На даному уроці ми розглянемо формати збереження файлів у Photoshop, А так само, чим вони відрізняються один від одного.
Всім хто має справу з комп'ютерною графікою дуже важливо добре розбиратися в форматах файлів, в яких зберігається графічна інформація.
Формат документа в Photoshop відображається наступним чином. Подивимося на малюнок, розташований правіше. « Без имени-2»- це назва документа. Після точки йде розширення документа, в даному випадку jpg.
Ніколи не поспішайте зберігати результати вашої праці в Photoshop.
В даний час існує більше 20 форматів графічних файлів, Наприклад, jpg, gif, png, bmp, tif…
Від обраного формату багато в чому залежить обсяг файлу. Таким чином, створивши будь-яке зображення за допомогою графічного редактора Photoshop, Ми повинні зберегти його у вигляді файлу. Головне завдання при збереженні - це знайти золоту середину між якістю зображення і обсягом містить файлу. Хоча навіть фото поганої якості можна поліпшити (приклад дивіться за посиланням)
Розглянемо распространенниe графічні формати збереження файлів у Photoshop
Наприклад, наша робота містить деяку кількість шарів і сьогодні просто немає часу закінчити цей документ, тобто нам потрібно відкласти роботу на завтра і зберегти проміжний варіант своєї роботи. Щоб завтра нам не починати спочатку створювати документ, а почати з того місця, на якому ми сьогодні зупинилися.

Збереження документа в Photoshop у форматі psd
 Ми заходимо у вкладку Фото і вибираємо ЗБЕРЕГТИ ЯК. У вікні вписуємо ім'я, вибираємо формат psd
і натискаємо ЗБЕРЕГТИ.
Ми заходимо у вкладку Фото і вибираємо ЗБЕРЕГТИ ЯК. У вікні вписуємо ім'я, вибираємо формат psd
і натискаємо ЗБЕРЕГТИ.
Крім того, PSD - це рідний формат графічного редактора Photoshop. Якщо ми збережемо наш документ з даними розширенням, то відкрити ми його зможемо в будь-який, навіть самій ранній версії Photoshop.
Якщо ми вже закінчили в Photoshop роботу з документом, то краще зберегти його в іншому, більш поширеному форматі, який буде доступний багатьом додаткам, наприклад, у форматі jpg .
Збереження документа в Photoshop у форматі jpg
формат JPG призначений для компактного зберігання барвистих зображень з фотографічною якістю. Втрата графічної інформації при збереженні не надто суттєва. формат jpg в Photoshop найкраще застосовувати вже після остаточного результату обробки зображення.
Збереження документа в Photoshop у форматі gif
 формат GIF
призначений для збереження растрових зображень в Photoshop з кількістю квітів не більше 256. Припустимо, такий ось скріншот - скріншот вкладки Фото. Ім'я документа підкреслено червоним на малюнку, розширення - зеленим.
формат GIF
призначений для збереження растрових зображень в Photoshop з кількістю квітів не більше 256. Припустимо, такий ось скріншот - скріншот вкладки Фото. Ім'я документа підкреслено червоним на малюнку, розширення - зеленим.
На даному скріншоті (малюнку) квітів мало, чіткі межі і немає градієнта. формат GIF для даного зображення підходить ідеально, він дозволяє зберегти прозорість пікселів. також формат GIF підтримує анімацію.
В формат GIF добре зберігати контрастні зображення без плавних переходів або шуму, наприклад, логотипи, банери, схеми, креслення і т.п.
формат GIF часто застосовується в web-дизайні.
Збереження документа в Photoshop у форматі png
формат PNG аналогічний формату GIF. Невелика відмінність полягає лише в тому, що png здатний відображати більша кількість квітів. Дозволяє зберігати зображення з глибиною кольору 24 і навіть 48 bit.
формат PNG доцільно використовувати в web-дизайні для збереження невеликих багатобарвних зображень з дрібними деталями, наприклад, що переливаються кнопки з картинками. Розмір такого файлу буде більше, ніж в gif або jpg.
 Ми заходимо у вкладку Фото в Photoshop. Для збереження зображення у файлі існує кілька команд.
Ми заходимо у вкладку Фото в Photoshop. Для збереження зображення у файлі існує кілька команд.
Якщо нам потрібно задати інший формат файлу, змінити його ім'я і місце розташування, тоді краще використовувати Фото-ЗБЕРЕГТИ ЯК, Тобто ми тут ставимо ім'я, формат, вказуємо місце для збереження.
Якщо в подальшому наш файл потрапить в інтернет, то краще для цього скористатися Фото-ЗБЕРЕГТИ для Web пристроїв.
![]() Відкривши цю команду у нас з'являється діалогове вікно, де ми бачимо наше зображення. У лівому нижньому куті екрана розмір даного зображення (На малюнку розмір зображення показаний в синьому квадратику).
Відкривши цю команду у нас з'являється діалогове вікно, де ми бачимо наше зображення. У лівому нижньому куті екрана розмір даного зображення (На малюнку розмір зображення показаний в синьому квадратику).
Що ж ми можемо зробити з нашим зображенням ?! Як нам поміняти його параметри ?!
 Праворуч від нашого зображення ми можемо поставити формат, В якому ми його збережемо. При цьому, при виборі того чи іншого формату, Ми можемо спостерігати всі зміни нашого зображення на екрані.
Праворуч від нашого зображення ми можемо поставити формат, В якому ми його збережемо. При цьому, при виборі того чи іншого формату, Ми можемо спостерігати всі зміни нашого зображення на екрані.
 Також ми можемо встановити якість зображення при збереженні в тому чи іншому форматі.
Також ми можемо встановити якість зображення при збереженні в тому чи іншому форматі.
Залежно від вибору якості і формату у нас буде змінюватися розмір зображення. Майте на увазі, що при установці якості зображення «середнє», якість зображення практично не зміниться, а от розмір зображення буде менше. Тому, як мені здається, ця опція дуже важлива при збереженні зображення.
Вибравши оптимальний варіант збереження зображення, натискаємо ЗБЕРЕГТИ і вибираємо папку для збереження.
Збережену на комп'ютері, і навчитися останньому штриху - як зберегти картинку (зображення, фотографію) в фотошопі.
Процес збереження картинки тісно пов'язаний з форматами графічних файлів. Оскільки від того, який ви оберете формат, буде залежати багато (підтримка прозорості, розмір файлу і кількість кольорів). Я не буду повторюватися і розписувати про кожного форматі, оскільки вся ця інформація вже докладно викладена в статті, присвяченій використовуваних фотошопом.
Файл - Зберегти (Ctrl + S)
Як правило, ця команда використовується, коли користувач відкрив вже існуюче зображення і займається його редагуванням. Виконавши цю команду, фотошоп оновить цей файл в тому ж форматі, що він і був раніше. Можна сказати, що це швидке збереження, Яке не потребуватиме від вас відрегулювати будь-які параметри зображення.
Якщо ви створили зображення з нуля, то ця команда буде працювати як Зберегти як.
Файл - Зберегти як ... (Shift + Ctrl + S)
Дана команда є основною і наділена безліччю «складнощів».
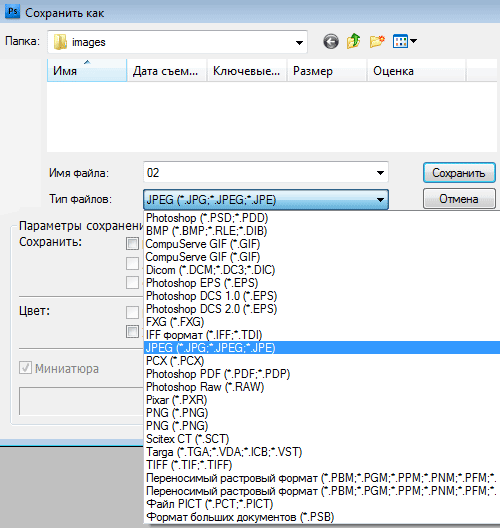
Вибравши цю команду, вам потрібно вказати фотошопу куди, з яким ім'ям і в якому форматі бажаєте зберегти свою фотографію. Для цього з'явиться діалогове вікно:

Зеленими стрілками вказані кнопки управління навігацією (для зазначення місця збереження файлу), а синьою стрілкою показано меню вибору формату майбутнього зображення. Після цього натисніть кнопку Зберегти.
Але це ще не все. Фотошоп покаже ще одне вікно - параметри. Вміст даного вікна буде прямо залежати від обраного вами формату файлу.

Найголовніше, що тут можна налаштувати, так це якість зображення. В поле з цифрами можна внести значення якості від 1 до 10, або вибрати його текстове позначення в випадаючому списку, або повзунок. Підсумковий розмір файлу відображається в правій половині вікна.
Якість зображення безпосередньо впливає на його розмір, а значить і швидкість завантаження в інтернеті і відкриття на комп'ютері.
Також вам пропонується три різновиди формату:
- Базовий ( «стандартний») - це відображення зображень на екрані через підрядник. Тобто звичайнісінький спосіб відображення вмісту JPG-файлу.
- Базовий оптимізований - це зображення з оптимізованої кодуванням Huffman.
- Прогресивний - це формат, що забезпечує показ з поступовим поліпшенням якості зображень у міру їх завантаження.
Процес збереження можна розглядати з іншого боку - збереження проміжних етапів роботи. Для цього існують формат PSD, Формат який створений спеціально для фотошопа.
Виберіть його з розкриває списку форматів вікна Зберегти як,щоб мати можливість знову повернути фотографію до редагування, адже збережеться вся палітра шарів, все фільтри і ефекти, що ви застосували. Все це можна буде заново налаштувати і доповнити. .
Третій спосіб збереження в фотошопі
Натисніть на хрестик цього зображення (червона стрілка), якщо хочете закрити зображення, але залишитися в фотошопі, або на хрестик самого фотошопа (синя стрілка), якщо хочете зовсім закінчити свою роботу .. Спасибі!
Підготовці будь-якого цифрового зображення, що читається графічним редактором Adobe Photoshop, будь то PSD-файлу, TIF-зображення або «великий» JPEG-картинки, до публікації на сайті, в форумі або соціальних мережах, а також до пересилання по електронній пошті. Іншими словами, «джейпег» для Інтернет. В риму вийшло.
Безумовно, формати зображень, які вміє читати Photoshop, чи вичерпуються названими трьома. І що приємно, більшість можна перевести в JPEG. Незалежно від початкового формату в Photoshop існують два шляхи «джейпегізаціі». Можливість вибирати приємна подвійно. Обидва шляхи розрізняються. Зовнішні відмінності виявляються неозброєним поглядом, відмінності в призначенні ( «Яким шляхом слідувати?») Я виділю спеціально.
У цьому уроці я представлю дві покрокові інструкції з необхідними теоретичними «вкрапленнями». Він розрахований на те, щоб показати Вам, як оптимально зберегти свій віртуальний малюнок, колаж або фотографію в широко поширеному форматі JPEG. Останній найбільш ефективний для зображень з плавними колірними переходами.
Для закріплення і розширення отриманих знань, а також з метою вироблення навички, я підготував відповідні вправи. Пропоную Вам їх виконати, а потім опублікувати свої результати в коментарях до цього уроку. Спробуйте в «польових умовах» свій навик!
перший спосіб
1 крок
Відкриваю вихідне зображення в Photoshop. У моєму випадку це файл з назвою «Прімер.psd», що містить намальований куля.
Натискаю на клавіатурі комбінацію клавіш «Ctrl», «Shift» і клавіші, позначеної латинською літерою «S» або вибираю в головному меню «Файл» ( «File»)\u003e «Зберегти Як ...» ( «Save As ...»). З'являється діалогове вікно з заголовком «Зберегти як».
2 крок

Обираю місце розташування майбутнього JPEG-зображення. В поле «Ім'я файлу» вводжу нову назву картинки, якщо необхідно. У випадаючому списку «Тип файлу» вибираю формат «JPEG (* .JPG, * .JPEG, * .JPE)».
Параметри нижче залишаю без змін, упевнившись, що в якості колірного профілю, вбудованого в майбутнє JPEG-зображення, зазначений і обраний «стандартний» sRGB. Якщо це так, то переходжу до 4-му кроці.
Якщо замість sRGB зазначений інший колірний профіль, наприклад, ProPhotoRGB або AdobeRGB, то перед початком розглянутої в уроці процедури я переведу вихідне зображення в колірний простір sRGB з метою однакового відображення квітів на більшості пристроїв. Зроблю це в такий спосіб.
3 крок

Натискаю на клавіатурі клавішу «Esc», щоб закрити вікно «Зберегти як».
Обираю в головному меню «Зображення» ( «Image»)\u003e «Режим» ( «Mode»). Якщо «галочка» встановлена \u200b\u200bнавпроти «8 біт \\ канал» ( «8Bits \\ Channel»), то вибираю «16 біт \\ канал» ( «16bits \\ Channel»). Збільшення глибини кольору бажано, щоб конвертація з одного колірного профілю в інший пройшла акуратно. Візуально на вихідному і підсумковому зображеннях зміна кольору чи відіб'ється.
Потім вибираю в головному меню «Редагувати» ( «Edit»)\u003e «Перетворити в профіль» ( «Convert to Profile»). З'являється діалогове вікно з заголовком «Перетворити в профіль».
У моєму випадку вихідний колірний профіль ( «Source Space»), який описує кольору в малюнку, називається «Adobe RGB (1998)». Обираю в випадаючому списку «Цільовий профіль» ( «Destination Space») значення «sRGB IEC61966-2.1». Перевіряю параметри перетворення - вони розташовуються нижче: параметр «Інструмент» ( «Engine») має значення «Adobe (ACE)», «Метод (рендеринга)» ( «Intent») - «Відносний колориметричний» ( «Relative Colorimetric»), встановлена «галочка» навпроти параметра «Використовувати компенсацію точки чорного» ( «Use Black Point Compensation»), «галочка» відсутня навпаки параметра «Звести зображення, щоб зберегти вид» ( «Flatten Image to Preserve Appearance»).
Якщо Ви збільшили глибину кольору (я зробив це трохи раніше), то параметр «Використовувати дизеринг» ( «Use Dither») буде неактивним. Якщо у відкритому зображенні за все один шар (коли Ви відкриваєте JPEG-картинки або «прості» TIF-зображення, зазвичай, так і є), то параметр «Звести зображення, щоб зберегти вид», також, неактивний.
Натискаю кнопку «Готово» ( «OK»). Вікно «Перетворити в профіль» зникає.
4 крок

У головному вікні програми з'являється нове діалогове вікно з заголовком «Параметри JPEG» ( «JPEG Options»). Параметр «Якість» ( «Quality») дозволяє задавати співвідношення якості вихідного зображення і обсягу, який картинка буде займати в пам'яті комп'ютера. Таким чином, оплатою за зменшення обсягу є деградація якості вихідного зображення. Чим менше значення параметра «Якість», тим менше обсяг JPEG-зображення.
У розглянутому прикладі я зупинюся на значенні рівному 6.
Щоб оцінити якість картинки до збереження, встановлю поруч з параметром «Предпросмотр» ( «Preview») «галочку».
5 крок

Встановлю значення другого параметра - «Форматування» ( «Format Options») - рівним «Стандартне оптимізоване» ( «Baseline Optimized»). Обсяг майбутньої JPEG-картинки зменшився, а якість зображення не змінився.
6 крок

Натискаю в вікні «Параметри JPEG» ( «JPEG Options») кнопку «Готово» ( «OK») і перевіряю результат.
Порівнюю обсяги вихідного PSD-малюнка (~ 3000 Kb) та підсумкової JPEG-картинки (82 Kb). Таким чином, JPEG-файл вийшов приблизно в 36 разів менше вихідного зображення при візуально рівній якості. Зручно!
Звертаю увагу, що розмір підсумкового JPEG-зображення залишився колишнім, як у вихідного PSD-малюнка він дорівнює 2480 пікселів × 2480 пікселів.
другий спосіб
1 крок

Відкриваю вихідне зображення в Photoshop.
Натискаю на клавіатурі комбінацію клавіш «Ctrl», «Alt», «Shift» і клавіші, позначеної латинською літерою «S» або вибираю в головному меню «Файл»\u003e «Зберегти для Веб ...» ( «Save for Web ...»).
З'явиться нове діалогове вікно з однойменною заголовком.
2 крок

3 крок

Встановлюю значення параметра «Якість» ( «Quality») на максимум.
4 крок

Зменшую розмір зображення за допомогою параметра «Розмір зображення» ( «Image Size»).
Це необов'язкова операція, але вона допомагає істотно зменшити обсяг майбутнього JPEG-зображення, найчастіше, з мінімальними втратами в якості. З одного боку, зменшення розміру призведе до природного зменшення обсягу і, з іншого боку, до зменшення деталізації. Останнє, в свою чергу, обмежує мої можливості у пресі підсумкової JPEG-картинки. Якщо я не планую друкувати останню, то забуду про обмеження.
В даному прикладі вводжу в поле «Ширина» ( «Width») значення 600. Автоматично зміниться значення в поле «Висота» ( «Height»). Також, автоматично зміниться розмір вихідного зображення щодо розміру початкового малюнка, вказаний в полі «Відсоток» ( «Percent»). Зміни відбуваються автоматично і поле «Відсоток» знаходиться в активному стані, якщо поля-параметри «Ширина» та «Висота» пов'язані, про що свідчить відповідний значок, розташований праворуч від названих полів.
У віконці предпросмотра зліва оціню розмір і якість зображення. А приблизний обсяг останнього зможу дізнатися за кількістю, вказаною, зазвичай, в кілобайтах (Kb) або мегабайтах (Mb) під лівим кутом віконця.
5 крок

Встановлюю «галочку» поруч з параметром «Оптимізований» ( «Optimized»).
6 крок

Якщо хочу ще скоротити обсяг вихідного зображення, то зменшую значення параметра «Якість» ( «Quality»). Рекомендую дотримуватися значень в межах 45-90.
В даному випадку я виберу значення рівне 75.
У підсумку, середньостатистичне, при швидкості доступу в Інтернет рівній одному мегабіта (1 Mbits), час завантаження мого малюнка з Інтернет складе одну секунду. Воно вказується під значенням обсягу майбутнього JPEG-зображення.
При цьому, візуально картинка вийшла цілком прийнятної якості, переходи тонів досить плавні.
7 крок

Встановлюю «галочку» поруч з параметром «Перетворити в sRGB» ( «Convert to sRGB») і вибираю значення «Кольори, які відображаються монітором» ( «Monitor Color») в випадаючому списку нижче.
8 крок

Нарешті, встановлюю «галочку» поруч з параметром «Вбудований колірний профіль» ( «Embed Color Profile»).
Дії на 7-му та 8-му кроках бажані, щоб майбутнє JPEG-зображення приблизно однаково відображалося на різних пристроях.
9 крок

У діалоговому вікні з заголовком «Зберегти оптимізоване зображення як» ( «Save Optimized As») вибираю місце розташування JPEG-картинки і задаю її ім'я, якщо необхідно. Натискаю в активному вікні кнопку «Зберегти». Обидва вікна зникають. Тепер можу оцінити результат.
Закриваю вихідне зображення. У який з'явився діалогом віконці з пропозицією зберегти зміни, вибираю «Ні» ( «No»).
Зображення, отримане другим способом, зручно застосовувати для публікації в Інтернет. А зображення, отримане першим способом, можна крім публікації в Інтернет виводити на друк. З причини того, що розмір зображення не змінювався, воно не піддавалося інтерполяції, а значить його якість апріорі вище якості зображення, отриманого другим способом.
Детальніше про інтерполяції і її вплив на деградацію якості цифрового зображення я розповім в уроці «Що таке інтерполяція?»

Для закріплення отриманих знань пропоную Вам не тільки зберегти в форматі JPEG кілька власних фотографій, але і виконати вправи, додані до цієї уроку. Останні охоплюють завдання, з якими Ви можете зіткнутися в занятті фотографією.
Працюючи з графічним редактором Adobe Photoshop ось уже 5 років, я здивувався дізнавшись, що не всі знають про важливість і необхідність правильно зберігати зображення. Звернувшись до інтернету, я дійсно не знайшов актуальною і правильної інформаціїпо цій темі. З цієї причини, я розібрався в питанні і хочу розповісти вам як правильно зберігати зображення.
Кому це потрібно знати і навіщо?
Всім - хто працює з графічним редактором, не обов'язково Adobe Photoshop. Ілюстратор, художник, графічний дизайнер, веб-дизайнер, проектувальник інтерфейсів, фотограф, студент, школяр - навчившись правильно зберігати зображення, зменшуючи розмір файлу, ви економите не тільки своє, а й чужий час.
Про який пори мова?
Для початку з'ясуємо одну річ:
Використовуючи інтернет, ви втрачаєте час - багато часу
Завантаження сторінок в інтернеті не моментальна і вимагає часу, але за довгі роки перебування в інтернеті ви звикли не помічати цього. Припустимо, середня швидкість завантаження сторінки 3 секунд, Де 2 з них припадають на завантаження зображень. Ілюстрації, елементи інтерфейсу, фотографії, рекламні банери, PDF-презентація або навіть картинка з милим котом, в залежності від розміру файлу, потрібен час, щоб браузер вивів зображення на екран.
Не обманюйте себе «мегабайтами в секунду»
Швидше за все, ваш інтернет-провайдер обіцяє вам 100 Мбіт / с - це геніальний рекламний хід (читайте як: обман) породив безліч помилок, в тому числі і в темі швидкості завантаження сайту. Я заміряв швидкість з'єднання з сервером розташованим в Москві, результат:
А ось швидкість завантаження сторінки з сайту значно нижче:
Скільки зображень в день ви переглядаєте?
Десятки? Сотні? Я як активний користувач інтернету переглядаю кілька сотень зображений в день, причому більшість з них з високою роздільною здатністю. Якщо зменшити вагу цих зображень і відповідно збільшити швидкість завантаження, хоча б на 1 секунду,помноживши на 500 зображень в день,то отримаємо близько 8 хвилин в день і 4 години на місяць.
4 години на місяць я очікую, коли завантажиться картинка
Все, що потрібно знати про збереження зображень
За рідкісними винятками, немає ніякої необхідності зберігати кінцевий результат тим же методом, що і PSD,в цьому випадки в файл зберігається додаткова і зайва інформація від дати створення і назви графічного редактора до погоди і моделі фотоапарата.
Шкідливою звичкою є установка якості в значення 100 , Але в порівнянні з 80 різниться видимого якостіпрактично дорівнює нулю, а ось різниця у вазі відчутна.

Для розміщення зображення на сайті, передачі по пошті, збереження в хмарі, відправлення в месенджері і т. П. - необхідно використовувати Save for Web.


JPEG або PNG?
JPEG - для зображень з великою кількістю квітів і складних фігур: ілюстрацій, картин, фотографій.
PNG - для векторних зображень або зображень, що містять текст, прості геометричні фігури, що мають прозорість і мала кількість квітів: логотипи, скріншоти, стікери, іконки.
Яку якість (Quality) вибрати?
Для більшості зображень оптимальним значенням буде 80 , Для деяких простих зображень, де не важливий чіткий перехід між квітами. можна поставити значення 60 .
Оптимізація (Optimized)
Функція включає додатковий алгоритм по перетворенню кольорів, рекомендується включати завжди, Крім випадків, коли важливі найдрібніші деталі (наприклад Pixel Art).
Перетворити в sRGB (Convert to sRGB)
Перетворення кольорів зображення до відповідної таблиці sRGB.
sRGB є стандартом для інтернету
Дозвіл (Image Size)
Найпоширенішим дозволом екрану є: 1366 × 768 - для комп'ютера і 720 × 1280 - для смартфона. Майте це на увазі і не зберігайте зображення більше, ніж 1920 по ширині.
Метадані (Metadata)
Зайва інформація, про яку я вже говорив. Немає необхідності вказувати додаткові відомості про зображення, які тільки збільшують обсяг файлу.
Коли ви останній раз дивилися детальну інформацію завантаженого зображення?
Використовуючи даний метод, мені вдалося зменшити вагу зображення в два рази.
Зрозуміло, є рідкісні винятки, коли вам може знадобиться детальна інформація або підвищена деталізація, але в більшості випадків ці правила будуть доречними і заощадять сотні годин.
Спасибі, Владислав.
Сьогодні ми поговоримо про те, як правильно зберегти і оптимізувати картинку в фотошопі і в якому форматі це краще зробити. А адже правильний вибір формату збереження дуже сильно впливає на якість і зовнішній вигляд картинки, а також на вагу картинки в кілобайтах. Це особливо важливо для тих, хто враховує витрата трафіку. Отже, давайте розберемося по порядку з jpg, gif та png.
1. В яких форматах зберігати картинки
Після того, як ви відкрили в фотошопі улюблену фотографію і якимось чином поколдовали над нею або, взагалі, створили з нуля колаж власного виробництва, вам доведеться зберегти цей файл у себе на комп'ютері. Для збереження файлу існують три найпоширеніших формату.
Формат jpg. Мабуть, найпоширеніший формат. Підходить для збереження складних графічних зображень з безліччю квітів і відтінків і насиченою текстурою. Тобто фотографії найкраще зберігати в цьому форматі. Серед його недоліків - не підтримує прозорість і дуже чутливий до червоного кольору. 
Формат gif. У цьому форматі дуже добре зберігати файли, з обмеженою кількістю квітів. Наприклад, текстові сторінки, таблиці, схеми, логотипи, прості картинки. Виходить набагато чіткіше і важить менше. Плюс формат підтримує прозорість і анімацію. Однак, формат морально застаріває і вже поступається формату png. 
Формат png. Схожий на попередній формат, але більш просунутий і ефективніше стискає картинки. У png дуже зручно зберігати кліпарти на прозорому тлі. Існує в двох форматах png-8 (для простих картинок, підтримує 256 квітів) і png-24 (для більш складних зображень, добре підтримує кольору). 
2. Зберігаємо за допомогою функції «Зберегти як ...» (Save as ...)
Можна зберегти картинку використовуючи старий добрий спосіб через меню «Файл» -\u003e «Зберегти як ...» (Save as ...) або комбінація клавіш «Shift + Ctrl + S». У випадаючому меню вибирається формат файлу, в якому хочемо зберегти файл. (Дивимося малюнок нижче) Цей спосіб використовується коли зберігається картинка залишиться на вашому комп'ютері і не призначається для публікації в інтернеті. 
3. Зберігаємо за допомогою функції «Зберегти для Web» (Save for Web ...)
Якщо ж ваша картинка призначена для того, щоб бути вивішений в інтернеті, то краще скористатися функцією «Зберегти для Web» (Save for Web ...). При такому способі картинка краще і якісніше зберігається саме для інтернету і плюс там є кілька зручних можливостей. Вибираємо в меню «Файл» -\u003e «Зберегти для Web ...» (Save for Web ...) або комбінація клавіш «Alt + Shift + Ctrl + S». Відкриється діалогове вікно.
Для того, щоб зберегти картинку у форматі jpg в випадаючому меню (1) вибираємо формат JPEG. Ставимо якість збереження (2) від 75% до 95%. Я завжди ставлю 75%. Встановлюємо, якщо треба, необхідні розміри картинки (3). У віконцях зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо «Зберегти». 
Для того, щоб зберегти картинку у форматі gif в випадаючому меню (1) вибираємо формат GIF. Вибираємо кількість квітів для збереження (2). Встановлюємо, якщо треба, необхідні розміри картинки (3). У віконцях зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо «Зберегти». 
Для того, щоб зберегти картинку у форматі png в випадаючому меню (1) вибираємо формат PNG-8. Вибираємо кількість квітів для збереження (2). Встановлюємо, якщо треба, необхідні розміри картинки (3). У віконцях зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Ставимо галочку в чекбоксі «Прозорість» (6) для того, щоб фон був прозорим. Після цього натискаємо «Зберегти». 
Якщо відразу не зрозуміло, в якому режимі зберігати, найкраще перепробувати всі режими збереження, на око визначаючи оптимальне для вас поєднання якості картинки і її ваги після оптимізації. Взагалі, корисно поекспериментувати з налаштуваннями, щоб зрозуміти, як працює та чи інша функція.
