change its name and location, then it is better to use FILE-SAVE AS, i.e. here we set the name, format, indicate the location for saving.
If in the future our file gets on the Internet, then it is better to use FILE-SAVE for Web Devices.
![]() Having opened this command, we have a dialog box where we see our image. The bottom left corner displays the size of this image (in the picture, the size of the image is shown in the blue square).
Having opened this command, we have a dialog box where we see our image. The bottom left corner displays the size of this image (in the picture, the size of the image is shown in the blue square).
What can we do with our image ?! How can we change its parameters ?!
 To the right of our image, we can set formatin which we will save it. Moreover, when choosing one or another format, we can observe all the changes in our image on the screen.
To the right of our image, we can set formatin which we will save it. Moreover, when choosing one or another format, we can observe all the changes in our image on the screen.
 We can also set the image quality when saving in one or another format.
We can also set the image quality when saving in one or another format.
Depending on the choice of quality and format, the size of the image will change. Keep in mind that when the image quality is set to “medium”, the image quality will hardly change, but the image size will be smaller. Therefore, it seems to me that this option is very important when saving an image.
Having chosen the best option for saving the image, click SAVE and select the folder to save.
Saved on your computer and learn the final touch how to save a picture (image, photo) in Photoshop.
The process of saving a picture is closely related to the formats of graphic files. Since a lot will depend on which format you choose (transparency support, file size and number of colors displayed). I will not repeat myself and paint about each format, since all this information has already been detailed in the article on the ones used by Photoshop.
File - Save (Ctrl + S)
Typically, this command is used when the user opened an existing image and is editing it. By executing this command, Photoshop will update this file in the same format as it was before. We can say that it is fast savingwhich does not require you to adjust any image parameters.
If you created an image from scratch then this command will work like Save as.
File - Save As ... (Shift + Ctrl + S)
This command is basic and has many "difficulties".
By choosing this command, you need to tell Photoshop where, with what name and in what format you want to save your photo. To do this, a dialog box will appear:

The green arrows indicate the navigation control buttons (to indicate the location of saving the file), and the blue arrow shows the menu for selecting the format of the future image. Then click the Save button.
But that's not all. Photoshop will show another window - Parameters... The content of this window will directly depend on the file format you have chosen.

The most important thing that can be configured here is image quality... In the field with numbers, you can enter a quality value from 1 to 10, or select its text designation in the drop-down list, or by moving the slider. The final file size is displayed in the right half of the window.
Image quality directly affects its size, and hence the speed of downloading on the Internet and opening on a computer.
Also, you are offered three types of format:
- Basic ("standard") is the display of images on the screen line by line. That is, the most common way to display the contents of a JPG file.
- Baseline Optimized is a Huffman-optimized image.
- Progressive is a format that provides a progressive display of images as they load.
The preservation process can be viewed from the other side - preservation of intermediate stages of work. For this there are pSD format, a format that was created specifically for photoshop.
Select it from the dropdown list of window formats Save as,to be able to return the photo to editing again, because the entire palette of layers, all the filters and effects that you applied, will be saved. All this can be reconfigured and supplemented. ...
The third way to save in Photoshop
Click on the cross of this image (red arrow) if you want to close the image but stay in Photoshop, or click on the cross of Photoshop itself (blue arrow) if you want to completely finish your work .. Thank you!
Preparation of any digital image readable by the graphics editor Adobe Photoshop, be it a PSD file, TIF image or a "large" JPEG image, for publication on a website, forum or social networks, as well as for sending by e-mail. In other words, "japeg" for the Internet. It turned into a rhyme.
Of course, the image formats that Photoshop can read are hardly limited to these three. And what's nice is that most can be converted to JPEG. Regardless of the source format, there are two ways to "japegize" in Photoshop. The ability to choose is doubly pleasant. Both paths are different. External differences are revealed with the naked eye, the differences in the appointment ("Which way to follow?") I will highlight specifically.
In this lesson, I will present two step-by-step instructions with the necessary theoretical "splashes". It is designed to show you how to optimally save your virtual drawing, collage or photo in the widespread JPEG format. The latter is most effective for images with smooth color transitions.
To consolidate and expand the knowledge gained, as well as to develop a skill, I have prepared appropriate exercises. I suggest that you complete them, and then publish your results in the comments to this lesson. Try your skill in the "field"!
The first way
1 step
Opening the original image in Photoshop. In my case, this is a file called "Example.psd" containing a drawn ball.
I press on the keyboard the combination of keys "Ctrl", "Shift" and the key marked with the Latin letter "S" or select "File"\u003e "Save As ..." in the main menu. A dialog box titled "Save As" appears.
Step 2

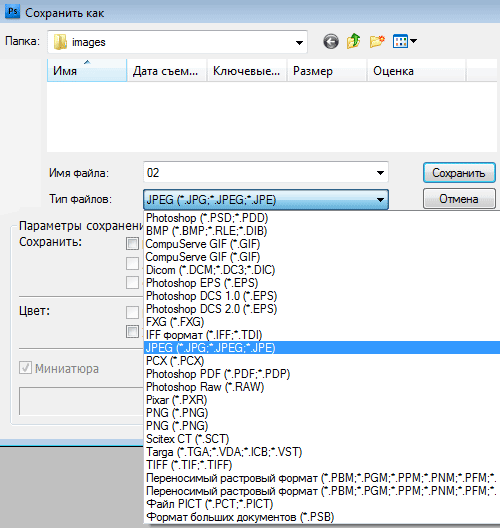
I choose the location of the future JPEG image. In the "File name" field I enter a new name for the picture, if necessary. In the drop-down list "File type" select the format "JPEG (* .JPG, * .JPEG, * .JPE)".
I leave the parameters below unchanged, making sure that “standard” sRGB is specified and selected as the color profile to be embedded in the future JPEG image. If so, then go to step 4.
If another color profile is specified instead of sRGB, for example, ProPhotoRGB or AdobeRGB, then before starting the procedure described in this lesson, I will convert the original image to the sRGB color space in order to display colors consistently on most devices. I will do it as follows.
Step 3

I press the Esc key on the keyboard to close the Save As window.
I choose from the main menu "Image" ("Image")\u003e "Mode" ("Mode"). If the "checkbox" is set opposite "8 bit \\ channel" ("8Bits \\ Channel"), then select "16 bit \\ channel" ("16bits \\ Channel"). Increasing the color depth is desirable so that the conversion from one color profile to another is accurate. Visually, the change in color depth is unlikely to be reflected in the original and final images.
Then I choose "Edit"\u003e "Convert to Profile" from the main menu. A dialog box titled "Convert to Profile" appears.
In my case, the original color profile ("Source Space"), which describes the colors in the picture, is called "Adobe RGB (1998)". I select the value "sRGB IEC61966-2.1" from the "Destination Space" drop-down list. I check the transformation parameters - they are located below: the parameter "Tool" ("Engine") is set to "Adobe (ACE)", "The method (rendering)" ("Intent") is "Relative Colorimetric", set There is a check mark next to the Use Black Point Compensation option, there is no check mark next to the Flatten Image to Preserve Appearance option.
If you increased the color depth (I did it a little earlier), then the "Use Dither" option will be inactive. If there is only one layer in the open image (when you open JPEG-images or “simple” TIF-images, as a rule, there is), then the option “Flatten image to preserve the view” is also inactive.
I press the button "Finish" ("OK"). The Convert to Profile window disappears.
Step 4

In the main window of the program, a new dialog box appears with the title "JPEG Options". The “Quality” parameter allows you to set the ratio between the quality of the output image and the volume that the image will occupy in the computer's memory. Thus, the payment for reducing the volume is the degradation of the quality of the original image. The lower the value of the "Quality" parameter, the smaller the size of the JPEG image.
In this example, I will focus on the value equal to 6.
To evaluate the quality of the picture before saving, put a check mark next to the "Preview" parameter.
Step 5

I will set the value of the second parameter - "Formatting" ("Format Options") - equal to "Standard optimized" ("Baseline Optimized"). The size of the future JPEG image has decreased, but the image quality remains the same.
Step 6

I click in the window "JPEG Options" ("JPEG Options") button "Finish" ("OK") and check the result.
I compare the volumes of the original PSD-image (~ 3000 Kb) and the final JPEG-image (82 Kb). Thus, the JPEG file turned out to be about 36 times smaller than the original image with visually equal quality. Conveniently!
Please note that the size of the final JPEG image remains the same as the original PSD image, it is equal to 2480 pixels × 2480 pixels.
Second way
1 step

Opening the original image in Photoshop.
I press on the keyboard the combination of keys "Ctrl", "Alt", "Shift" and the key marked with the Latin letter "S" or select in the main menu "File"\u003e "Save for Web ..." ("Save for Web ...").
A new dialog box with the same title will appear.
Step 2

Step 3

I set the "Quality" value to maximum.
Step 4

Reducing the size of the image using the "Image Size" parameter.
This is an optional operation, but it helps to significantly reduce the size of the future JPEG image, most often with minimal loss in quality. On the one hand, a decrease in size will lead to a natural decrease in volume and, on the other hand, to a decrease in detail. The latter, in turn, limits my ability to print the final JPEG image. If I do not plan to print the latter, then I will forget about the restrictions.
In this example, I enter 600 in the Width field. The Height will automatically change. Also, the size of the output image will be automatically resized relative to the size of the original image, specified in the "Percent" field. Changes occur automatically and the "Percentage" field is in an active state if the "Width" and "Height" parameters are linked, as evidenced by the corresponding icon located to the right of the named fields.
In the preview window on the left I will estimate the size and quality of the image. And I can find out the approximate volume of the latter by the number indicated, usually in kilobytes (Kb) or megabytes (Mb) under the left corner of the window.
Step 5

I check the box next to the "Optimized" parameter.
Step 6

If I want to further reduce the volume of the output image, then I decrease the value of the “Quality” parameter. I recommend sticking to values \u200b\u200bin the range of 45-90.
In this case, I'll choose a value of 75.
As a result, on average, with an Internet access speed of one megabit (1 Mbits), the download time of my drawing from the Internet will be one second. It is indicated below the size of the future JPEG image.
At the same time, visually the picture turned out to be of quite acceptable quality, the tone transitions are quite smooth.
7 step

I put a checkmark next to the "Convert to sRGB" option and select the "Monitor Color" value from the drop-down list below.
Step 8

Finally, check the box next to the "Embed Color Profile" option.
The actions in the 7th and 8th steps are desirable so that the future JPEG image will appear approximately the same on different devices.
Step 9

In the dialog box that appears with the title “Save Optimized As”, select the location of the JPEG image and give it a name, if necessary. I press the "Save" button in the active window. Both windows disappear. Now I can evaluate the result.
I close the original image. In the window that appears in the dialog box with a proposal to save the changes, select "No" ("No").
The image obtained by the second method is convenient for publishing on the Internet. And the image obtained by the first method can be printed in addition to publication on the Internet. Since the size of the image did not change, it was not interpolated, which means its quality is a priori higher than the quality of the image obtained by the second method.
I will tell you more about interpolation and its effect on the degradation of digital image quality in the lesson "What is interpolation?"

To consolidate the knowledge gained, I suggest you not only save a few of your own photographs in JPEG format, but also complete the exercises attached to this lesson. The latter covers the challenges you may face in your photography pursuit.
Working with a graphics editor Adobe Photoshop for 5 years now, I was surprised to learn that not everyone knows about the importance and necessity of correctly saving images. Going to the internet I really didn't find current and correct informationon this topic. For this reason, I figured out the question and want to tell you how to save images correctly.
Who needs to know this and why?
Everyone who works with a graphics editor does not need Adobe Photoshop. Illustrator, artist, graphic designer, web designer, interface designer, photographer, student, schoolchild - learning how to save images correctly, reducing the file size, you save not only yours, but also someone else's time.
What time are we talking about?
First, let's clarify one thing:
Using the Internet, you waste time - a lot of time
Loading pages on the Internet is not instantaneous and takes time, but over the many years of being on the Internet, you are used to not realizing it. Let's say average page load speed 3 secondswhere 2 of them are for image uploads. Illustrations, interface elements, photos, advertising banners, PDF presentation or even a picture with a cute cat, depending on the file size, it will take time for the browser to display the image on the screen.
Don't be fooled by "megabytes per second"
Chances are your internet service provider promises you 100 Mbps - this is an ingenious advertising move (read as: deception) that has given rise to many misconceptions, including in the topic of site loading speed. I measured the connection speed with a server located in Moscow, the result:
But the page loading speed from the site is much lower:
How many images do you view per day?
Dozens? Hundreds? As an active Internet user, I view several hundred images a day, most of them in high resolution. If we reduce the weight of these images and accordingly increase the download speed, at least by 1 second,multiplying by 500 images per day,we get about 8 minutes a day and 4 hours a month.
4 hours a month I wait for the picture to load
Everything you need to know about saving images
With rare exceptions, there is no need to store the final result using the same method as PSD,in this case, additional and extra information from the date of creation and the name of the graphic editor to the weather and the model of the camera.
It's a bad habit to set quality to value 100 but in comparison with 80 differs visible qualityalmost zero, but the difference in weight tangible.

To post an image on a website, send it by mail, save it in the cloud, send it in a messenger, etc. - you must use Save for Web.


JPEG or PNG?
JPEG - for images with a large number of colors and complex shapes: illustrations, paintings, photographs.
PNG - for vector images or images containing text, simple geometric shapes with transparency and a small number of colors: logos, screenshots, stickers, icons.
What quality (Quality) to choose?
For most images, the optimal value is 80 , for some simple images where a clear transition between colors is not important. you can put the value 60 .
Optimized
The function includes an additional color conversion algorithm, it is recommended always includeexcept when the smallest details are important (eg Pixel Art).
Convert to sRGB (Convert to sRGB)
Convert image colors to the corresponding sRGB table.
sRGB is the standard for the internet
Resolution (Image Size)
The most common screen resolutions are: 1366 × 768 - for a computer and 720 × 1280 - for a smartphone. Please keep this in mind and do not save images larger than 1920 in width.
Metadata
Superfluous information, which I have already mentioned. There is no need to provide additional information about the image, which only increases the file size.
When was the last time you viewed the details of a downloaded image?
Using this method, I was able to halve the weight of the image.
There are, of course, rare exceptions where detailed information or increased granularity may be useful, but in most cases these rules will be appropriate and will save hundreds of hours.
Thank you, Vladislav.
Today we will talk about how to properly save and optimize a picture in Photoshop and in what format it is better to do it. But the correct choice of the saving format greatly affects the quality and appearance of the picture, as well as the weight of the picture in kilobytes. This is especially important for those who consider traffic consumption. So let's deal with jpg, gif and png in order.
1. In what formats to save pictures
After you have opened your favorite photo in Photoshop and somehow conjured over it or, in general, created a collage of your own production from scratch, you have to save this file on your computer. There are three most common formats for saving a file.
Jpg format. Perhaps the most common format. Suitable for saving complex graphics with many colors and shades and rich texture. That is, photos are best saved in this format. Among its disadvantages - it does not support transparency and is very sensitive to red color. 
GIF format. It is very good in this format to save files with a limited number of colors. For example, text pages, tables, diagrams, logos, simple pictures. It turns out much sharper and weighs less. Plus the format supports transparency and animation. However, the format is becoming obsolete and is already inferior to the png format. 
PNG format. Similar to the previous format, but more advanced and more efficiently compressing images. It is very convenient to save cliparts in png on a transparent background. It exists in two formats png-8 (for simple images, supports 256 colors) and png-24 (for more complex images, supports colors well). 
2. We save using the function "Save as ..." (Save as ...)
You can save the picture using the good old way through the menu "File" -\u003e "Save as ..." or the key combination "Shift + Ctrl + S". The drop-down menu selects the file format in which we want to save the file. (See the picture below) This method is used when the saved image remains on your computer and is not intended for publication on the Internet. 
3. We save using the function "Save for Web" (Save for Web ...)
If your picture is intended to be posted on the Internet, then it is better to use the "Save for Web" function. With this method, the picture is better and better saved specifically for the Internet, and plus there are several convenient features. Choose from the menu "File" -\u003e "Save for Web ..." (Save for Web ...) or the key combination "Alt + Shift + Ctrl + S". A dialog box will open.
In order to save a picture in jpg format, select the JPEG format in the drop-down menu (1). We set the preservation quality (2) from 75% to 95%. I always bet 75%. We set, if necessary, the required size of the picture (3). The windows on the left show the original image size (4) and the optimized image size (5). After that, click "Save". 
In order to save the picture in gif format, select GIF format in the drop-down menu (1). Choose the number of colors to save (2). We set, if necessary, the required size of the picture (3). The windows on the left show the original image size (4) and the optimized image size (5). After that, click "Save". 
In order to save the picture in png format, in the drop-down menu (1) select the PNG-8 format. Choose the number of colors to save (2). Set, if necessary, the required size of the picture (3). The windows on the left show the original image size (4) and the optimized image size (5). We put a tick in the "Transparency" checkbox (6) so that the background is transparent. After that, click "Save". 
If it is not immediately clear in which mode to save, it is best to try all save modes, by eye determining the optimal combination of picture quality and its weight after optimization. In general, it is helpful to experiment with the settings to understand how a particular function works.
