Як зробити меню групи вконтакті корисним
Як створити меню групи вконтакті: технічний етап
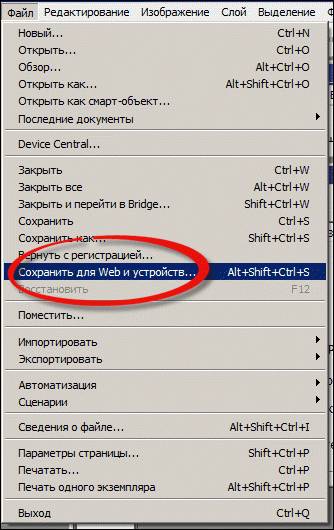
Отже, з призначенням меню групи розібралися, приступимо до технічної частини. Переходимо в налаштування: Управління спільнотою>Матеріали>Підключити:

Зберігаємо зміни та переходимо до групи. Під описом групи з'явиться закладка «Свіжі новини», приступимо до її редагування:

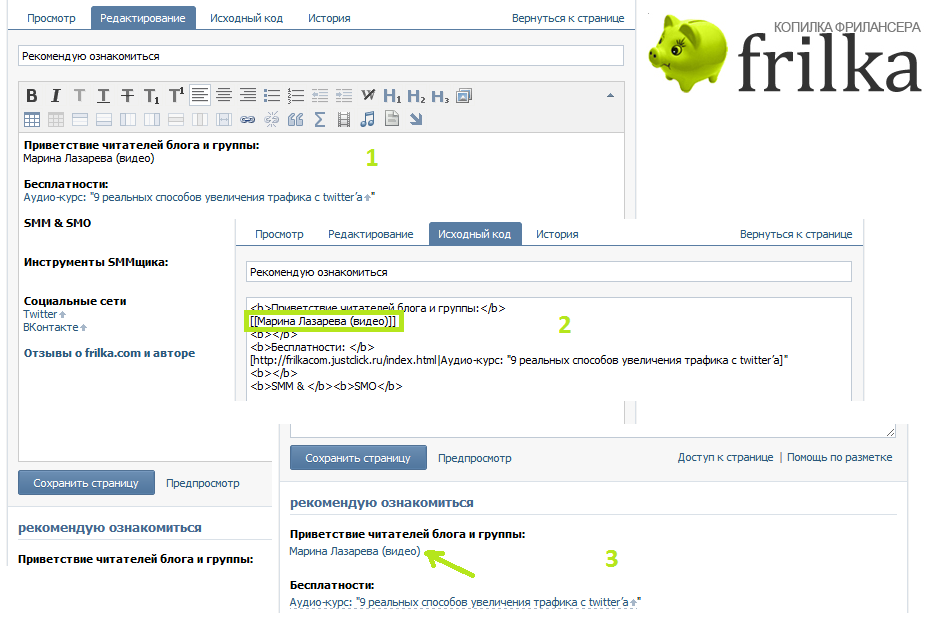
Перемикаємось на закладку «Редагування» (1), замінимо назву меню (2), введемо свою інформацію (3), збережемо її та повернемося до сторінки (4).

З 2011 року редагування меню груп вконтактістав набагато легше, адміни ВК додали візуальний редактортому розібратися стало ще простіше. Обмовлюся, що сервери ВК можуть працювати не так злагоджено, як хотілося, або при роботі з кодом ви можете щось забути, тому зберігайте вихідний код текстові файлина ПК. Для цього перейдіть до « Вихідний код» та скопіюйте код результату.
Якщо щось пропало або ви хочете повернутися на кілька кроків назад, переходьте в закладку «Історія» та повертайтеся до потрібного збереження:
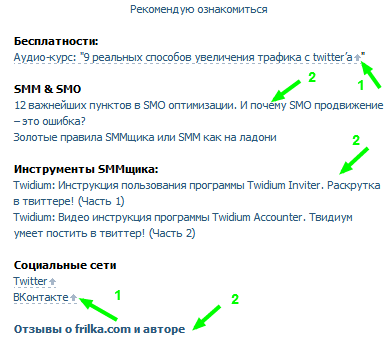
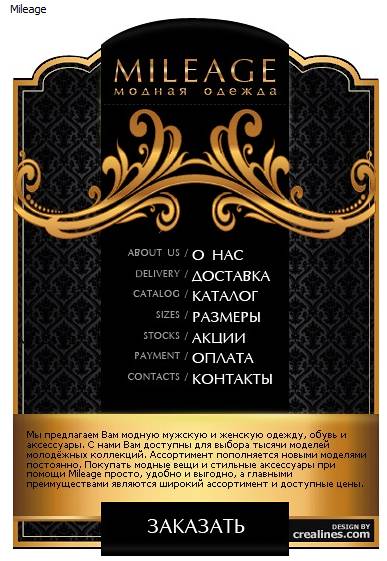
Як я вже говорила вище, до вивчення вікі розмітки ми приступимо трохи пізніше, зараз заповнимо наше меню групи вконтакті по мінімуму. Покажу з прикладу своєї групи. Мені потрібний трафік, тому наповнення меню групи таке:
![]()
Як бачите, я підготувала інформацію у вордівському документі, зробила редагування тексту (виділення), додала посилання та просто вставила цей текст у «Редагування» меню груп вконтакті.
На цьому можна і зупинитися, але пам'ятаємо, що користувач, не сильно бажає залишати своє «тепленьке містечко» і переходити на сторінки нашого сайту. Тому для комфорту своїх читачів додамо внутрішні сторінки групи, які вестимуться на статтю. Нехай ця стаття буде не повною, але перш ніж перейти до нас на сайт, людині потрібно зрозуміти, що вона цього бажає, а не ми її туди «тягнемо», тобто. потрібна інтрига, інтерес.
Якщо ви перейдете в меню моєї групи вконтатці, то побачите, що одні посилання ведуть на внутрішні сторінки (2), інші на зовнішні (1):

Додам в реальному часі ще одну внутрішню сторінку:

Ось і з'явилася у нас нова (внутрішня) сторінка у нашій групі вконтакті. Тепер нам потрібно її заповнити:
Оформлення групи вконтакті, яке не потребує додаткових знань редакторів типу фотошоп. У наступних статтях, я показуватиму, як створювати більше гарні групивконтакті. Зараз же, для тих, кому не терпиться створити красиве оформлення групи вконтакті, рекомендую переглянути це відео:
Це відео, після перегляду якого я зрозуміла, як зробити меню групи вконтактісамостійно. Автор на реальному прикладіпоказує, як створити меню групи вконтакті.
Трохи пізніше ми вже детальніше поринемо у віки розмітку груп вконтакте, а поки зробіть максимально функціональними та корисними свої групи.
Dropbox, читайте про це на сторінках DragonBlog.
З Повагою та Любов'ю, !
Як відомо, «Вконтакте» — це не просто соціальна мережа, в якій ми обговорюємо актуальні теми. "Вконтакте" - це величезний бізнес-майданчик, де ви можете проводити розкрутку вашого бренду, заробляти на рекламі, просувати різні товари та послуги. Відмінну можливість для ведення бізнесу пропонують спільноти у ВК, присвячені різноманітній тематиці та мають базу у сотні тисяч передплатників. При цьому яскраве, якісно зроблене меню такої групи здатне покращити та одночасно спростити роботу з нею, тим самим зробивши цю групуще більш зручною та привабливою в очах користувачів. У цій статті я розповім, як зробити меню у групі ВК, які інструменти нам у цьому допоможуть та як з ними працювати.
Для того, щоб створити меню у групі соціальної мережіВК насамперед зауважу, що ті способи та інструменти, які використовувалися до переходу «Вконтакте» на новий дизайн, сьогодні вже переважно не працюють. Рекомендую використовувати ті прийоми (а також переглядати відеоролики), які підтримують новий інтерфейс VK, а також користуватися спеціалізованими програмами, що підтримують особливості нового інтерфейсу.
А тепер перейдемо до безпосереднього опису способів створення меню групи в «VK».
Спосіб 1. Photoshop + функціонал Вконтакте (Меню своїми руками)
Щоб створити меню в групі ВК, вам знадобиться досить популярний графічний редактор «Фотошоп» (якщо у вас немає, необхідно буде його знайти, завантажити та встановити). Потім рекомендую виконати таке:

http://vk.com/pages?oid=-ХХХ&p=Назва_сторінки
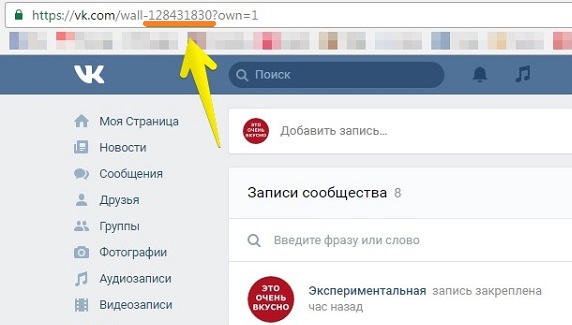
Якщо ви не знаєте ID вашої сторінки, перейдіть на сторінку вашої спільноти, там оберіть «Записи спільноти». В адресному рядку до знака запитання ви побачите ряд цифр, вони і будуть ідентифікатором (ІД) вашої спільноти.

- При редагуванні вмісту краще перейти на «вікі-код» (зручна мова розмітки сторінки), який активується натисканням на відповідний крайній верхній правий значок;
- Клацаємо на значку «Фотоапарата» та додаємо наші фото. Після кожної картинки вставляємо потрібний тег "option; nopadding" (має бути розміщений перед вказівкою розміру наших картинок), він виступатиме як пробіл;
- Під кожним пунктом меню вставляємо посилання відповідні йому контент (наприклад, фотографії);
- Збережіть результати, а сам пост закріпите нагорі, це дозволить вам створити меню в групі «Вконтакте».
Як це виглядає візуально можна подивитися ось тут:
Спосіб 2. Сервіс "Menumake" - допоможе зробити Меню швидко
Даний сервіс дозволить здійснити створення меню для спільноти ВК за символічну плату. Він дозволяє автоматизувати процес і буквально за кілька хвилин зробити відмінне меню для вашої групи без необхідності оплачувати послуги професійних дизайнерів.


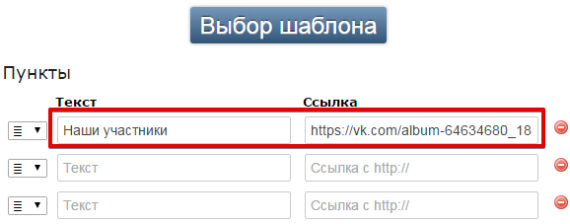
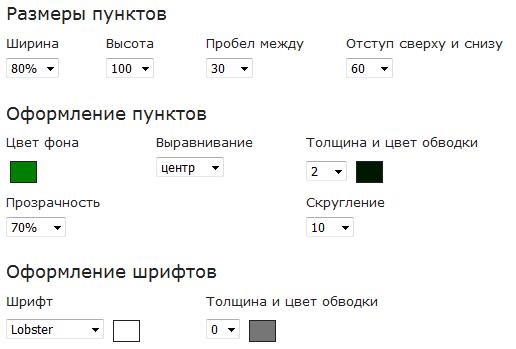
Програма має набір готових шаблонівдля ВК, розміри пунктів, їх вигляд, шрифт, його колір тощо – все можна налаштувати за допомогою наявних у сервісі «Менюмейк» інструментів.
Для постінгу шаблону в групу необхідно буде натиснути кнопку «Завантажити меню в групу», перерахувати сервісу невелику плату за вказану дію, і вибране вами меню буде поміщене у вашу групу.
Висновок
При розгляді завдання, як зробити меню у групі ВК, слід, перш за все, визначитися з вибором графічного шаблону (картинка має бути відповідного розміру та високої якості), а потім, розрізавши картинку на складові за допомогою «Фотошоп», помістити графічні компонентиу групу за допомогою вікі-розмітки. При цьому, якщо описане вам здасться надто складним, буде простіше використовувати інструментарій відповідних програм (наприклад, «Makemenu»), які дозволять створити та налаштувати якісне меню вашої спільноти VK за відносно невелику плату.
Привіт, у цій статті буде описано покрокова інструкціяпро те, як зробити меню в групі вконтакті. Я просто днями закінчив роботу над своїм меню, для групи realwebjobпотім мої друзі з спільноти rockbottomспитали — а як? складно, ні? Я сказав: ні, читайте найближчим часом на .
Up від 2016-07-19
Отже дорогі друзі невеликої «АП» від 19.07.2016. сьогодні я зайшов у vk за посиланням new.vk.com. Загалом це той же vk, але у його новому вигляді. Звичайно ж до цього я бачив і чув, що є тестова група людей, кому доступний новий дизайн, але поки сам не зіткнувся, не наважувався щось змінювати. Хоча б саме у своїй групі. Загалом відразу як зайшов у vk з новим дизайном, побачив те що і очікував побачити, меню роз'їхалося:
У дружини я використав просто спойлер та вікі розмітку, там все працює. Але спойлер не так впадає у вічі як графічне меню:
Загалом оновлюватиму статтю під новий дизайн vk!
Моє меню
Якщо у групі на момент прочитання статті зміняться налаштування або зовнішній виглядя публікую два скріншоти які ви бачите нижче. Після того як заходите в групу меню приховано, але якщо клацнути по лівій картинці відкривається меню.
Клік по картинці зліва і відкривається меню!
Дякуємо 2015 році та плитковому дизайну. Сьогодні ці кнопки виглядають не так убого, в 2008 або 2009 році я би парився і переживав, що вони не об'ємні і не глянсові. Виходить мінімалізм помітно прискорив справу, дякую йому за це.
Готовий зробити ваше меню за привабливо низькою ціною, з усіх питань звертайтеся. Даний контент буде корисний фрілансерам-початківцям, навчайтеся подібним речам. Створіть портфоліо і можете періодично заробляти не напружуючись.Покрокова інструкція «Як зробити меню у групі «Вконтакте»
Крок 1. Макет меню на папері
Я спочатку подумав: ой та ну не треба мені ніякого макета, зараз у фотошопі все швидко намалюю і заощаджу часу, ага як би не так! Поки малюєш одну кнопку, згадуєш про іншу. Адже малювати і чиркати на папері набагато простіше та швидше. Так що макет потрібен точно, ну а якщо у вас в меню всього 3 пункти, то подумайте, чи потрібно воно вам взагалі? Адже меню – це насамперед зручна навігація.
Крок 2. Пошук необхідної картинки чи класного фону
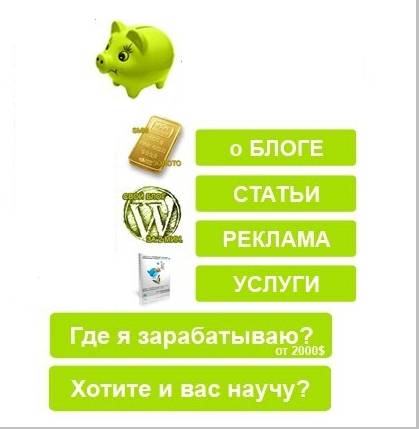
У моєму меню аватарка групи в контакті є продовженням закріпленої картинки. У цьому щось є, відчувається одразу оформлення. Наводить думки, що паблік живий! Тому для досягнення подібного ефекту вам потрібно знайти або готове зображення або намалювати його самому в графічному редакторі. Я пішов першим шляхом. Знайшов на безкоштовному фотостоку таке зображення:
Свій файл psd я додаю, можете завантажити та подивитися що так як зроблено. Ну чи тупо скористатися чорною сіткою, і підставити своє тло. Шари не поєднані, а шрифти не «розстроєні», так що все наочно.
Коротко опишу, що зробив:
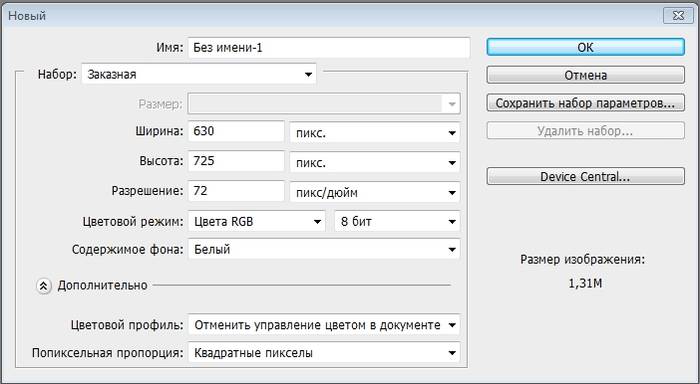
- створив новий документ 605x389px;
- новий шар, заливаю чорним, вирізаю два віконця 200x389pxі 395x289px;
- шар із чорною сіткою повинен бути поверх всіх шарів;
- відкриваємо фон, змінюємо розмір як потрібно ctrl+t ( вільне трансформування);
- Створюю підвал - новий шар, на ньому заливаю білу смугу, внизу, заввишки 50pxна аватарці;
- Пишу текст, підганяю за розміром, змінюю стиль шару ( додаю обведення, накладання кольору, тінь);
- Аналогічно створюється шапка для аватара та напис «меню».
Раджу включити лінійки та використовувати напрямні!
Ctrl+R- вкл/викл відображення лінійок ( перегляд - лінійки).
Напрямні з'являються якщо потягнути ту чи іншу лінійку на робочу область. Вони допоможуть вам все розкреслити, а на максимальному зумі вже можна все підігнати до плоту до пікселя!
Крок 4. Розкрійка та збереження.
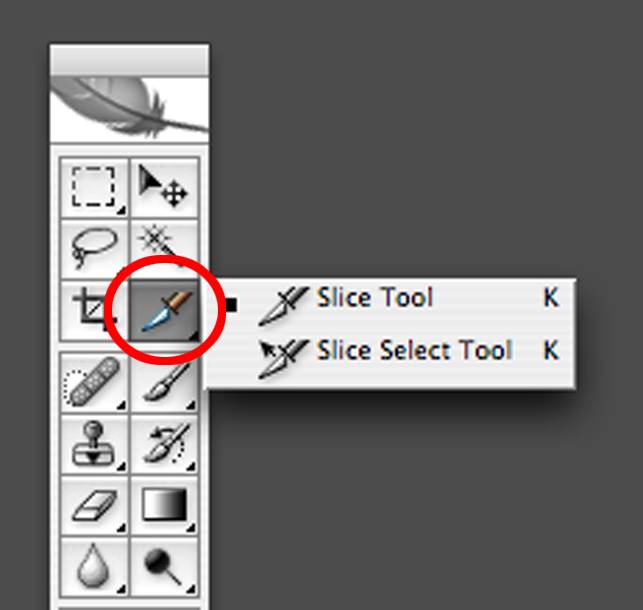
Тепер потрібно вибрати інструмент розкривання (C), обводимо за допомогою нього наші два віконця. Знову ж таки по напрямних. Після того, як елемент виділили, наприклад, перше вікно, виберіть інструмент лупа і пройдіться по периметру. Потрібно переконатися що ви потрапили точно та лінії розкрою проходять у правильних місцях. Далі виділяйте розкривання друге віконце.
Можна погратися з налаштуваннями, вибрати формат jpg, png або gif. Перевагу зазвичай віддають якості та малій вазі зображення. Потрібно, щоб важили картинки мало, але при цьому добре виглядали. Якість виставляю високу чи дуже високу.
Я сподіваюся ви чітко бачите розкрій. Якщо так то я рекомендував би виділити тільки банер і аватарку за допомогою мишки і затиснутої клавіші «shift». Нема чого зберігати зайві обрізки чорного кольору.
Крок 5. Тепер потрібно зробити меню.
Отже, до цього ми створили банер, клікнувши по якому відкривається саме меню. Але воно у нас не створене, тож зараз треба цим зайнятися. Робив меню просте, кнопки в колір оформлення соціальної мережі, створюються простою заливкою на яких пишеться текст. Все робив за намальованим шаблоном з кроку №1. Розмір мого меню 600x550px.
Нічого складного тут немає, єдине коли розкроюватимете меню то потрібно буде різати не по периметру кнопок, а області разом з відступами між кнопками.
На жаль psd файля вилучив. Тому малюю лінії розкрою на скріншоті. До речі, важливий момент, у групі потрібно буде створити альбом наприклад - "меню" і в нього завантажити всі зображення - елементи меню.
І не дрібніть з кнопками, я на початку намагався різати кнопки по периметру і хотів розмістити білі обрізки як картинки заглушки, чи відступи. Але «контакт» просто не дав мені залити картинки не стандартних розмірів. Потім розкроїв, як показано вище, і всі картинки були справно завантажені в альбом гурту.
Крок 7. Створюю wiki-сторінку, розставляю все на свої місця.
Ясна річ аватарку ми ставимо на фотографію спільноти, тут немає нічого хитрого. Ну а для того щоб у нас заробило все як треба, потрібно створити wiki-сторінку на якій буде розташоване меню. Для початку потрібно переконатися, що матеріали в спільноті відкриті.
Як перевірити чи відкриті матеріали?
Відповідь:Під аватаркою групи тиснемо на посилання: "Управління спільнотою". На вкладці «інформація», шукайте це налаштування.
Як дізнатися ID групи?
Наведіть курсор миші на напис учасники і в лівому нижньому кутку ви зможете побачити посилання у складі якого таки буде id групи.
Як створити wiki-сторінку?
Потрібно скласти URL наступного виду:
http://vk.com/pages?oid=- XXX&p= Назва_сторінки
http://vk.com/pages?oid=-65429907&p=Меню
XXX- Замінюємо на id групи
Назва_сторінки- Назва сторінки, символ підкреслення буде замінено на пробіл. Десь читав що потім уже не перейменувати сторінку, так що уважніше!
Вставляємо в адресний рядок, натискаємо enter. Перед вами відкриється редактор, в якому ви можете робити всі необхідні дії. Так як я вже зі своїм меню закінчив у мене в редакторі прописаний код (див. скріншот нижче).
У всьому моєму меню по суті використовується той самий код для кожного елемента, розберу цей код:
[]
600x96px- розмір картинки, він повинен відповідати розміру вашої картинки, якщо розмір не співпадатиме то меню роз'їдеться. Розмір можна подивитися викликавши властивості файлу на жорсткому диску комп'ютера.
noborder- Без рамки.
nopadding- Без відступів.
nolink— не використовую, але може стати в нагоді, картинка заглушка, вставляється просто картинка без переходу за посиланням.
Після того, як код кожної картинки був розташований на своєму місці, меню набуло свого вигляду. Увага!Якщо у вас кнопки нарізані, як у мене. В одному ряду може бути 4 кнопки то відповідно і wiki код пишеться разом, а якщо потрібно перейти на інший ряд то просто переходьте на новий рядок.
Крок 8. Останній
Пишемо новий постна стіні спільноти з таким змістом:
- Вставляємо посилання на wiki-сторінку (це ваше меню).
- Прикріплюємо зображення наш банер (картинка яка є продовженням аватарки).
- Опублікований на стіні піст, потрібно закріпити у новинах гурту.
Як дізнатися url wiki-сторінки?
пишіть в адресному рядку url виду:
http://vk.com/pages?oid=-XXX&p=Назва_сторінки
Я її збирав вище, за кроком №7.
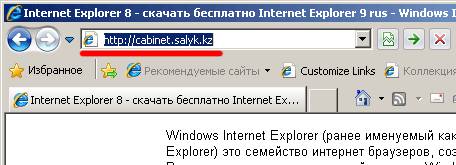
Потім тиснете "Редагування" і дивіться в адресний рядок, частину цієї адреси і буде посилання на вашу сторінку. Детальніше на скріншоті:
Як закріпити піст?
Клікніть за часом публікації вашого поста, він розкриється і під ним буде доступна кнопка "закріпити". Власне, на цьому все!
Створення меню у контакті корисні матеріали
Вважаю, що буде корисно вивчити й інші можливості розмітки, краще поки ресурсу не знайшов.
Мета автора групи в соц. мережі залучити більше відвідувачів. Важливо, щоб гість захотів вступити, підписати, почитати інформацію, залишити коментар чи замовити товар. Потреба зрештою відрізняється від напряму діяльності.
Перші секунди перебування формують подальші дії гостя. Саме тому інтерфейс відіграє велику роль.
Чинники, що залишають гостя:
- аватарка;
- опис;
- назву;
- красиве та практичне меню;
- барвистість;
- контент.
Створити практичне меню, що спонукає не лише до дії легко. Але для початку слід розібратися, яким воно має бути.
Яким має бути меню
Використовуючи грамотно складене меню, відвідувач зможе легко пересуватися нею та швидко отримати відповіді на свої запитання. Також навігація дозволяє створити правильне враження про проект.
Три основні цілі груп:
- продажі;
- збільшення трафіку;
- збільшення активних відвідувачів.
Для продажу навігація у групі замінює вітрину у магазині.

Тут мають бути найважливіші кнопки:
- каталог;
- вартість;
- доставка;
- акційні пропозиції;
- відгуки.
Для збільшення відвідуваності акцент робиться на контент та особливість сайту або блогу.

Приблизний варіант набору кнопок:
- цікаві статті;
- корисна інформація;
- підписатися;
- відгуки.
Для підвищення активності учасників слід стимулювати їх акціями, опитуваннями та цікавим та незвичайним контентом.
Пропонуємо такі кнопки:
- передплатити новини;
- поставити цікаве тематичне питання;
- акції;
- опитувальник;
- голосування.

Розглянемо, як створити меню для групи у контакті, все технічні моменти, які вимагають мінімальних знань графічного редактората основ роботи з вконтакте.
Створюємо за етапами
Створення навігації – процес цікавий, складний та тривалий. Але результат того вартий.
Весь процес умовно ділитися на 2 етапи:
- робота з фотошопом;
- технічне додавання.
відео: меню для пабліка
Працюємо з фотошопом
Перш ніж приступити, необхідно візуально уявити дизайн або загальний вигляд, а також його складові. Спеціальних знань не потрібно, просто виконувати кроки інструкції.
Алгоритм дій:


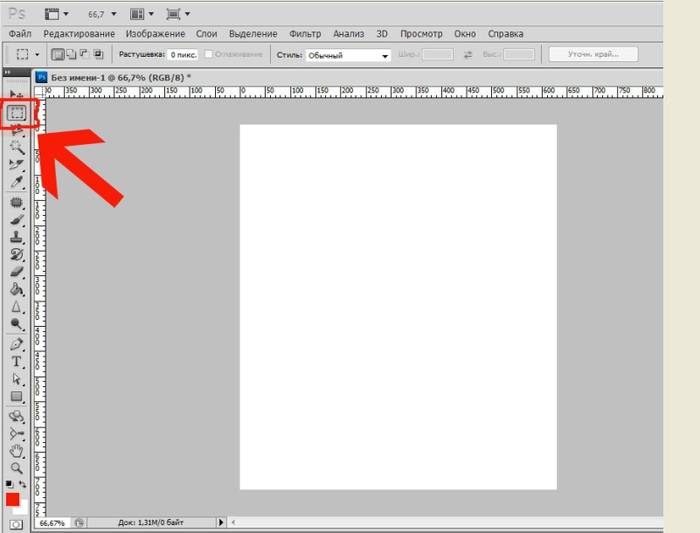
Робиться це за допомогою інструмента «Прямокутна область»:

Робота з графікою:

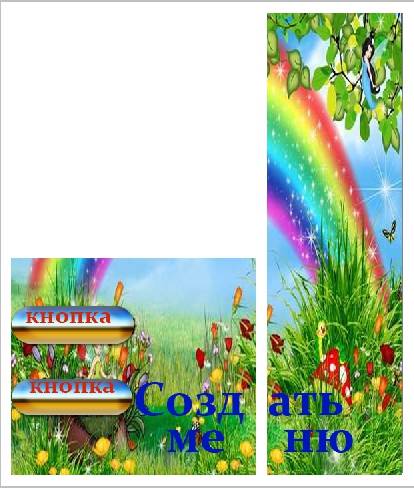
Приблизно має вийти ось так:

Збережіть прямокутник, розташований праворуч окремою картинкою, задавши розмір 200х500 пікс. Це готова аватарка, що завантажується через кнопку «Завантажити фотографію» у групі вк.

Другу картинку потрібно розділити за кількістю пунктів. Це робиться для того, щоб кожній кнопці присвоїти посилання.
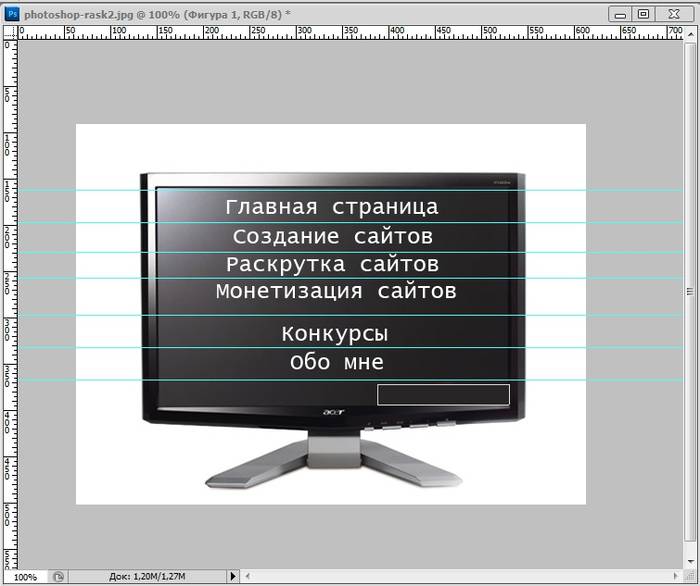
Для початку слід зробити розмітку:

Створюємо фрагменти:

Збереження зображень:

Як очистити комп'ютер від непотрібних програм? Інструкція тут.
Технічна частина
Готові зображення необхідно перенести до групи. Виконуючи наведені нижче кроки з цим завданням можна легко впоратися.
Важливо! Заливка меню відрізняється від звичайного завантаження фото або картинок.
Все по порядку:

Тепер найважливіше, що для чого все це й робилося. Додати функціональність меню. Окремій картинці необхідно привласнити «своє» посилання.
- знайдіть необхідний запис;
- клацніть по ній лівою кнопкою миші;
- скопіюйте URL-адресу в адресному рядку.
- зайдіть на джерело, куди слід переправляти відвідувача;
- скопіюйте необхідну адресу.

Збережіть зміни відповідною кнопкою внизу вікна.
Увага! Зміни можуть не відразу відобразитися. Рекомендується вийти на свій основний профіль, а потім знову зайти до групи.
Як створити меню в групі Вконтакте вікі
Вікі-розмітка – це спеціальна мова, яка використовується для оформлення веб-сторінок у групах соціальної мережі.

Цей інструмент дозволяє створювати:
- ефекти;
- незвичайні меню;
- таблички;
- елементи навігації;
- форматувати текст.
Словом, дана розмітка дозволяє створити міні-сайт ВКонтакте. Це дуже зручно, особливо для продажу та набору передплатників.
Таке оформлення інтуїтивно змушує відвідувача залишитися, клацнути по кнопці. Тобто затримує та стимулює до дії – а це якраз те, що потрібно.
Візуально така система дуже схожа з HTML-версткою. Але вона не вимагає тривалого навчання та спеціального складу розуму.
Відео: меню з пошуком за рубриками
Нюанси створення
Власне, те, що було зроблено вище (поділ та завантаження картинки), це вже елементи розмітки. У цьому й перевага цього інструмента. Автоматичне перетворення на теги, при простому завантаженні картинок.
Тим не менш, важливо знати окремі теги, які допомагають зробити ще більше функцій та краси. Наприклад, при заливці окремих частин зображення між ними можуть утворюватися білі смуги. Прибрати їх можна, просто додавши тег noborder.
Ось так: []
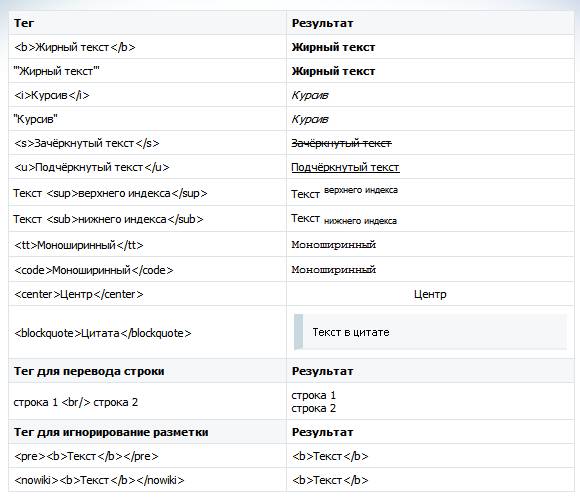
Основні теги представлені в таблиці нижче:

Робота з картинками
[] .
Де options замінюється на:
- noborder- Зняття рамки навколо зображення;
- nopadding- зняття прогалин між зображенням;
- plain- Вставка посилання на картинку. Оформляється як тексту, без графіки;
- nolink- Зняття посилання на картинку;
- box- Відкриття зображення у вікні;
- NNNxYYYpx або NNNpx- Задає розмір фото в пікселях.
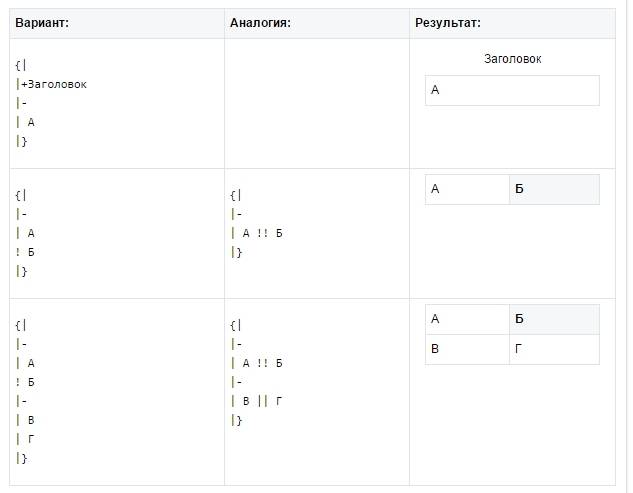
Створення таблиці
Незалежно від того, яке меню (текстове чи графічне) ви створюєте, без вставки таблиці ви навряд чи обійдетесь. Інакше можна просто вставити текст у поле новини та не форматувати його, витративши так багато часу.

Таблицю створюють, використовуючи спеціальний набір символів, де кожен із них відповідає за певну частину таблиці:
- {| символ початку таблиці, без нього таблиці не може. Використовується завжди;
- |+ відповідає за розташування назви таблиці центром. Ставлять після символів початку таблиці. Використовується за бажанням;
- | позначає початок нового рядка та комірки;
- | символ, що робить клітинку прозорою;
- ! робить комірку темним кольором. За його відсутності обов'язково потрібно застосовувати попередній знак;
- |} означає кінець таблиці. Необов'язковий знак, проте, використовується, щоб запобігти появі помилки.
При заповненні таблиці, зміст кожної комірки потрібно ставити після знака |, а при поділі осередків, необхідно продублювати типи рядка ось так: || або!!.
Особливості розмітки
Існує багато неписаних правил, це і завдає багато клопоту програмістам-початківцям. Як правило, все пізнається у практиці. Кожен знаходить собі свої лазівки, кожен зіштовхується зі своїми труднощами.

З метою уникнення основних помилок слід ознайомитися з основними:
- необхідно бути уважними, при зміні розміру картинки – якщо вона менша за 131 піксель, її якість значно погіршиться;
- ширина зображення не повинна перевищувати 610px;
- на одній wiki-сторінці заборонено розміщувати більше 17 незакритих тегів;
- при зміні ширини картинки, її висота змінюється автоматично та пропорційно;
- список усередині таблиці слід створювати за допомогою тега
; - в одному рядку розмітки має бути не більше 8 елементів списку.
Для створення гарної та функціональної навігації необхідно знати основи фотошопу та вікі-розмітки.Однак остання містить свої нюанси, зіткнувшись із якими новачок, може надовго застрягти та заплутатися.
Важливо! Перевірте закриття всіх тегів. Зберігайте послідовність.
Основний помічник у цій справі це уважність та чітке дотримання інструкції. На допомогу завжди може прийти офіційна сторінкавк, що так і називається вікі-розмітка.
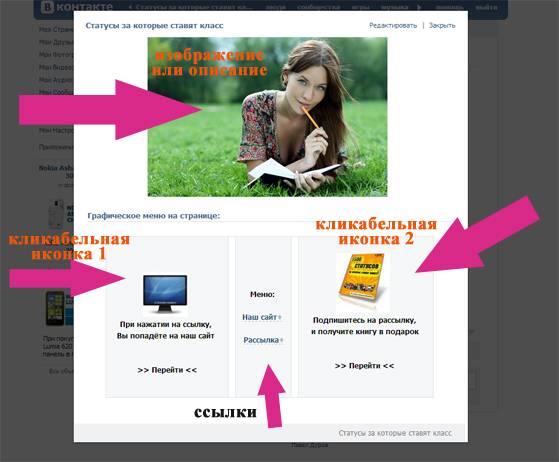
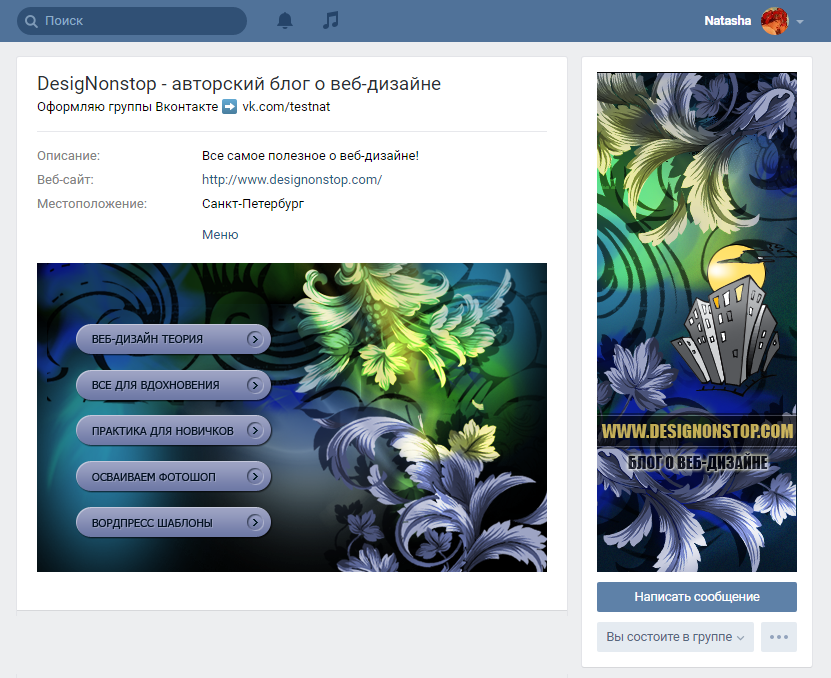
Я тут нещодавно здивувалась оформленням своєї групи В Контакті. Бачила багато красиво оформлених груп та захотілося зробити щось подібне. Після кількох годин вивчення Вікі розмітки я нарешті зробила для себе гарний банер. графічне меню, що розкривається, що веде відразу на сторінки мого сайту. У двох словах, як це робиться. Спочатку у фотошопі одночасно створюються дві картинки, потім одна з них нарізається на кілька частин. Далі на сторінках редагування У Контакті вставляється спеціальний код із зовнішніми посиланнями. Ну, а тепер давайте про все по порядку.
Оформляю групи Вконтакте
Якісний дизайн груп і пабліків ВК, закріплене меню, меню, внутрішнє графічне меню, каталоги, внутрішня навігація. ціниі портфоліо.
Увага!
У зв'язку з черговим апдейтом ВКонтакту від 31.10.2016 цей варіант оформлення груп став неактуальним. Частково подібне меню можна реалізувати на вкладці Нові новини в блоці під рядком статусу. Але це буде окреме меню, а чи не єдина композиція з аватаром.
Крок 1
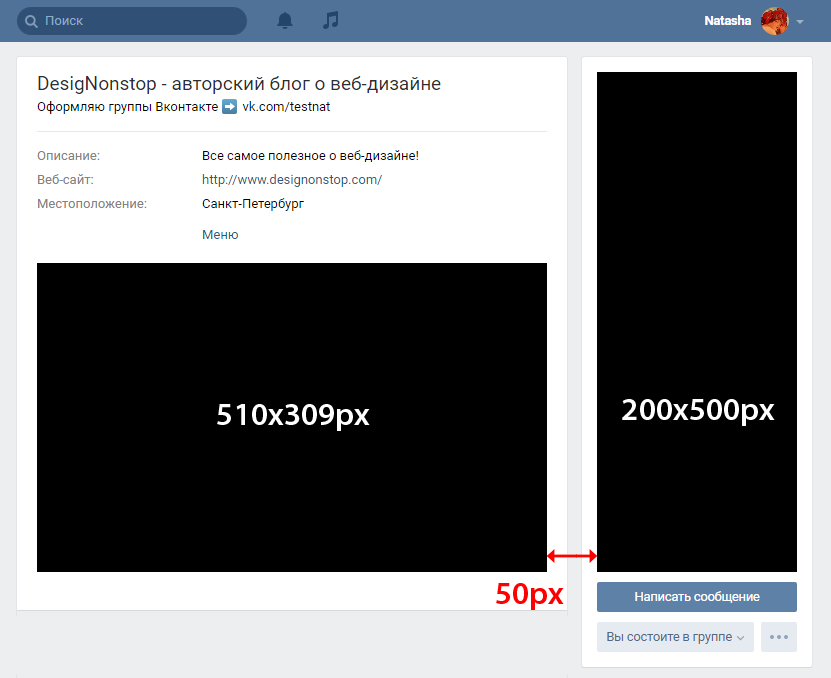
Створюємо у фотошопі новий документ розміром десь 850х700 пікселів, заливаємо його білим кольором. У даному прикладія відразу наклала зверху інтерфейс ВКонтакт для наочності. Тепер нам треба вирізати в шарі два вікна, через які буде проглядати саме графічне оформлення. Спочатку виділяємо прямокутник розміром 200х500 пікселів і натискаємо Del. Потім виділяємо прямокутник розміром 510х309 і натискаємо Del. 
Прямокутники вирівнюємо по нижньому краю відстань між фігурами 50 пікселів. Дане оформленнярозраховано на один рядок назви групи, один рядок статусу та три рядки опису та технічної інформації. Якщо у вас буде інша кількість рядків, то за місцем підганяйте висоту лівої картинки.
Крок 2.
Тепер під цим шаром маємо все наше графічне оформлення. В даному випадку я поклала картинку з основним тлом, потім написала текст, а потім у лівому прямокутнику. 
Крок 3
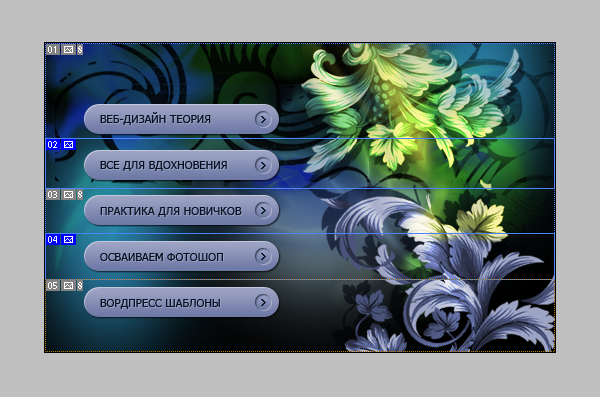
Тепер правий прямокутник (аватар) одразу ж зберігаємо окремою картинкою розміром 200х500 пікселів. Це вже готове зображення для оформлення групи. Вона завантажується в блок у правому верхньому куткугрупи, де написано "Оновити фотографію". А ліву картинку треба нарізати на кілька картинок за кількістю пунктів меню. У цьому випадку це 5 картинок шириною 510 пікселів. 
Крок 4.
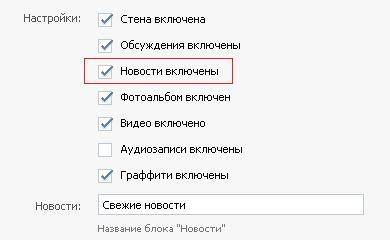
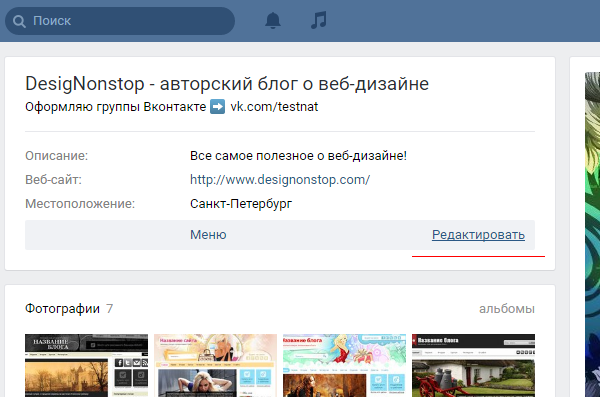
На цьому кроці нам треба завантажити наші нарізані зображення ВКонтакт. Для цього відразу під описом групи вибираємо блок «Свіжі новини», на мою думку, він називається в оригіналі. Я його перейменувала на «Меню». Натискаємо "Редагувати". Важливо! По-перше, у вас має бути саме Відкрита група, а не Сторінка. Бо на сторінці такого пункту просто немає. І друге, в меню Керування спільнотою > Інформація > Матеріали має бути вибрано пункт «Відкриті». 
Крок 5.
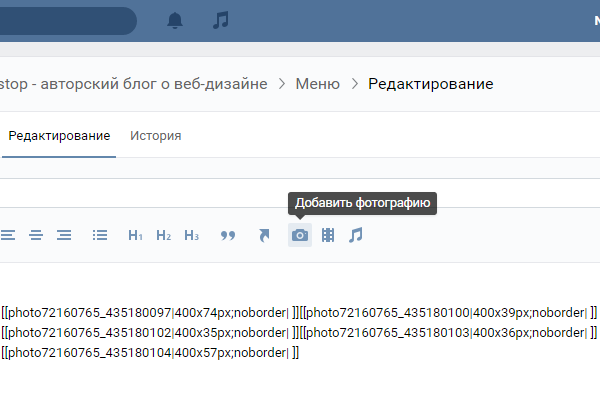
Отже, у вкладці «Редагування» ми натискаємо на іконку фотоапарата і завантажуємо п'ять нарізаних картинок меню. ВКонтакт завантажить їх по-своєму, зменшивши розмір до 400 пікселів по ширині і надавши картинці тег noborder. Наступного кроку нам доведеться трохи поправити код. 
Крок 6
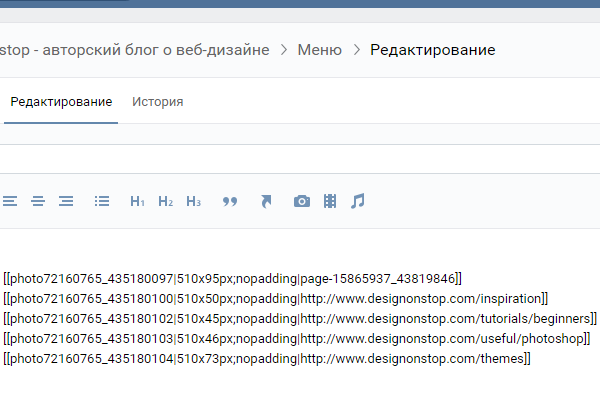
А саме, ми виставляємо оригінальні розміри картинок та міняємо тег noborder на тег nopadding. Також нам потрібно проставити урл посилань із кожного пункту меню. У цьому випадку перше посилання веде на внутрішню сторінкуВконтакта, а решта чотирьох посилань ведуть прямо на сторінки мого сайту. 
Нижче наведено оригінальний робочий код мого меню. Можете використовувати його як основу. У ньому ви міняйте картинки на свої, підставляйте свої розміри та прописуйте свої посилання. І слідкуйте, щоб у коді не було прогалин між квадратними дужками, а також не було перекладу рядка, інакше в графічному малюнку будуть пробіли між картинками.
[][][]
Крок 7.
Ще раз повторюю, щоб відкрити дане меню треба натиснути на напис «Меню». А так воно завжди знаходиться у згорнутому вигляді. Читайте коментарі до поста, там багато питань розібрано. Ну і приєднуйтесь до моєї групи У Контакті.
